iPadの画面ぴったり壁紙作りは難しい?
iPadのホーム画面には、ご存じのようにアイコンが等間隔で並び、その背後に壁紙が表示されています。この壁紙は自分の好きな画像を使って、オリジナルのホーム画面を楽しむことができます。ところが写真の見せたい部分をアイコンとアイコンの間に配置するのには思いの外手間がかかります。iPadのiOS7のホーム画面の壁紙は少しくせがあり、設定の際に自動的にサイズが変更されてしまい、思ったような大きさで配置することが難しくなっているからです。
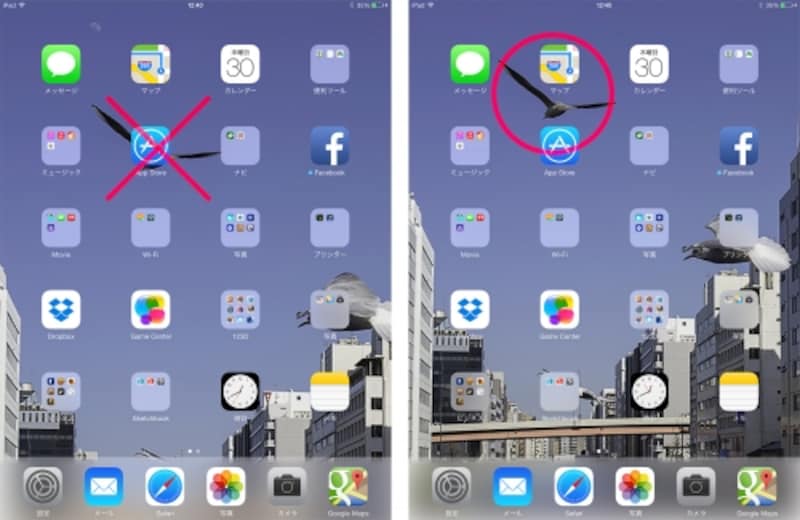
そのため、iPadのモニター画面ぴったりサイズの画像を作っても、ともするとアイコンの背後に見せたい部分が被さってしまう場合もあります。

左側は見せたい鳥の部分にアイコンが被さってしまった残念な例。右側はアイコンの間に鳥が表示されている理想的な例。
そこで、あらかじめiPadのアイコンとアイコンの間に見せたい部分が表示されるような画像を作れるテンプレートを用意しました。このテンプレートを使って、手順に沿って作っていくと、iPadを縦向きにしたときに、ホーム画面にぴったり写真の見せたい部分を表示できます。
興味のある方はぜひお試しください。
※今回の記事ではiPadのiOS7を使って、縦置きのホーム画面用にぴったりの壁紙を作ります。横向きには対応していませんのでご了承ください。
テンプレート画像をダウンロード
下記のリンク先に、今回使用する壁紙用のテンプレートを用意しています。リンクを右クリックして「リンク先を別名で保存」等のコマンドを選び、コンピューターに保存します。・iPadのiOS7壁紙(縦向き)用作成テンプレート
保存した画像を、レイヤーが使える画像編集ソフトで開きます。PhotoshopやPhotoshop Elements、Gimpなどでも編集できます。ここではPhotoshopを使った方法を紹介します。
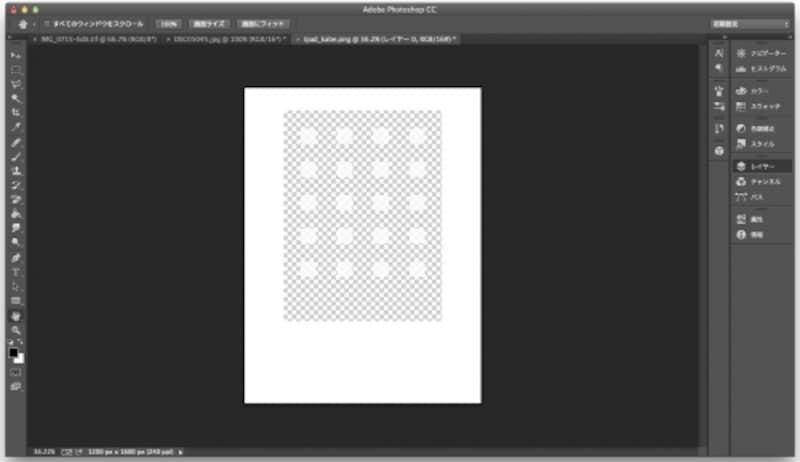
下図はダウンロードして保存した壁紙用の画像をPhotoshopで開いたところです。白い部分と透明な部分(グレーのチェック模様の部分)が含まれています。

壁紙用の画像をPhotoshopで開いたところ。
壁紙用の写真を開いてテンプレートに貼り付ける
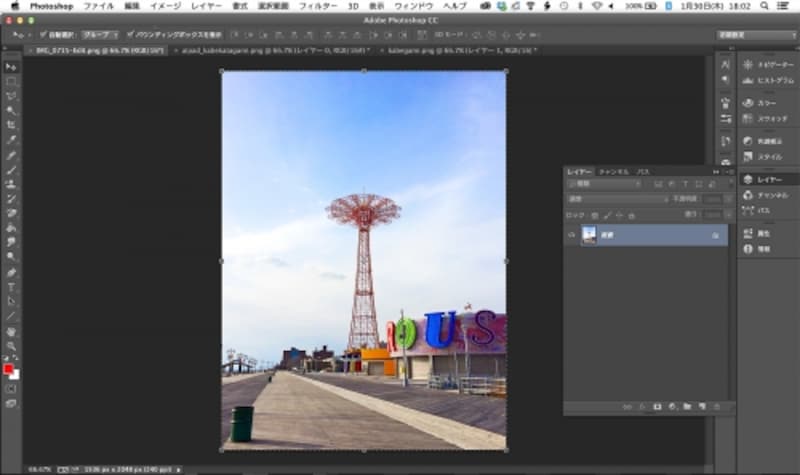
テンプレート画像とは別に、お手持ちの壁紙にしたい写真を開きます。できれば縦向きの写真が適していますが、横向きでも構いません。
壁紙に使用する写真をPhotoshopで開いたところ。
この画像全体をコピーします。「選択」メニュー→「すべてを選択」を選び、「編集」メニュー→「コピー」を選びます。
続けてコピーした画像を、壁紙用のテンプレートに貼り付けます。「編集」メニュー→「ペースト」を選びます。すると、テンプレート画像の上にコピーした画像が貼り付けられて、一部分だけが表示されます。これは貼り付けた画像がテンプレート画像よりもサイズが大きいためなので、貼り付けた画像を縮小してテンプレート画像の大きさに近づけます。

コピーした画像がテンプレート画像に貼り付けられた状態。貼り付けた画像が大きいので一部分しか表示されていいない。
壁紙画像見せたい部分が見えるように編集をする
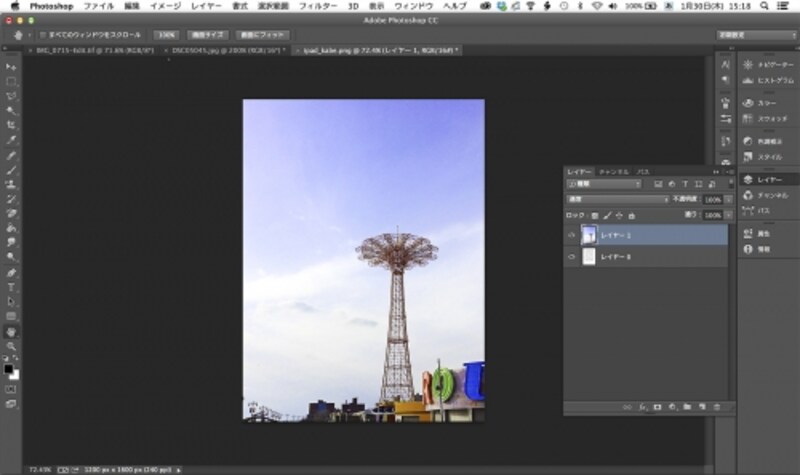
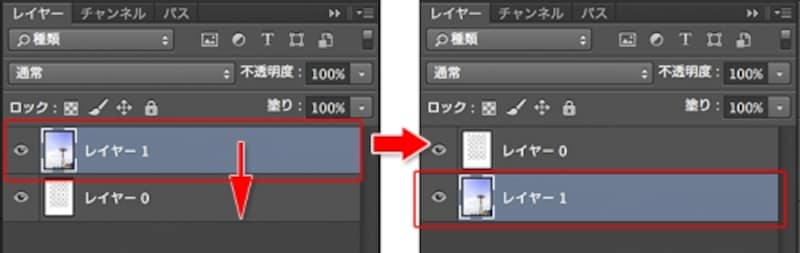
サイズを調整する前に、「レイヤー」パネルを開きます。ここでレイヤーの上下の順をドラッグして入れ替えます。すると、貼り付けた画像の上に、テンプレート画像の白い部分が重なります。
レイヤーの順をドラッグして入れ替えます。

壁紙画像の上にテンプレートの白い画像が重なります。
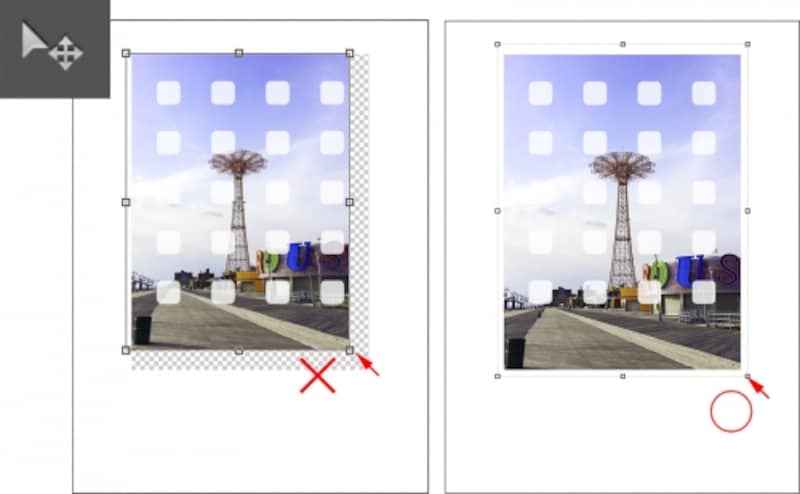
貼り付けた壁紙画像の大きさを、テンプレートの白い枠に合わせて縮小します。「移動」ツールを選んで、Shiftキーを押しながら貼り付けた画像の外にある枠の角を、内側に向けてドラッグします。
その際に、下図のように透明な部分が見えてしまわないように、白い枠の外側まで縮小し、白い小さいアイコンの間に、写真の見せたい部分が収まるように、画像をドラッグして位置を調整します。ここでは塔の上場の楕円形の部分が、アイコンの間に入るように配置しました。

左側のように透明部分が見えてしまうとNG。右側のように白い枠の範囲内で縮小して、見せたい部分をアイコンの間に収める。
アイコンの白い部分を削除して保存する
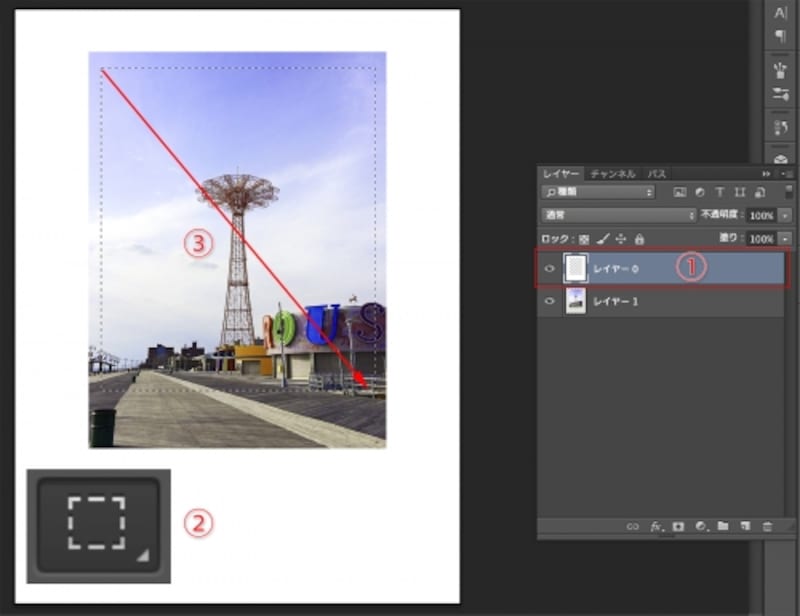
この状態で保存をすると、アイコンの白い枠がついた状態の壁紙ができてしまうので、仕上げにこのアイコンの白い枠を消します。レイヤーパネルの一番上のレイヤーを選択して、「長方形選択」ツールを選びます。アイコンの白い枠をすべてドラッグして囲み、Deleteキーを押します。すると白いアイコンの枠が削除されます。
1.上のレイヤーを選び、2.長方形選択ツールで、3.白いアイコンの枠をドラッグして囲み、4. Deleteキーを押すと、白いアイコンの枠が削除される。
これで壁紙画像の完成です。この画像を、JPEG形式で保存をします。保存場所はあとからiPadでダウンロードしやすいクラウドサービスを利用すると便利です。今回の手順ではDropboxというクラウドサービスを利用しています。

クラウドのフォルダーにJPEG形式で保存します。
iPadで壁紙画像を設定する
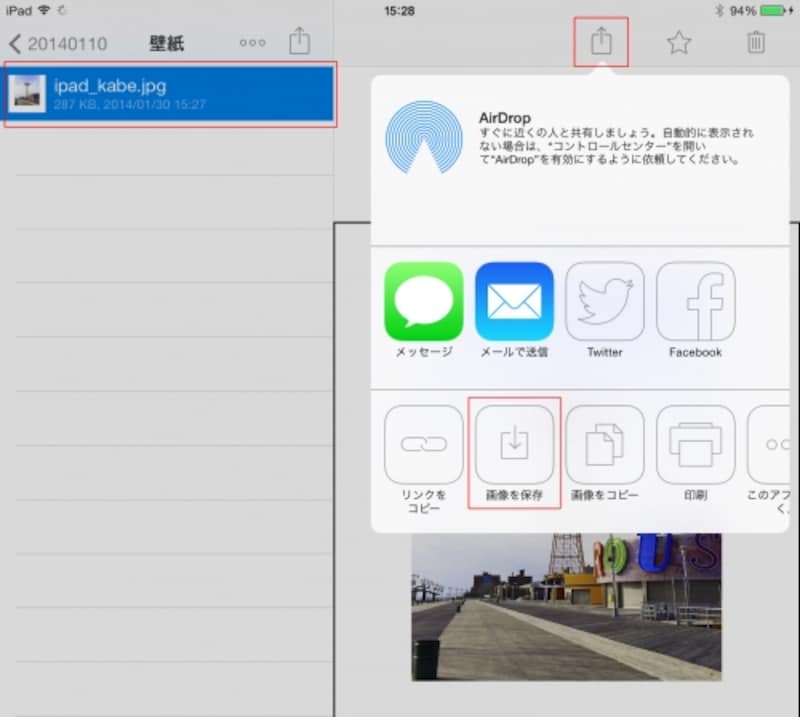
ここからはiPadでの設定になります。iPadから先ほどの壁紙用画像を保存した先を開いて画像を選択し、「画像を保存」などの項目を選んで、iPadのカメラロールに壁紙用画像を保存します。
クラウド上に保存した壁紙用の画像を選択して「画像を保存」でカメラロールに保存。
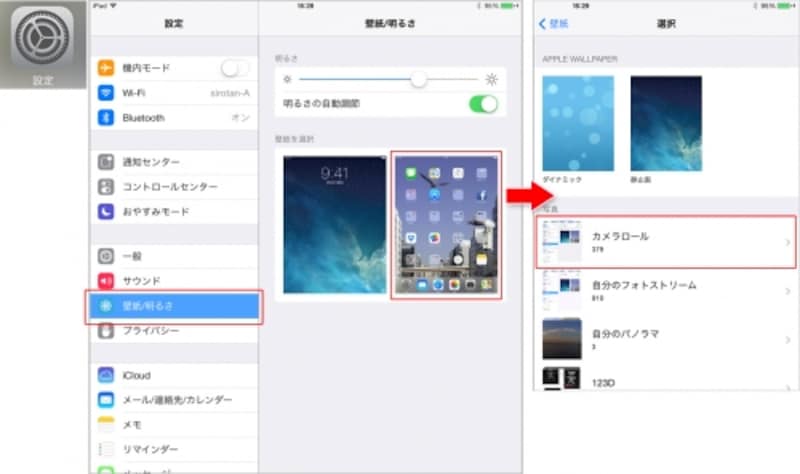
これでiPadのカメラロールに壁紙用画像が保存されましたので、iPadの「設定」を開き、「壁紙/明るさ」から「壁紙を選択」の右側の画像をタップし、続けて「写真」のカメラロールをタップします。

ホーム画面用の画像をタップして「写真」の「カメラロール」をタップ。
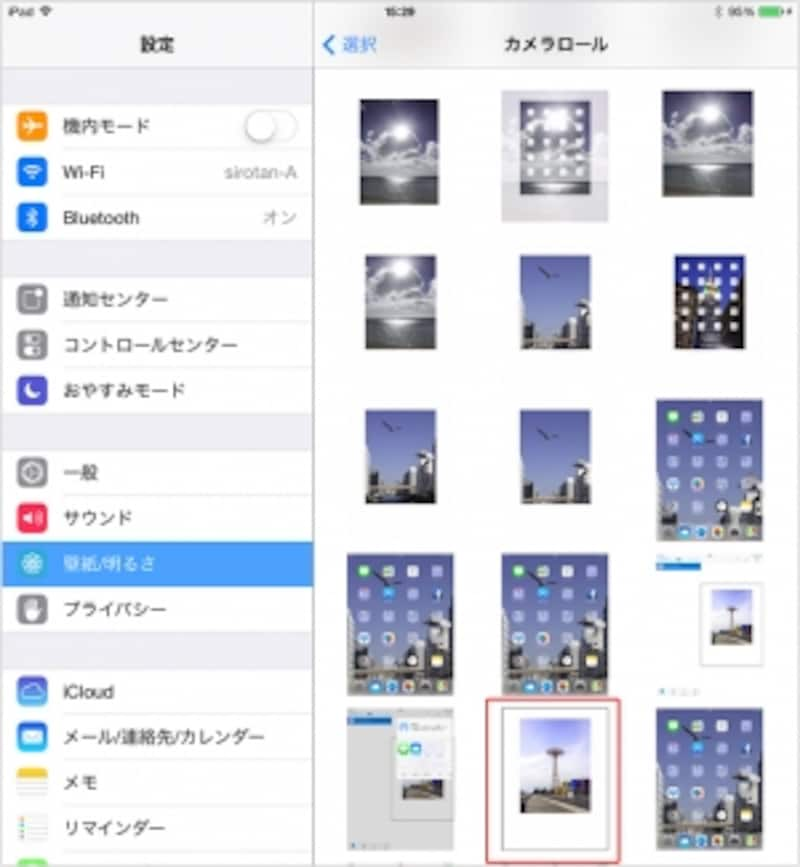
カメラロールに収録されている写真の一覧から、ダウンロードした壁紙用の画像をタップします。

壁紙用の画像を選択。
すると先ほど保存した壁紙用の画像が大きく表示されます。この画像の左上と右上の角が、画面にぴったり合うように、二本指を広げて拡大し、ドラッグして位置を調整します。

2本指で画像を拡大し、ドラッグして左上と右上角を画面にピッタリ合わせる。
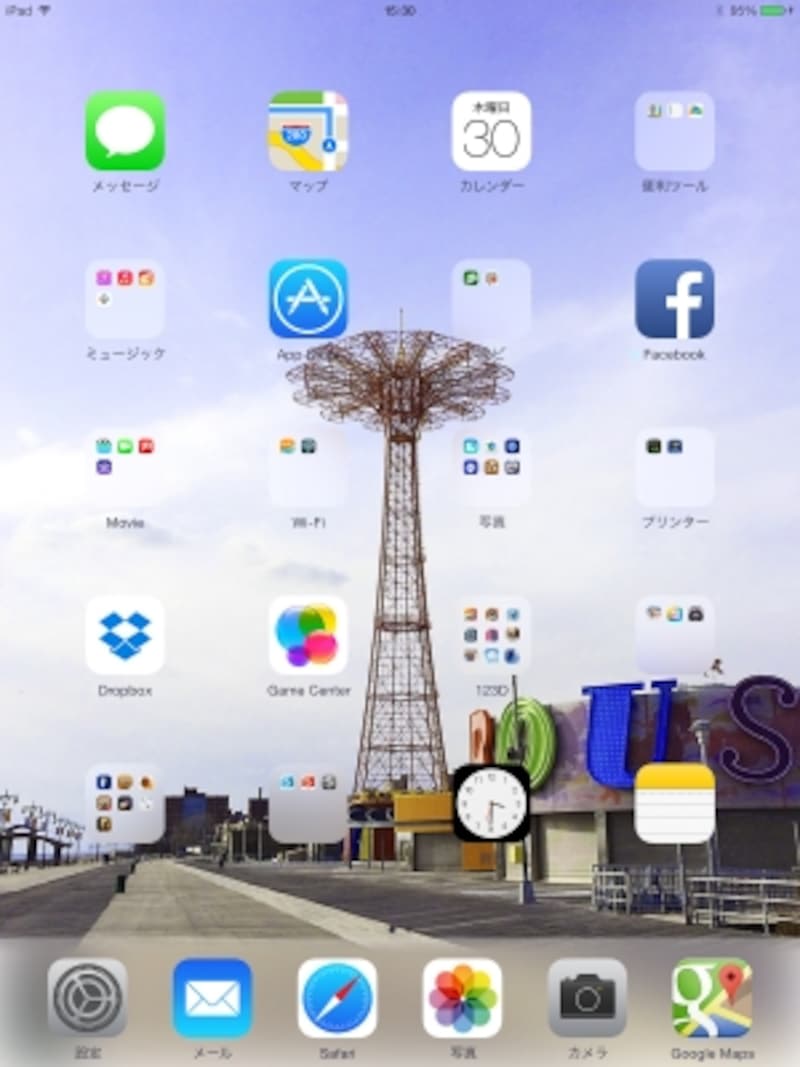
画像がピッタリ合ったところで、画面右下にある「ホーム画面に設定」をタップします。すると先ほどコンピューターで設定したのと同じように、写真の見せたい部分がアイコンの間から見えるように表示されます。これで完成です。

塔の頂上がアイコンに隠れることなく表示されて完成。
iPadで壁紙をなかなか思うように表示できない場合は、上記のテンプレートを使った方法をお試しいただければと思います。






