フォームも細かくデザインしたい
フォームを作成する際に、フォームの大きさの指定方法が曖昧で困った経験はありませんか? 例えば、input要素の場合は幅を「size属性」で指定します。ここで指定する数値は、ピクセル数ではなく文字数です。(下記の例では「60」)
<input type="text" size="60" ...>
文字数での指定だと、表示に必要な幅は閲覧者の文字サイズによって異なってしまいます。 また、ブラウザによって解釈が微妙に異なるため、必ずしも製作者が望んだ通りの幅で表示されるとは限りません。
また、Internet Explorerで表示させた場合、パスワード用の入力欄と、通常の入力欄とでは、同じようにsize属性を指定しても大きさが揃いません。(下図参照)

「普通の1行入力フォーム」と比較すると、「パスワード入力フォーム」は幅も高さも大きくなってしまいます。 この大きさを揃えたいと思うこともあるでしょう。
そこで今回は、フォームの大きさを望み通りにぴったり指定する方法をご紹介致します。
各ブラウザの表示
さて、次のような入力フォームを考えてみましょう。
このHTMLソースは、次のようになります。
<form action="***"> アカウント:<input type="text" size="21" name="ac"> パスワード:<input type="password" size="21" name="pw"> </form>
上記で記述している「size属性」がフォームの横幅を指定しています。
値が「21」となっていますが、これは「21ピクセル」という意味ではありません。「21文字」という意味になります。(高さを指定する属性はありません。)
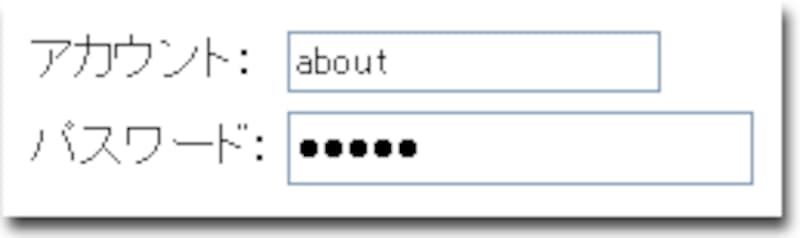
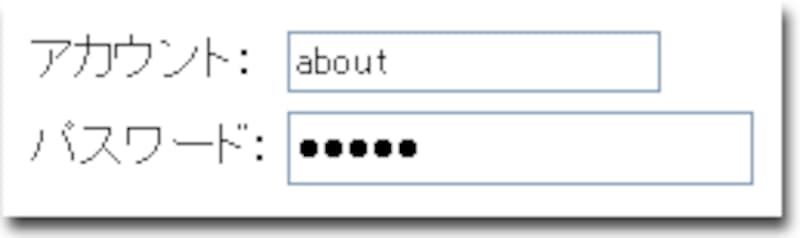
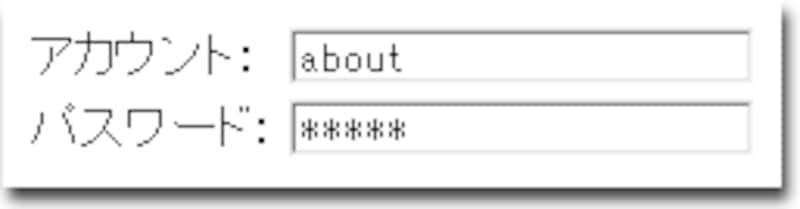
このフォームを代表的な各ブラウザで表示させてみると、次のようになります。
※どれもOSは、Windows XPを用いた場合です。(他のOSを使用した場合は、見え方が異なる場合があります。)
■ Internet Explrer 6.0 :

■ Netscape Navigator 7.01 :

■ Opera 7.02 :

ご覧のように、ずいぶんと表示が異なることがお分かりいただけると思います。 これを同じように表示されるようにしてみましょう。






