ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
ダウンロードと同時に案内ページを表示する
ZIPファイルなどへのリンクを作ると、リンクをクリックすることでファイルをダウンロードさせられます。しかし、表示ページは変化しません。ファイルのダウンロードと同時に、案内用ページを表示させる方法をご紹介!
掲載日:2009年08月29日ホームページ作成携帯サイトの作り方 No.3 絵文字の入力方法
携帯電話で閲覧できる「ケータイサイト」作成方法の第3弾です。携帯端末ならではの「絵文字」を表示・入力する方法をご紹介。絵文字を入力するためのツールや入力方法の紹介と、絵文字の装飾方法も解説しています。
掲載日:2009年08月07日ホームページ作成携帯サイトの作り方 第2回 番号キーで移動
携帯電話で閲覧できる「ケータイサイト」作成方法の第2弾です。携帯端末では画面スクロールやリンクの選択が少々面倒です。携帯電話の「番号キー」を使って、ページ内の移動やリンクの選択を手軽にしてみましょう!
掲載日:2009年07月03日ホームページ作成タグを色分けできるテキストエディタを使う
HTMLやCSS・JavaScriptなどのソースはテキストエディタで編集できます。しかし「メモ帳」では機能が少なすぎて不便です。タグやプロパティの色分け表示ができ、高度な編集機能のあるテキストエディタを使いましょう!
掲載日:2009年06月17日ホームページ作成テーブルの見出しだけ立体的にする
テーブル(表)を装飾する際、枠線や背景色を加えるだけではシンプルなので、見出し部分の装飾に少し凝ってみてはいかがでしょうか。見出しのセルだけ、グラデーションを使って立体的に見えるよう装飾してみましょう。
掲載日:2009年05月23日ホームページ作成Movable Type デザインテンプレート集
「Movable Type」を活用してウェブサイトをまるごと構築するためのテンプレートセット(30種類×3色=90個)と、それらテンプレートの簡単なカスタマイズ方法が満載された Movable Type テンプレート集をご紹介。
掲載日:2009年05月13日ホームページ作成別ウインドウで開くリンクにアイコンを付加
リンク先を新規ウインドウで開くよう記述されているリンクに限定して、アイコンが付加されるようスタイルシートを書いてみましょう。target属性に値「_blank」が指定されているリンクに自動的に画像を表示させます。
掲載日:2009年05月11日ホームページ作成画像を加工せず、複数の画像に「影」を付加
たくさんの画像に「影」を付けたい場合、画像1つ1つを加工していくのは面倒ですね。「影画像」を1つ用意するだけで、すべての画像に影を合成する方法を使うと楽です。スタイルシートで簡単に合成する方法をご紹介。
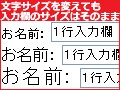
掲載日:2009年04月24日ホームページ作成IEで入力欄のサイズが変化しない問題を解決
input要素などで作る入力欄(フォーム)は、IEで表示させた場合だけ、本文の文字サイズに影響されずに、常に同じ大きさで表示されてしまいます。閲覧者のフォントサイズ設定に合ったサイズで表示させる方法をご紹介。
掲載日:2009年04月15日ホームページ作成実機を使わずに携帯電話からの見え方を確認
携帯端末向けのウェブサイトを作成した場合、実際の携帯電話でどう見えるのかのチェックが必要です。実機を使うのが確実ですが通信費がかかりますね。実機を使わずに携帯端末での見え方を確認する方法があります。
掲載日:2009年04月10日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら