画像内の一部分だけをリンクにできるイメージマップの作り方

画像を掲載するimg要素と、領域を指定するmap要素+area要素
ここでは、以下の2つのステップに分けて解説いたします。
- [STEP.1] img要素で画像を掲載
- [STEP.2] map要素+area要素でマップを作成
※STEP.1で記述する「画像を表示するためのimg要素」には、ただ画像を表示する場合とは異なり「イメージマップ用の属性」を付加する必要があります。読み飛ばさずにご覧下さい。
STEP.1: img要素で画像を掲載 (※使用するマップ名も指定)
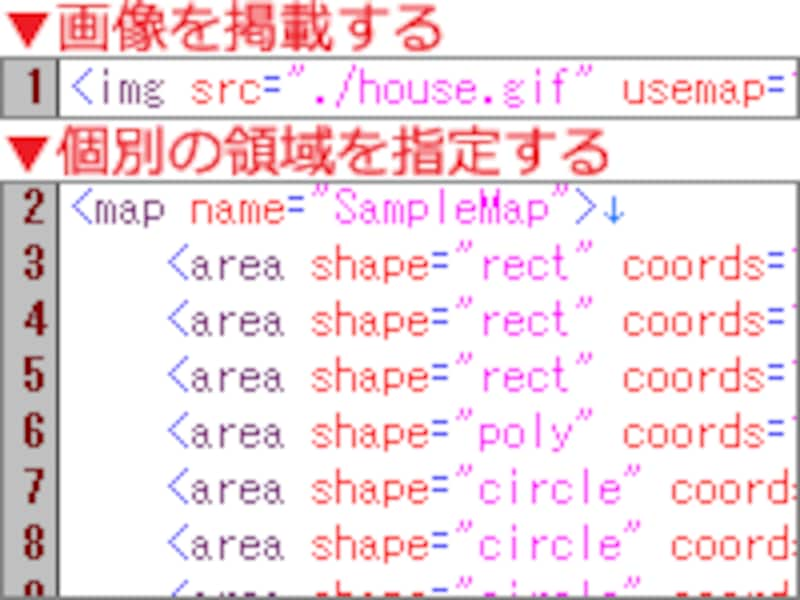
まずは、イメージマップにしたい画像を表示させましょう。これは簡単で、img要素を使って以下のように記述するだけです。<img src="house.gif" usemap="#Map" width="250" height="208" alt="メニュー">このimg要素には、5つの属性を付加しています。このうち、usemap属性を除く4属性(src・width・height・alt)に関しては、普段に画像を掲載する際と同じ役割です。説明するまでもないかも知れませんが、以下にご紹介しておきます。
- src属性:画像ファイル名。ここでは「house.gif」という画像ファイルを指定しています。
- width属性:画像の横幅。ここでは「250」ピクセルを指定しています。
- height属性:画像の高さ。ここでは「208」ピクセルを指定しています。
- alt属性:代替テキスト。画像の代わりになる文字を入れておきましょう。
■イメージマップとして使うマップ名を指定するusemap属性
さて、先のimg要素が「ただ画像を掲載する場合」と異なるのは、usemap属性が含まれている点です。この属性値には、この後で作成する「マップの名前」を記述します。ここでは例として「Map」というマップ名を使っています。usemap属性で指定する際には、マップ名の先頭に「#」記号を加えますので、usemap属性の値としては「#Map」と記述します。
※1ページ内に複数のイメージマップを作る場合には、それぞれに重複しないマップ名を付ける必要がありますので注意して下さい。
STEP.2: map要素+area要素でマップを作成 (個別のリンクを作る)
次に、画像の中の「どの範囲」を「どこへリンクする」のかを示す「マップ」を作成します。これは、map要素とarea要素を使って、例えば以下のような感じで記述します。<map name="Map"> <area shape="rect" coords="159,136,184,187" href="page1.html" alt="自己紹介"> <area shape="poly" coords="170,97,182,107,182,120,159,120,159,107" href="page2.html" alt="日記"> <area shape="circle" coords="60,30,9" href="page3.html" alt="掲示板"> </map>ここでは、1つのマップを作成し、その中に3つの領域(リンク)を含んでいます。これらの記述の意味は以下の通りです。
■map要素:
イメージマップ用のマップを作成するには、map要素を使います。ここに、name属性を使ってマップ名を指定します。
<map name="Map"> この内側には後述のarea要素を必要なだけ列挙する。 </map>上記の場合は「Map」というマップ名です。同一ページ内に存在する他のマップと重複しない名称を付けて下さい。もし、何らかの事情でこのmap要素にid属性を付加したい場合は、name属性値と同じ値をid属性値にする必要があります。
■area要素:
「画像内のどの範囲をリンクにするのか?」という個々のリンクは、area要素を使って必要なだけ列挙します。area要素には、下記のように各属性を使って、リンクの形状、座標、リンク先などを記述します。
<area shape="形状" coords="座標" href="リンク先" alt="代替文字">作りたいリンクの形状別に、area要素の詳しい記述方法を以下でご紹介いたします。
■リンクの形を「四角形」にする場合:
四角形を作るには、shape属性の値を「rect」にして、coords属性に「左上の座標(X,Y) , 右下の座標(X,Y)」(合計4つの値)を指定します。また、href属性にリンク先URLを、alt属性に代替テキスト(=画像が表示できなかった場合に表示される代わりの文字)を記述します。
<area shape="rect"
coords="159,136,184,187"
href="page1.html" alt="自己紹介ページ">
上記の場合は、「左上座標(159,136)~右下座標(184,187)」で示される四角形の領域を、page1.htmlへのリンクにしています。■リンクの形を「多角形」にする場合:
多角形を作るには、shape属性の値を「poly」にして、coords属性に「すべての点の座標(X,Y)」を必要なだけ順番に指定します。href属性にリンク先URLを、alt属性に代替テキストを記述します。
<area shape="poly"
coords="170,97,182,107,182,120,159,120,159,107"
href="page2.html" alt="ブログ">
上記の場合は、座標(170,97)→(182,107)→(182,120)→(159,120)→(159,107)の点で結ばれた領域を、page2.htmlへのリンクにしています。ここでは座標を5個列挙しているので、五角形のリンクになります。記述する座標の個数を増減させることで三角形や六角形なども作れますし、凹形や凸型のような複雑な形も作れます。■リンクの形を「円形」にする場合:
円形を作るには、shape属性の値を「circle」にして、coords属性に「中心の座標(X,Y) , 半径」(合計3つの値)を指定します。href属性にリンク先URLを、alt属性に代替テキストを記述します。
<area shape="circle"
coords="60,30,9"
href="page3.html" alt="このサイトについて">
上記の場合は、「中心座標(60,30)で、半径9ピクセル」の円の範囲を、page3.htmlへのリンクにしています。イメージマップのHTMLソースは完成
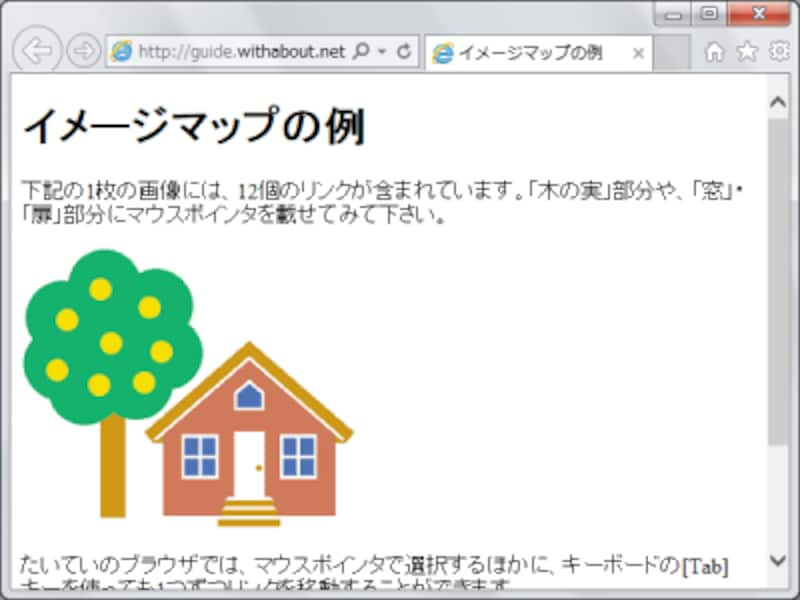
以上でイメージマップは完成です。冒頭でもご紹介した家と木の画像を使って、画像内に12個のリンクを設けた例をサンプルページとして用意しています。このサンプルページのHTMLソースを、コピー&ペーストして使ってみる際の参考にして下さい。→イメージマップの例 (サンプルページ)

イメージマップを使ったサンプルページの表示例
さて、イメージマップを作成する上で少し問題になるのは、「自分の望む箇所の座標をどうやって調べればよいのか?」という点でしょう。また、画像が表示されなかった場合にはイメージマップは使えなくなってしまいますから、その対策も必要です。
それでは最後に、画像中の任意の場所の座標リストを簡単に作るサービスと、画像が表示されなかった場合の対策についてをご紹介いたします。







