グラフィック描画の仕組みは?
ここまでは、用意されているコンポーネントを組み合わせてGUIを作るということを中心に説明してきましたが、プログラムの表示というのはボタンやフィールドといったものだけで構成されているわけではありません。もっとも重要な要素が抜けています。それは「グラフィック」です。
線を引いたり色を塗ったり、イメージを表示したり。そうしたグラフィックの描画によって、ウインドウの表示は更にわかりやすく、きれいにクールに変わっていきます。では、Swingのコンポーネントでグラフィックを描画するには、どうすればよいのでしょうか。
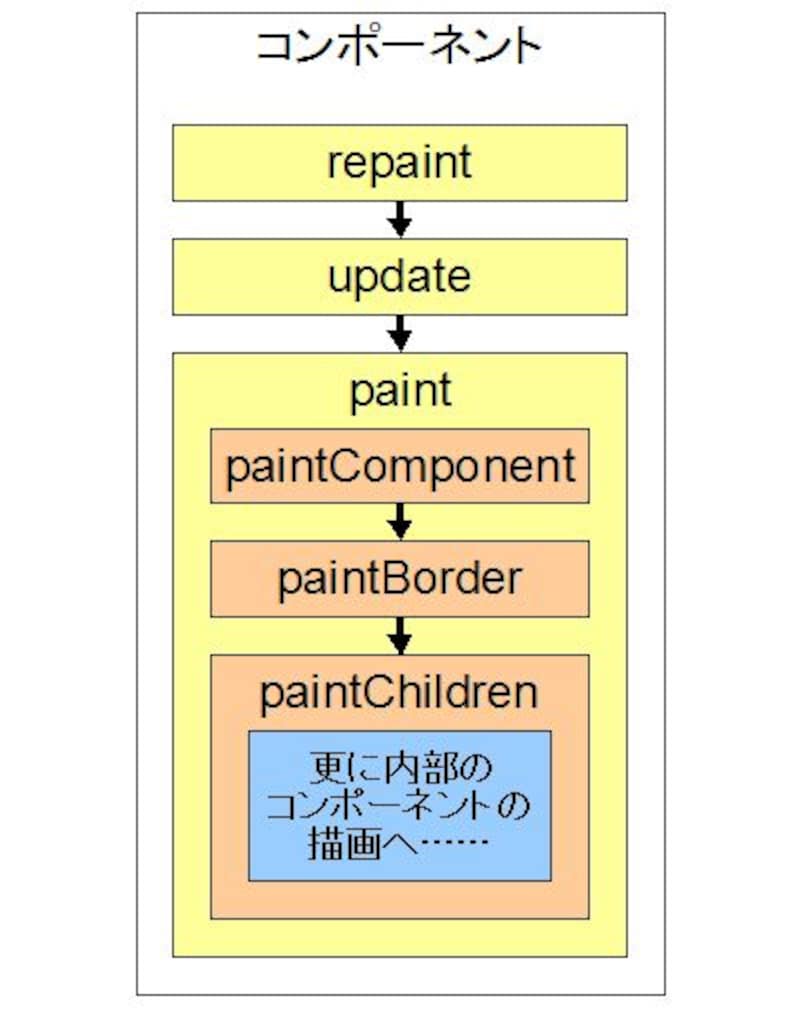
Swingコンポーネントには、あらかじめコンポーネントの描画に関する機能が組み込まれています。Swingコンポーネントは、画面の表示や表示の更新などの要求があると、以下のような手順でメソッドを呼び出し、コンポーネントを再描画していきます。
1.repaintの呼び出し
一番最初に呼び出されるのは、repaintメソッドです。これは、可能な限り速やかにupdateメソッドを呼び出します。
2.updateによるコンポーネントの更新
updateでは、コンポーネントのGUI部分の描画などが行われます。ただし、これはAWTのコンポーネントで行われていたもので、Swingコンポーネントでは後述する別メソッドで描画されるケースが多いでしょう。
3.paintによるコンポーネントへの描画
コンポーネントへの独自の描画を行います。AWTでは、このメソッドをオーバーライドして独自の描画処理を組み込みます。Swingコンポーネントの場合、ここから更に細分化してメソッドが呼び出されます。
4.paintComponentによるコンポーネント描画
ここでSwingコンポーネントの描画を行います。独自の描画を行う場合には、これをオーバーライドするのが一般的です。
5.paintBorderによるボーダーの描画
Swingコンポーネントに用意されているボーダー(コンポーネントの周囲の描画)を描画します。これにより、コンポーネントの表示が完成します。
6.paintChildrenによる組み込みコンポーネントの描画
コンポーネントの内部に組み込まれているコンポーネントに対し、表示の更新を呼び出します。
非常に重要なのは、「paintメソッド内から、更にpaintComponent, paintBorder, paintChildrenが呼び出されている」という点です。ということは? どのメソッドをオーバーライドするにせよ、「そこで処理を止めてはならない」ということをよく考えなければいけません。
 |
| Swingコンポーネントの描画処理の流れ。paint内から更にいくつものメソッドが呼び出されている。 |






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)