1. Movable Typeをダウンロード
「Movable Type」は、Six Apart社が開発・公開しているブログツールです。 ダウンロードは、Six Apart社のウェブサイトから可能です。 「Movable Type」のライセンス形態はいくつかありますが、個人が非営利に使用する場合は、無料で利用できます。
■STEP 1-1. ダウンロード
ダウンロードの方法は、バージョンやライセンス形態によって異なる場合があります。 2007年1月現在のVer 3.33個人用の場合は、Six Apart社のサイトからECバイヤーズを経由してダウンロードするようになっています。 最終的にダウンロードするためのURLはメールで送られてくるため、メールアドレスが必須です。 詳しくは、Movable Type公開ページ(下記URL)の案内を読んで下さい。
→ http://www.sixapart.jp/movabletype/
上記URLにある「ご購入・ダウンロード」というリンクをクリックすると、ダウンロードページに移動できます。 個人で非商用利用の場合は、そのページの中程にある「個人ライセンス(無償)」項目からダウンロードします。
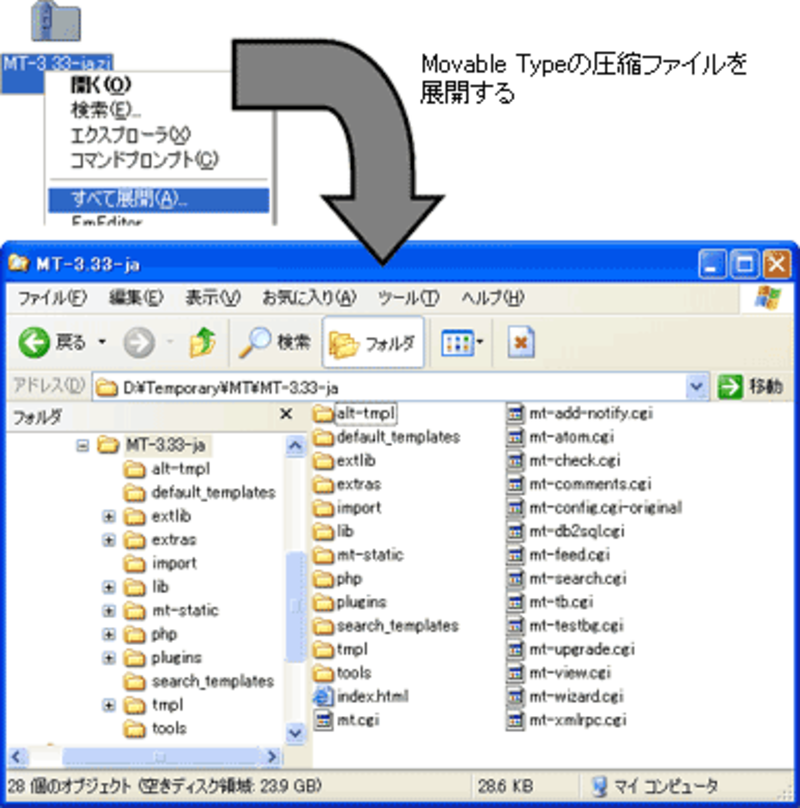
■STEP 1-2. 展開
ファイルをダウンロードしたら、中身を展開しましょう。 展開すると、153個のフォルダと1,133個のファイルが出てきます。(※Ver 3.33-jaの場合。バージョンによって異なる可能性があります。)
 |
| Movable Typeパッケージの展開 |
後々ファイルの編集が必要になるのですが、まずは全ファイルをそのまま(設置したいスペースに)アップロードしてみましょう。






