Javascriptガイド高橋 登史朗
たかはし としろうJavascriptをはじめ、Ajax、jQueryの著書多数のガイドが、何かと最近騒がれているJavaScriptの最新情報とその活用方法を解説します。
ガイド記事一覧
jQueryのイベント
JavaScriptでDOM要素へアクセスする場合には、そのDOM要素のページ読み込みが終了し構築済みでなければなりません。今回は、jQueryのDOM待ちイベントなどを確認します。
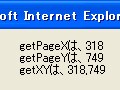
掲載日:2007年10月29日JavascriptYUIでクリックした場所へ移動
今回は、YAHOO.util.Eventのメソッドを利用して、カーソルでクリックした場所を取得し、そこへYAHOO.util.Motionを使って移動してみます。
掲載日:2007年07月12日JavascriptJavaScriptのパラダイムシフトAjaxって何?
最近、Ajaxという言葉が流行っています。「Ajax」は、Asynchronous JavaScript + XML(非同期なJavaScriptとXML)の略ですが、今までのJavaScriptに対して何が新しいのでしょう?
掲載日:2005年04月27日JavascriptイベントハンドラをHTMLから分離する 基本サンプル
インラインからonloadやonclickなどの基本的なイベントハンドラをHTMLから分離するJavaScriptのサンプルを紹介します。
掲載日:2005年03月01日Javascriptクロスブラウザを制する Part 1 クロスブラウザとは
「クロスブラウザを制する」は、JavaScriptのクロスブラウザテクニックを紹介していくシリーズだ。今回はテクニックの解説に入る前にクロスブラウザスクリプトの概略と現況を眺めてみたい。
掲載日:2001年02月15日Javascript
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら