ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
スタイルシートを使いにくくするクラス名
せっかくのスタイルシートのメリットを失わせてしまう書き方をしていませんか? クラス名の付け方次第で、スタイルシートをうまく活用できるか、無駄にしてしまうかが決まります。どんな名称がマズいのでしょうか?
掲載日:2005年10月14日ホームページ作成スタイルシートのコメントを活用しよう!
スタイルシートのソース中でコメントを活用していますか? 長いソースを後日に読むと、どこに何を書いたのか分からなくなることがあります。ソース中のコメントで補足して、後々のメンテナンスを楽にしましょう。
掲載日:2005年10月07日ホームページ作成時刻によって挨拶文を変化させる
朝は「おはよう」、昼は「こんにちは」、夜は「こんばんは」…のように、ホームページ上の挨拶文を、時刻に合わせて変化させてみましょう。JavaScriptを数行書くだけで簡単に実現できます。
掲載日:2005年09月16日ホームページ作成文字を画像化するデメリット
文字を画像化していませんか? ロゴなどはデザインも重要ですから、ある程度の画像化は仕方がないでしょう。しかし、あまり画像化しすぎるのは禁物です。文字を画像化した場合の10個のデメリットをご紹介致します。
掲載日:2005年08月12日ホームページ作成強調には strong 要素を使おう!
文中で強調したい箇所が出てきたとき、どうやって表現していますか? 文字色を変えたり文字サイズを変えたり…どのような装飾をするにしても、強調を表現するならstrong要素を使いましょう。その理由はこの記事で!
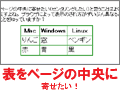
掲載日:2005年08月11日ホームページ作成表のセンタリング方法の謎
スタイルシートを使って表をセンタリングできますか? 表のセンタリングは、ブラウザによって表示が異なったり、セルの中身までセンタリングされてしまったり、様々な謎があります。それらの解決方法はこちら!
掲載日:2005年08月06日ホームページ作成印刷時に改ページする場所をCSSで指定!
ホームページを印刷すると、あまり望ましくない位置で改ページされてしまうことがあります。スタイルシートを使って「改ページ位置」を指定しておけば、中途半端な改ページを防いで印刷できるページが作れます。
掲載日:2005年07月29日ホームページ作成印刷時専用のスタイルシートを作る
凝ったデザインは、画面上では綺麗でも印刷には向いていないことがあります。印刷時にのみ適用される「印刷専用スタイル」を作れば、画面上のデザインとは別に、印刷に適したデザインで印刷させることができます。
掲載日:2005年07月28日ホームページ作成アクセスUPチャンスを逃す「こちら」リンク
「××はこちら!」や「ここをクリック!」というようなリンクを作ってしまっていませんか? このようなリンクは、アクセスUPチャンスを逃している点と、ユーザビリティ上よくない点で、とても残念な書き方です。
掲載日:2005年06月29日ホームページ作成実は重要!スタイルシートの記述順!
「a:hoverを使っても色が変わらない」というトラブルの原因は、多くの場合、スタイルシートの記述順に原因があります。ここでは、正しいCSSの記述順を初心者にもわかりやすく解説します。
掲載日:2005年06月22日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら