自動縮小を制御するviewportを記述する
viewportは、HTMLのmeta要素を使ってhead要素内に記述します。<meta name="viewport" content="指定内容">例えば、以下のような感じで記述します。
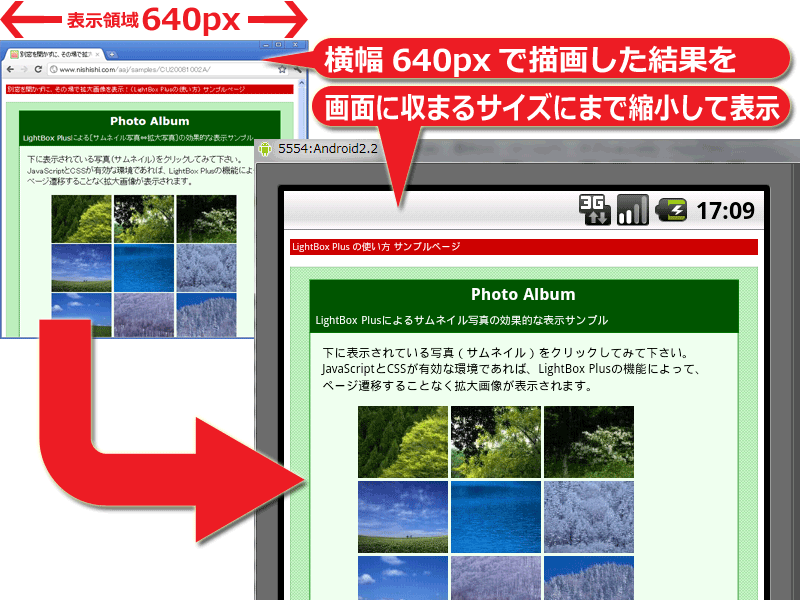
<meta name="viewport" content="width=640">「width」は、描画に使う仮想の横幅を指定します。上記のように「width=640」と記述すると、「表示領域の横幅が640pxであると仮定して描画した結果」を、実際の画面に収まるサイズにまで縮小して表示します。ただし、画面の実際の横幅が640pxよりも広い場合には、指定は無視されます。
上図は、記事「別窓を開かずに、その場で拡大画像を表示!」に掲載したサンプルページにviewportの指定「width=640」を加えてみた例です。左側はWindows版Chromeを使って描画領域の横幅を640pxにしてみた例、右側はAndroid2.2のブラウザで表示させた例です。改行位置等が一致していることが分かります(フォントが異なるので多少の違いはありますが)。
「描画に使う横幅」を、「画面の横幅」と同じにする方法
この「width」には、数値を指定するほか「device-width」という値を指定することもできます。<meta name="viewport" content="width=device-width">上記のように「width=device-width」と記述すると、「描画領域がその端末の実際の横幅」であるとして描画されます。その結果、縮小の必要がなくなるため、自動縮小はされません。

何も指定しない場合(左)と、「width=device-width」を指定した場合(右)
上記のサンプルの場合、viewportを何も指定しなければ、「『表示領域の横幅が800px』だと仮定して描画された結果」が縮小されて表示されます(左側)。viewportで「width=device-width」を指定すれば、縮小されることなく原寸で表示されます(右側)。
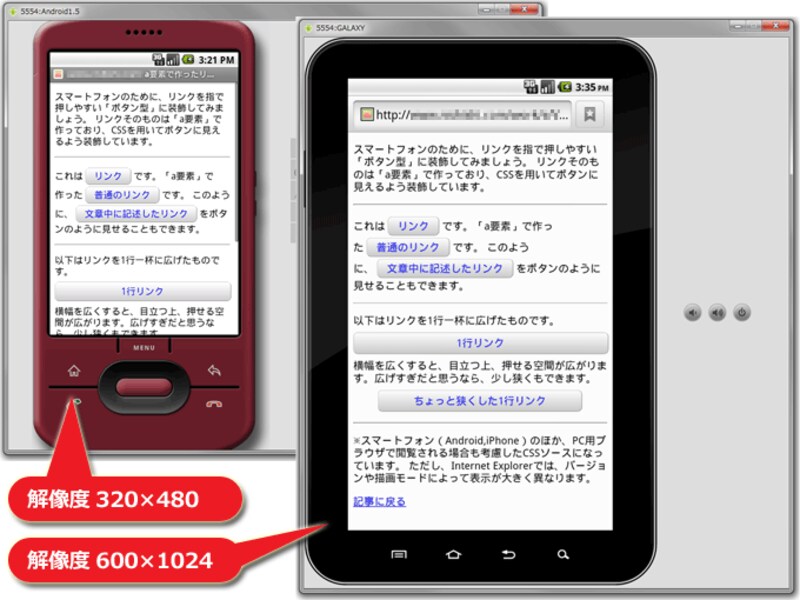
上図は、画面解像度がWVGA(480×800)での例です。画面に合わせて表示されるため、解像度が異なれば1行の文字数も異なります。例えば下図は、左側がHVGA(320×480)、右側が600×1024の端末で表示した例です。それぞれ、改行位置が異なっていることが分かります。
このように、meta要素を使ってviewportで「width=device-width」を指定すると、スマートフォン向けに作成したページが縮小されてしまうのを防いだ上で、その端末(画面)の広さに合わせてうまく表示できます。
自動縮小を回避するのは、スマートフォン向けに「低解像度を前提として作成したページ」だけにし、高解像度を前提としたPC向けページには指定しないようにしましょう。
スマートフォン用ウェブページにはviewportの指定を忘れずに
今回ご紹介したように、viewportの記述を加えておけば、自動縮小を制御できます。 スマートフォン用ウェブページを作る際には、自動縮小を防ぐ指定をHTMLに書き加えておきましょう。スマートフォンは、端末によって画面の大きさ(解像度)が異なりますから、具体的な数値ではなく「width=device-width」を指定して、解像度に応じた幅で表示されるよう設定するのが良いでしょう。
【関連記事】
- スマートフォンで押しやすいボタン型リンクを作るCSS
- スマートフォン対応サイトを作る前の注意点
- Androidスマートフォンエミュレータの使い方
- HTML5の書き方の基礎
- HTML5って何? 便利な機能が増えた次世代HTML