「特定の列はソート対象から外す」機能を使う

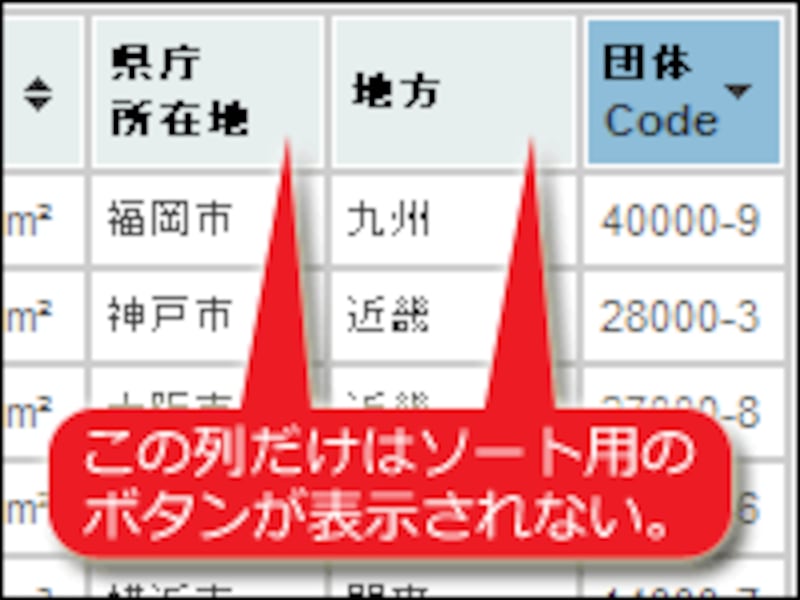
指定の列をソート対象から外せる
特定の列に対してだけソート機能をOFFにするには、Tablesorterを実行するJavaScript部分に、以下のような書式でオプションを記述します。
<script type="text/javascript">
$(document).ready(function()
{
$("#sampleTable").tablesorter({
headers: {
5: { sorter: false },
6: { sorter: false }
}
});
}
);
</script>
上記では、左から6番目と7番目の列に対してだけソート機能をOFFにします。ここで指定する列番号は「0」から始まるため、「5」と記述すれば「左から6番目」の列を、「6」と記述すれば「左から7番目」の列を指定したことになります。紛らわしいので注意して下さい。上記のソースを記述したサンプルページを以下に用意しています。
→ Tablesorterを使ってソート可能な表を掲載したサンプルページ3
「最初からソートしておく列を指定する」機能を使う

デフォルトでソートされる列を指定できる
ページを読み込んだ直後に自動的にソートしておくこともできます。その場合は、Tablesorterを実行するJavaScript部分に、以下のような書式で「列番号」と「昇順・降順」を指定します。
<script type="text/javascript">
$(document).ready(function()
{
$("#sampleTable").tablesorter({
sortList: [[3,1]]
});
}
);
</script>
上記は、「左から4番目の列」を「降順」でソートする指定です。列番号は「0」から始まるため、「3」と記述すれば「左から4列目」の意味になります。また、「降順」は「1」、「昇順」は「0」です。したがって、以下のように[1,0]と記述すれば、「左から2番目の列」を「昇順」でソートする指定になります。sortList: [[1,0]]ソートの基準にする列を複数指定しておくこともできます。例えば、以下のように記述すると、「6列目を昇順」でソートした上で、「5列目を降順」でソートしておけます。
sortList: [[5,1],[4,0]]上記のソースを記述したサンプルページは以下に用意しています。
→ Tablesorterを使ってソート可能な表を掲載したサンプルページ4
「複数の列を同時に基準にしてソートする」機能を使う

複数列を基準にしてソートできる
Tablesorterを実行するJavaScript部分に、以下のように記述すると、キーボードの[Alt]キーを押しながらヘッダをクリックすることで、複数の列を基準にしてソートさせることができるようになります。
<script type="text/javascript">
$(document).ready(function()
{
$("#sampleTable").tablesorter({
sortMultiSortKey: 'altKey'
});
}
);
</script>
上記では「altKey」と記述しているので[Alt]キーが対象になっていますが、「ctrlKey」と記述すれば[Ctrl]キーを、「shiftKey」と記述すれば「Shift]キーを使うように設定できます。上記のソースを記述したサンプルページは以下に用意しています。
→ Tablesorterを使ってソート可能な表を掲載したサンプルページ5
table要素で作られた表にもソート(並べ替え)機能を付加できる
今回は、table要素を使って作られた表にも、Excelなどの表計算ソフトと同様にソート(並べ替え)機能を加える方法として、Tablesorterスクリプトの使用方法をご紹介いたしました。ぜひ、活用してみて下さい。【関連記事】
- 表の特定の列だけを抜粋して表示できるようにする方法
- 幅が狭い画面では表を展開! stacktable.jsの使い方
- HTML+CSSで、table(表)の列幅を均等に設定する方法
- jQuery Masonryでサイズの異なるBOXをタイル状に整列
- tableレイアウトをCSSだけでレスポンシブ化する方法







