Step.3 スタイルシートでおみくじを装飾する
それでは最後に、スタイルシートを記述して装飾を施しましょう。
今回の記事でご紹介したサンプルでは、以下の画像(docplate.jpg)を用意し、その上に文字列を表示させました。
※もっと「おみくじ」らしい画像を用意できれば良かったのですが。

この画像をdiv要素の背景画像に指定することで、画像の上に文字列を重ねて表示できるようにしています。
冒頭のサンプルで使用したスタイルシートソースは下記の通りです。
div.omikujibase {
/* 画像を表示 */
background-image: url("docplate.jpg");
background-repeat: no-repeat;
background-position: top left;
/* 画像のサイズに合わせる */
width: 149px;
height: 139px;
/* 行間を詰める */
line-height: 1.2;
}
div.omikujibase p.kRes {
/* くじの結果 */
margin: 0px;
padding: 5px 0px 0px 5px;
font-size: 21pt;
}
div.omikujibase p.kCom {
/* くじのコメント */
margin: 0px;
padding: 3px 89px 0px 3px;
font-size: 8pt;
}
p.button {
/* ボタンの表示 */
width: 149px;
margin: 5px 0px;
text-align: center;
}
--></style>
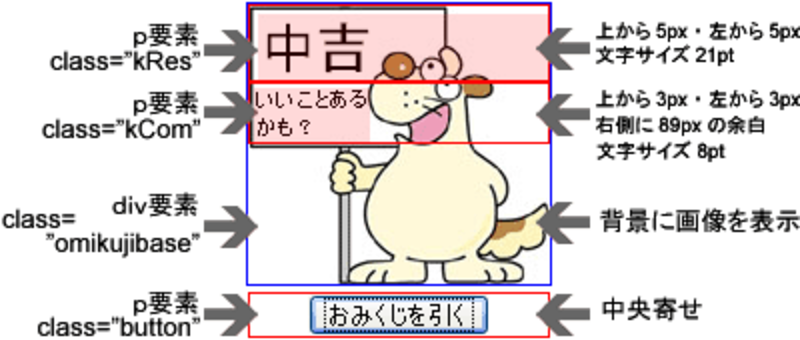
HTMLの各要素・スタイルシートの装飾対象と、実際の表示内容との関係は、下図のようになっています。

■div.omikujibase
看板を持った犬の画像を background-imageプロパティを使って表示させています。 この画像サイズは、149(px)×139(px)なので、widthプロパティとheightプロパティを使って、div要素のサイズを画像のサイズと一致させています。 また、line-heightプロパティに値「1.2」を指定して、行間を狭めに設定しています。
background-repeatプロパティに値「no-repeat」を指定することで、背景画像をタイル状には並べずに1回だけ表示するようにしています。 また、background-positionプロパティに値「top」と「left」を指定することで、背景画像の表示位置を左上にしています。 (※div要素のサイズを画像と一致させているので、これら2つのプロパティはなくても構いません。)
■div.omikujibase p.kRes
くじの結果を表示するp要素(kResクラス)の装飾です。
文字サイズを21ポイントにし、上端と左端から5ピクセルの余白を設けています。 この余白は、画像内のちょうど良さそうな位置に文字列を配置するためです。
paddingプロパティの値には、数値を4つ記述しています。 その場合、上側から時計回りの順([上]→[右]→[下]→[左])に余白量を指定したことになります。
■div.omikujibase p.kCom
くじのコメントを表示するp要素(kComクラス)の装飾です。
文字サイズを8ポイントにし、上端と左端から3ピクセルの余白を設けています。 また、文字列が犬画像に重ならないように、右端から89ピクセルの余白を設けています。(犬画像に重なる前に、自動改行されるようになります。)
この余白量の指定(paddingプロパティの値)は、使う画像によって調整して下さい。
■p.button
「くじを引く」ボタンの表示位置を、(おみくじ画像の左右方向での)中央に寄せています。
これまでのHTMLソース・JavaScriptソース・スタイルシートソースを合わせて表示させると、以下のようになります。
??
***
「おみくじを引く」ボタンをクリックすると、クリックするたびに表示が変化します。
この状態では、「おみくじを引く」ボタンが何度でも押せます。1回しか引けないようにするには、1度クリックするとボタンが無効になるように記述を加える必要があります。







