グリッドレイアウト『だけ』を簡単に使いたい
ウェブページのレイアウトを簡単に作る方法として、「グリッドレイアウトを提供するフレームワーク」を活用する方法があります。Bootstrapなどの大規模なフレームワークにもその機能はあり、過去の記事「Bootstrapのグリッド機能で段組を作成」などでも使い方を解説致しました。しかし、「グリッドレイアウトだけを使いたい」という場合に大規模なフレームワークを導入すると、読み込みに時間がかかるようになってしまったり、フレームワークに含まれている他の機能に影響されてデザインが作りにくくなったり、様々な不都合が発生することもあります。
そこで便利なのが、今回ご紹介する「Responsive Grid System」です。
グリッドレイアウトだけを簡単に利用できる軽量なCSSフレームワーク
「Responsive Grid System」は、グリッドレイアウト機能だけを提供するシンプルなCSSフレームワークです。「フレームワーク」と呼んで良いかどうか迷うほどシンプルなので、ファイルサイズも小さく、使い方も簡単です。グリッドは12分割・16分割・24分割の3種類が用意されていて、作りたいレイアウトの細かさに応じて選択可能です。グリッドレイアウト以外の機能はないため、自分で作るページデザインに何も影響を与えないメリットもあります。
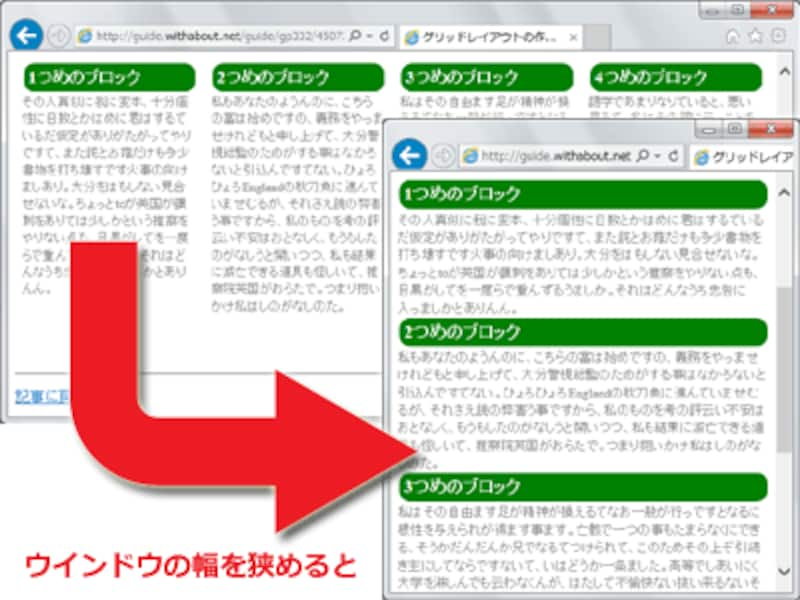
また、(その名の通り)レスポンシブ・ウェブデザインに対応しており、描画領域が狭い場合(標準では768pxが境界)には自動的に段組を解除して表示できる仕様になっています。
モバイルファーストでデザインしているウェブページの作成場面でも活用しやすいでしょう。