スクロールバーを好きな色で塗る
せっかくページ全体をデザインしたのに、スクロールバーの色でデザインが台無しに見える……ということはありませんか?Internet Explorer 5.5 以降では、スタイルシートを使ってスクロールバーの色を細かく指定することができます。
※スタイルシートによるスクロールバーの色指定は、Internet Explorerの独自拡張機能です。

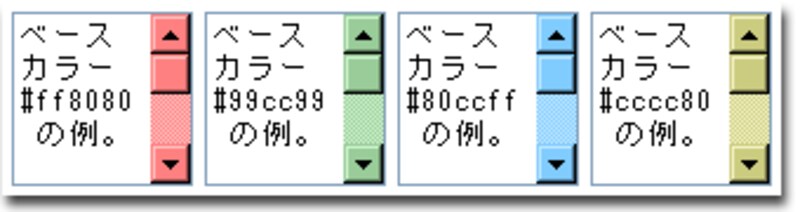
▲色を変えたスクロールバーの例
その他のブラウザでは何にも変化しないのですが、変化しないだけで特に害はないので、 スクロールバーの色を変えてみたい方は、気軽に試してみましょう。
ベースカラーだけを指定する
最も手軽な方法は、ベースカラーだけを指定する方法で、これはとても簡単です。次のように、たった3行を書くだけです。
<style type="text/css"><!--
html, body { scrollbar-base-color: #ffcccc; }
--></style>
※「html, body」: ウインドウのスクロールバーに対して色を指定したい場合は、このように html要素と body要素に対してスタイルを指定します。
※「scrollbar-base-color」: スクロールバーのベースカラーを指定するためのプロパティです。
※「#ffcccc」: 色の指定です。好きな色を入れて試してみて下さい。この色がバーの表面の色になり、その他の部分の色は自動的に決められます。
ウインドウそのものではなく、「テキストボックス」のスクロールバーの色だけを変えたいのであれば、次のように記述します。
<style type="text/css"><!--
textarea { scrollbar-base-color: #ffcccc; }
--></style>
セレクタ(スタイルを適用する要素名)を「textarea」に変えるだけです。
テキストボックスのほか、スクロールバーが存在するすべての要素に対して指定可能です。
このように、「ベースカラー」の1色を指定することで、自動的にスクロールバー全体が立体的に装飾されます。 もっと細部まで自由に色を指定したい場合は、スクロールバーの各部分ごとに色を指定できるプロパティを利用します。






