JavaScriptでパスワード認証を設定!

JavaScriptを使ってパスワードの入力を求める簡単認証機能
しかし、個人サイトなどでは「そこまで強固な認証機能は要らないので、複雑なことはせず、とにかく簡単にアクセス制限を設定したい」という場合もあるでしょう。そのような場合は、JavaScriptでパスワードの入力を求める手軽な認証方法を使ってみてはいかがでしょうか。
完全ではない(脆弱な)代わりに、簡単に作れるJavaScriptでの認証機能

強固ではない分、手軽な認証機能
しかし、その分、とても簡単に作れるメリットがあります。
- 数行のスクリプトを記述するだけで作れる
HTMLソース内に、ほんの数行のJavaScriptソースを記述するだけで実現できます。 - サーバに特殊な機能は不要
パスワードを使った認証部分はJavaScriptだけで作るため、ウェブサーバ側に特殊な機能は必要ありません。どんなウェブスペース上でも使えますし、ローカルでも動きます。
「第三者に見られても困るわけではないけれど、おおっぴらに公開したいわけではない」というような、軽いアクセス制限を設定したい場合に活用すると良いでしょう。
HTMLやJavaScriptソースを見られても、パスワードはバレない
このように「なんちゃって認証」とでも呼ぶべき「ないよりはマシ」という程度のアクセス制限方法ではありますが、HTMLやJavaScriptのソースを閲覧するだけでパスワードがバレてしまうほど簡素なわけではありません。JavaScriptを利用してパスワードの入力を求めるものの、HTMLソース内にもJavaScriptソース内にもパスワードを記述しておく必要はありません。どこにもパスワードは記述しないため、アクセス者がHTMLやJavaScriptのソースを見たとしてもパスワードは判明しません。

ソース内にパスワードを書かずに済むため、ソースを見られてもパスワードがバレることはない
HTML+JavaScriptでの、パスワード付き認証ページのサンプル
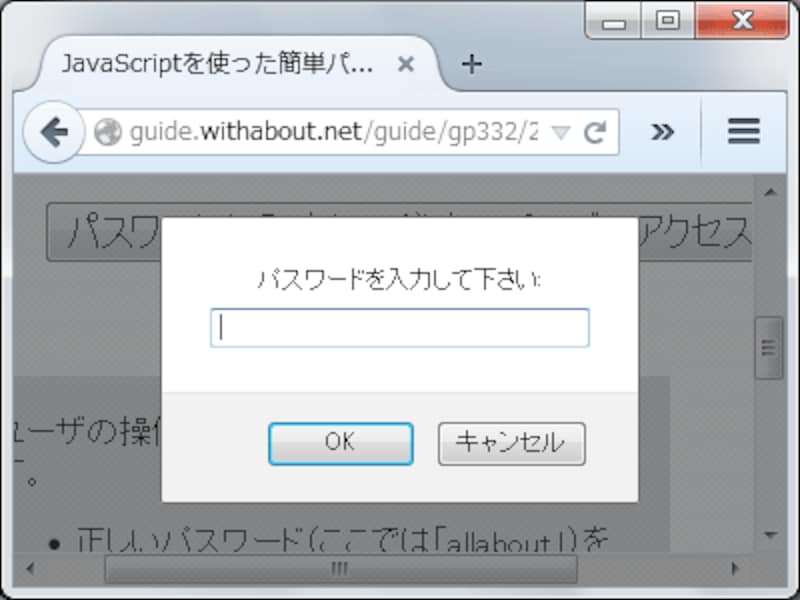
今回ご紹介する方法で作成したパスワードによる認証機能付きのサンプルページを用意しています。実際にブラウザでアクセスして、パスワードの入力を試してみて下さい。→JavaScriptを使った簡単パスワード認証サンプルページ
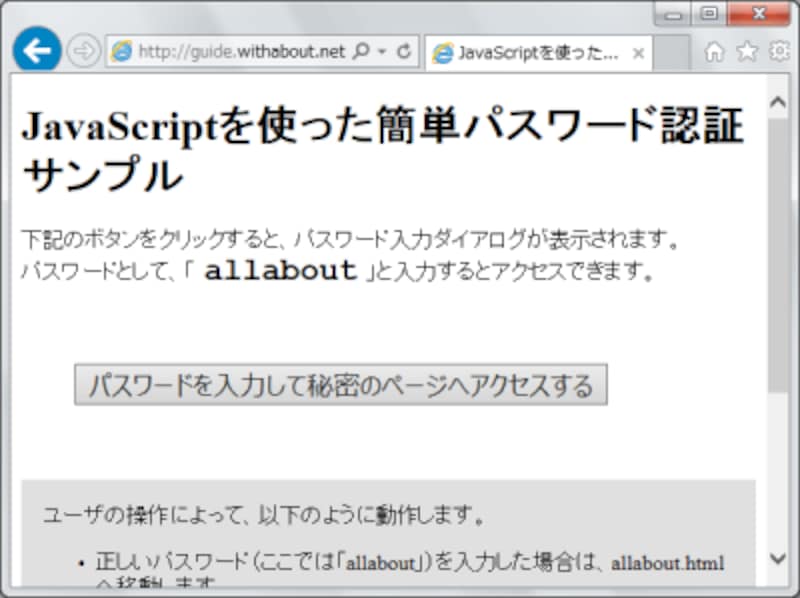
表示例は下図の通りです。ログインのための認証画面のようなボタンが1つ表示されています。ボタンを押すと、JavaScriptでパスワードの入力が求められます。正しいパスワードを入力すると秘密のページに移動できますが、パスワードの正誤判定をJavaScriptで実行しているわけではないところがポイントです。

JavaScriptでパスワード入力を求める簡単認証サンプルページ
今回は、上記のようなパスワードによる簡単な認証機能をHTML+JavaScriptで作る方法をご紹介いたします。
それでは次のページから、JavaScriptを使ったパスワード認証の記述方法を見ていきましょう。サーバ側の設定などは一切不要で、とても短い記述量で作れます。






