class属性とid属性の役割の違い
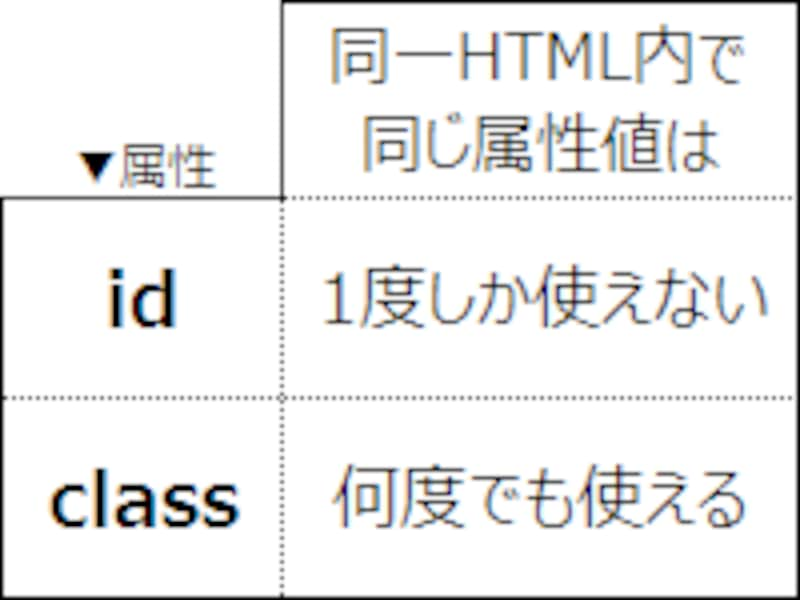
「class」と「id」の役割と、使用上の違いを簡単に言うと、次の通りです。■class:
「種別名を割り当てる」
→ 同じclass名を、1ページ中に何度でも使える。
■id:
「固有の名前を割り当てる」
→ 同じid名は、1ページ中に1度しか使えない。
class属性が対象の「種類・部類」を表しているに過ぎないのに対して、id属性は対象に「固有の名前」を付けて一意に表すために使われます。ですから、1ページ中に同じid名は1度しか使えません。
学級名(class)、学籍番号(id)

同じ学級名(class名)の生徒は複数居ても、同じ学籍番号(id名)の生徒は1人しか居ない。
同じ学級(class)に属する生徒はたくさん居てもおかしくありませんが、同じ学籍番号(id)の生徒は居ない(=1番号につき1人しか居ない)はずです。
これと同じように、同じclass名を持つ要素は複数あっても構いませんが、同じid名を持つ要素は1つしか存在できません。
同じid名は1ページ中に1度だけしか登場できない

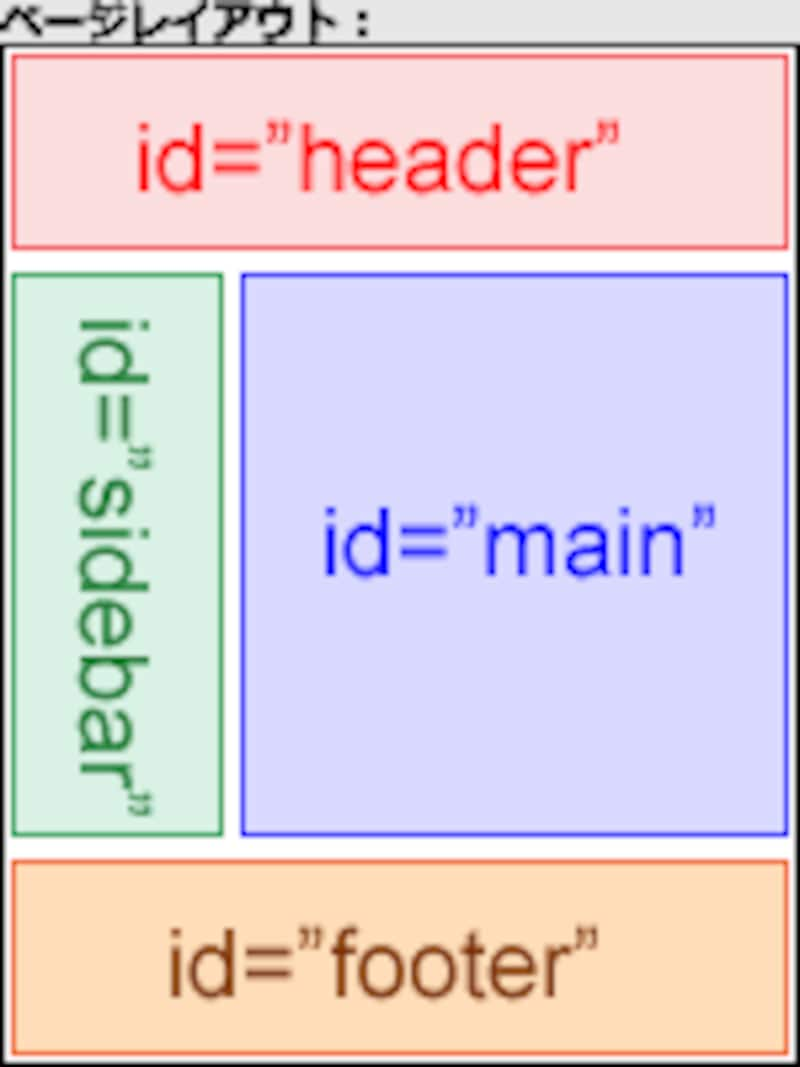
1ページのレイアウト例
- 上部領域: <div id="header">~</div>
- サイドバー: <div id="sidebar">~</div>
- 本文領域: <div id="main">~</div>
- 下部領域: <div id="footer">~</div>
このレイアウトの場合、上部領域(header)も、サイドバー(sidebar)も、1ページ中に2度以上登場することはありません。このように「一意の名称を付けられる場合」には「id」が使えます。
■複数ある場合は
レイアウトによっては「サイドバー」が2つ以上ある場合もあるでしょう。その場合は、「id="sidebar"」の記述を複数回使ってはいけません。1つのページ内に同一のid名は1回だけしか使えない規則ですから。
無理にid名を割り振る必要はないので、一意に特定する必要がないなら「class="sidebar"」のように共通のclass名を付けておけば良いでしょう。もちろん、それぞれの役割を示す異なる名称を付けて「id="main-sidebar"」(メインサイドバー)と「id="sub-sidebar"」(サブサイドバー)などのようにid名を割り振っても構いません。
同じ class名は1ページ中に何度でも登場できる

1ページ中に同じ装飾を何度も使う場合はclassを使う
- 補足の段落: <p class="note">~</p>
- 驚きの強調: <strong class="surprise">~</strong>
- 端寄せ画像: <img src="photo.jpg" class="subimage">
「補足説明を記述した段落」は1ページ中に何度あってもおかしくありません。 「驚きを表す強調」の装飾も1ページ中に何度あってもおかしくありません。 「端に寄せたい画像」もいくつあってもおかしくありません。このように、何度も使える装飾には「class」を使います。
class属性とid属性の違い

id属性とclass属性の違い
■全部にclass属性を使っても構わない
スタイルを適用する目的でHTMLに属性を加える場合は、全ての指定に「class」を使っても問題はありません。1回しか登場しないからといって、「id」を使わなければならない規則ではありませんから。
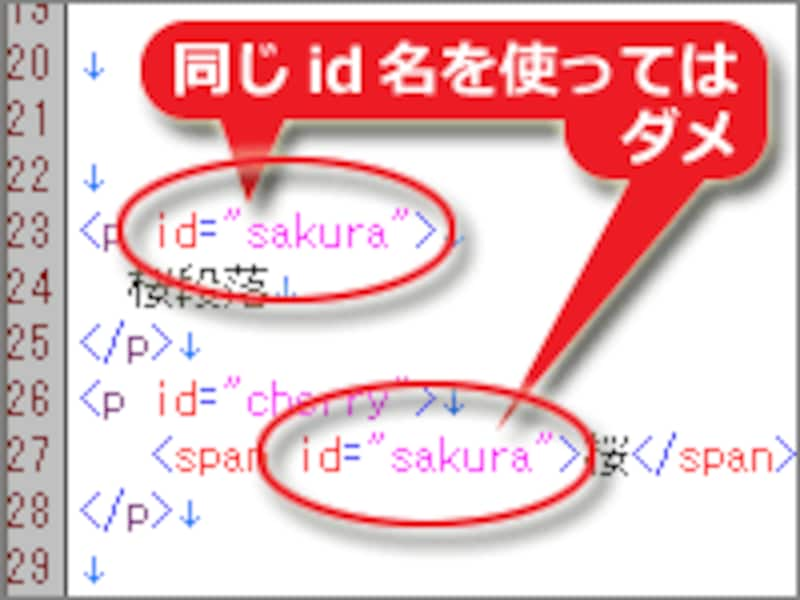
■同じid属性値を2回以上使ってはダメ

同一のid名を複数は使えない
「ブラウザ側が気を効かせてくれるなら問題ないのでは?」と思われるかもしれません。しかし、そもそもHTMLのid属性は「スタイルを適用するため」だけに使われるわけではありません。例えば、ページ内リンクを作る際にも使われますし、スクリプトから利用されることもあります。そのような場合に、本来なら一意に特定できるはずの対象が複数あると、うまく機能しなくなってしまいます。
class属性とid属性の使い分けは?
基本的には、「すべてのスタイルはclass属性を使って適用する」と考えておけば問題ありません。必要に応じてid属性を使うと良いでしょう。スタイルを適用する上でclass属性とid属性を併用することには、メリットもデメリットもあります。■class属性に加えてid属性も併用する場合のメリット
id名が1ページ中に1回しか登場しないという仕様は、スタイルシートのソースを読み解く際にも役立ちます。装飾に「id」が使われていれば、「どこか一意に特定できる部分だけに限定した装飾なのだ」と簡単に把握できますから。
■class属性に加えてid属性も併用する場合のデメリット
スタイルの適用には優先順位があり、「idはclassよりも優先される」という規則があります(※次のページで紹介)。このため、idとclassが複雑に混在する大規模なソースでは、何がどう適用されるのか「優先度の判別」が難しくなってしまう場合もあります。そのため、「極力idを使わずにclassだけで記述する方が楽」という考え方もあります。
id属性を使うかどうかは、その要素を「一意に特定する必要があるか」や「一意に特定する方が分かりやすいか」を基準に判断すると良いでしょう。どちらにも当てはまらないのなら、class属性を使っておけば問題ありません。
最後に、id属性の別の役割と、スタイル適用の優先順位についてをご紹介いたします。







