オークションの説明文を書くときに「もっとメリハリをつけたい」と思ったことありませんか?そんなときには掲示板などでも使えるHTMLタグを利用しましょう。
HTMLタグとは
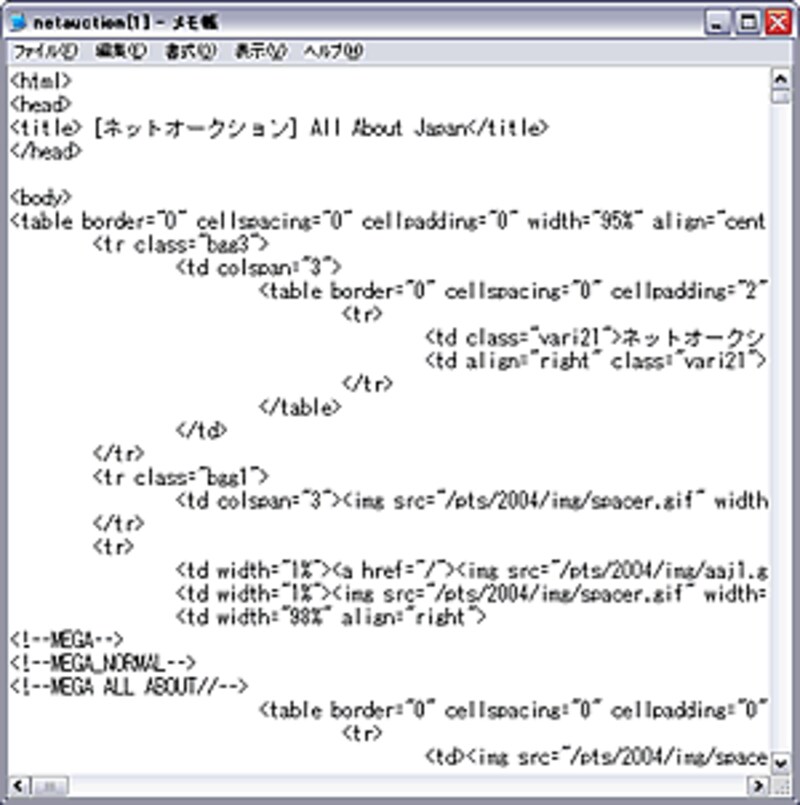
 インターネットエクスプローラを表示させて、メニューバーの表示をクリック、ソースをクリックすると、メモ帳などで現在表示しているWebページのHTMLタグを見ることができます。先頭で<HTML>と記載し、「ここからHTML文書を始めますよ」と命令を出しています。
インターネットエクスプローラを表示させて、メニューバーの表示をクリック、ソースをクリックすると、メモ帳などで現在表示しているWebページのHTMLタグを見ることができます。先頭で<HTML>と記載し、「ここからHTML文書を始めますよ」と命令を出しています。
WebページはHTML言語を用いて作られています。HTMLとはハイパーテキストマークアップランゲージの略です。 (不等号)< タグ名 > に囲まれたタグと呼ばれる命令で、文字の大きさ、色、太字、見出し、画像表示、表、など、Webページで必要な命令を出すことができます。
記述は全て半角英数で、大文字小文字はどちらでもよいのですが、ファイル名の指定などをする場合は、大文字小文字の区別をすることがあります。
タグ名は簡単な物は、Wordのボタンなどを思い浮かべてください。太字のボタンはBoldの<B>、斜体はイタリックの<I>となっています。
<B>・・・・太字 ここから太字です。<b>でもかまいません
たいていの場合、命令の開始のタグと、終了のタグで1セットとなります。命令を出したらどこかで終了の命令を出します。たとえば、「ここから太字ですよ」という命令をだしたら「ここで終了」という命令を出さないと、太字の命令は終わりませんので、その後の文章は全て太字になってしまいます。終了の命令はタグに
</B>・・・・太字 ここまで太字です。
タグによっては、命令を出して終わりのものもあります。
<br>・・・・改行 ここで改行します
Enterキーを押して改行をしても、改行は有効になりません。
一つのタグに複数の命令が出せます。
<FONT SIZE="5" COLOR="red">・・・・フォントサイズは5(大きめ)色は赤。
色は色の名前を"red"のように英語で記載するか、カラーコードを使用します。"#006666"
</FONT>・・・・フォントに関する命令終了






