
仕事をする女性
このChrome拡張機能の優れている点は、2点です。
- 他のWebサイトで使用されているフォントが分かる。
- クリックひとつでフォントの詳細(文字サイズ等)が分かる。
WhatFontのダウンロード
Chromeウェブ ストアからインストールします。インストールはこちらからインストールすると検索アドレスバーの横に「f?」の書いたアイコンが表示されます。これでインストール完了です。
WhatFontの使い方
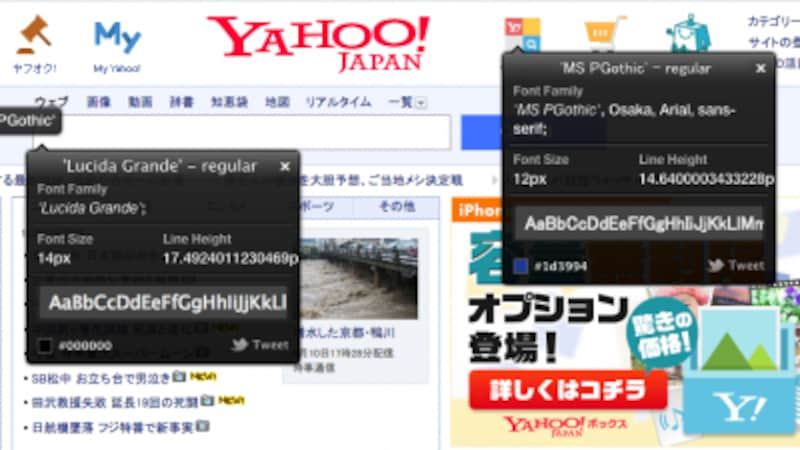
検索アドレスバーの隣にある「f?」のアイコンをクリックすると、「Exit WhatFont」という文字が現れます。これで表示しているサイトのフォントを確認することができます。マウスをドラッグするとフォントが表示されます。確認したい部分のフォントをクリックすると下記画像のように「フォントサイズ・文字間の高さ・フォントカラー」などが確認できます。
WhatFontの使い方
※再度「Exit WhatFont」をクリックすると、拡張機能がオフになります。







