ルート要素の文字サイズを基準にするCSS3の新単位「rem」の使い方

ルート要素は、html要素
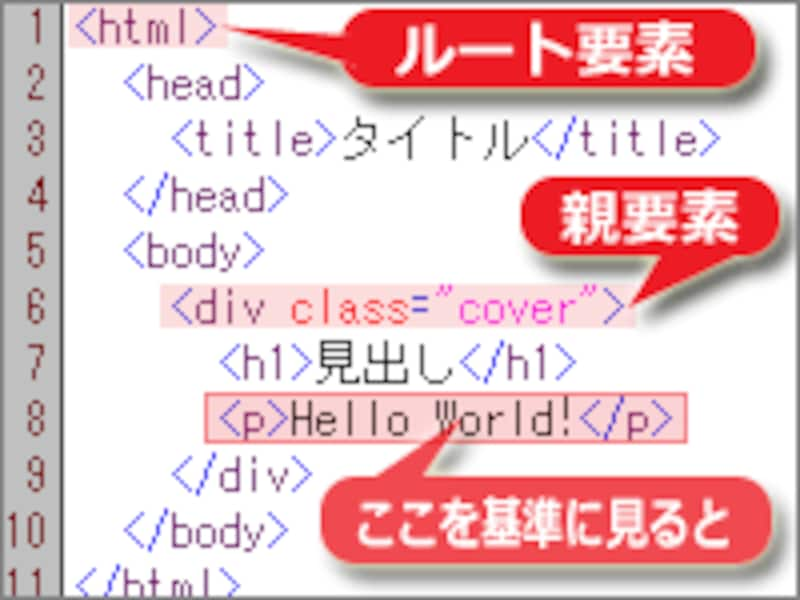
「ルート要素」とは、ソースの最も上位(基底)の要素のことで、HTMLでは「html要素」が該当します。右図のようにp要素を基準に考えると、div要素が「親要素」で、html要素が「ルート要素」です。
※ルート要素は、「body要素」ではありませんので注意して下さい。
この単位「rem」の記述方法は、従来からある単位「em」と同じです。基準となる要素が異なるだけです。
- 「1em」 = 親要素と同じ大きさ / 「1rem」 = ルート要素と同じ大きさ
- 「0.7em」 = 親要素の0.7倍の大きさ / 「0.7rem」 = ルート要素の0.7倍の大きさ
- 「1.5em」 = 親要素の1.5倍の大きさ / 「1.5rem」 = ルート要素の1.5倍の大きさ
html { font-size: 20pt; } /* ルート要素 */
div { font-size: 80%; } /* ←0.8emと書いても同じ */
div p.p1 { font-size: 1.2em; } /* ←120%と同じ */
div p.p2 { font-size: 1.2rem; }
div要素は、16pt(=親要素20ptの80%)で表示されます。p1クラスのp要素は、19pt(=親要素16ptの1.2倍)で表示されます。
p2クラスのp要素は、24pt(=ルート要素20ptの1.2倍)で表示されます。
従来の単位「em」を使った場合の問題を、CSS3の新単位「rem」で解決
前のページでご紹介した「単位emや%を使った場合の問題」は、以下のように単位remを使うことで解決できます。■階層構造でも文字サイズは変化しない
リストの文字サイズを、以下のように単位「rem」を使って指定すると、
ul { font-size: 0.8rem; }
どの階層であっても、『「ルート要素の文字サイズ」に対して「0.8文字分」(=0.8倍)の大きさ』で表示されます。親要素ではなく、ルート要素の文字サイズが基準になるため、階層構造が深くなっても、文字サイズは変化しません。比較すると、下図のようになります。
CSS3の新単位remを使うと、ルート要素の文字サイズが基準になるため、階層(入れ子構造)がどれだけ深くても文字サイズは変わらない。
■どれくらいの大きさで表示されるのかが把握しやすい
文字サイズを0.8倍にしたボックス(div要素)の中で、見出し(h2要素)の文字サイズを1.2倍にする場合でも、単位remを使えば、見出しの文字サイズは(親要素に影響しないため)簡単に把握できます。
div.coverbox { font-size: 0.8rem; }
div.coverbox h2 { font-size: 1.2rem; }
単位remを使うと、親要素(div要素)の文字サイズに関係なく、h2要素の文字サイズは「ルート要素の文字サイズの1.2倍」になります。比較すると、下図のようになります。
CSS3の新単位remを使うと、ルート要素の文字サイズが基準になるため、表示サイズが分かりやすい。
上記のように、CSS3で追加された新しい単位「rem」を使えば、リストの項目がどんどん小さくなることはありませんし、文字サイズを割合で指定したボックスがいくつあっても、どれくらいの大きさで表示されるのかが判断しづらくなることはありません。
CSS3の新単位「rem」を解釈できないブラウザへの対策
単位「rem」は、CSS3で追加された単位です。IE8以下などの古いバージョンのブラウザでは使えません。もし、古いブラウザへの対策も含めたいなら、以下のようにfont-sizeプロパティを二重に記述すると良いでしょう。
p {
font-size: 15pt; /* 古いブラウザ用 */
font-size: 1.4rem; /* 単位remが使えるブラウザ用 */
}
単位remが使えれば(1行目の記述は2行目で上書きされて)2行目の指定が有効になります。単位remが使えなければ、(2行目の指定は無視されるため)1行目の指定が有効になります。もっとも、IE9以降では利用可能ですし、他の代表的な各ブラウザではかなり古いバージョン(Firefox3.6以降、Chrome6以降、Safari5以降、Opera11.6以降)から利用可能です。IE8への対策が不要であれば、何も気にすることなく単位remを使って問題ないでしょう。
構造が複雑なページでの文字サイズ指定に便利な、CSS3の新単位「rem」
レイアウトを凝ると、たくさんのボックスを重ねることになりがちです。その際、各ボックスで文字サイズを変化させたいこともあるでしょう。そのようなときに、ルート要素の文字サイズを基準にできる単位「rem」はとても便利です。ぜひ、活用して、分かりやすい(管理しやすい)CSSソースを書いてみて下さい。【関連記事】
- 文字間隔を空白で調節してはダメ! CSSで調節する方法
- CSS3を使って画像や文字を任意の角度で回転させる方法
- IE9を含む代表的なブラウザで使えるCSS3プロパティ
- CSS3とは? 機能が増えて便利になったスタイルシート
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)
- 望みのフォントで表示できる!ウェブフォントの使い方






