ログイン・ログアウト機能の実装
まずはログインです。未ログインの時は/users/signinにemailとpasswordをPOSTするフォームを表示し、ログイン中の場合は現在のユーザの名前とアイコンを表示するようにします。アイコン表示には、<img>タグを生成するrailsのヘルパーimage_tagを使います。同時に、レイアウトをサブカラムとメインカラムに分割してみます。 sorceryの提供するlogged_in?とcurrent_userを使用することで、比較的意味を汲み取りやすいコードが書けます。
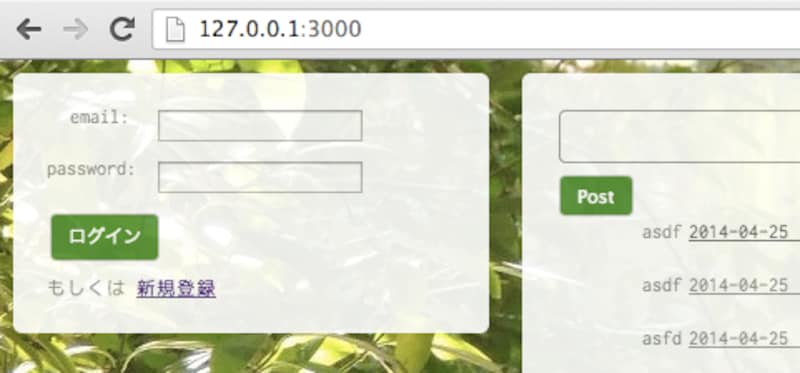
見た目は以下の通りです。完成形のCSSはgithubに上げているコードを見て下さい。
さて、ルーティング定義で見たように、submitされた/users/signin処理を受け取るのはUsersController#signinアクションです。こちらは次のように実装します。
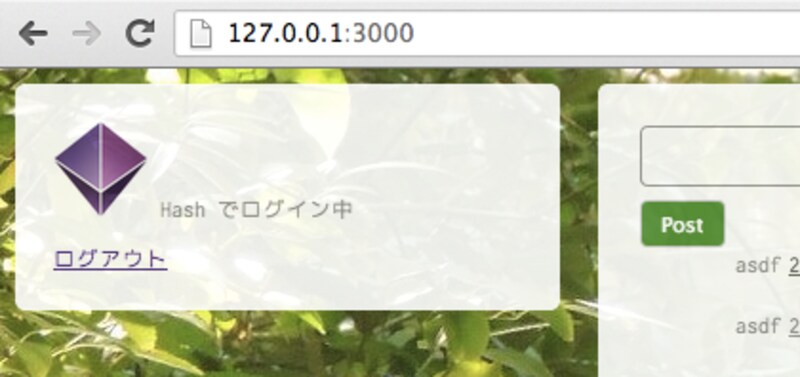
ここで使っているloginメソッドもsorceryの提供するもので、ログインが成功すればsession[:user_id]にidが格納されるというシンプルな作りです。ログイン後の画面は以下のようになります。
同じように、sorceryのlogoutメソッドを使ってUsersController#signoutアクションにログアウト処理を実装します。
viewの方は、サブカラムにログアウトリンクを追加しておきましょう。
link_toヘルパーにmethod: :deleteオプションを追加することで、DELETEリクエストを送るリンクを生成できます。
ログイン・ログアウト処理が実装できたので、未ログイン状態での機能に制限をつけます。追加するロジックは
- [view] 未ログイン時はフォームを隠す
- [controlelr] ログイン時のみ投稿処理(
PostsController#create)を許可する
のふたつです。
app/views/posts/index.html.erbに次のif文を追加し、
PostsController#create, destroyの前にログイン状態をチェックするフィルター「require_login」を噛ませます。このメソッドもsorceryの提供するものです。
次のページでは、投稿データに投稿したユーザの情報を紐付けて、誰が発言したのか区別できるように表示を改良します。