長いURLや長い英数字の単語途中でも折り返したい
ウェブページに掲載した文章は、画面の端やボックスの端に到達すれば自動改行されます。しかし、途中に空白やハイフンを含まない英数字が長く続く場合は自動改行されません。これは「単語の途中では改行しない」という英語の禁則処理が適用されるためです。その結果、ボックスの端からはみ出してレイアウトが崩れたり、画面の端からはみ出して横スクロールが必要になったりします。特にスマートフォンのような小型端末では横幅が320pxしかない環境も多くあるため、長い英数字の羅列が原因で横スクロールが必要になってしまうケースは多いでしょう。
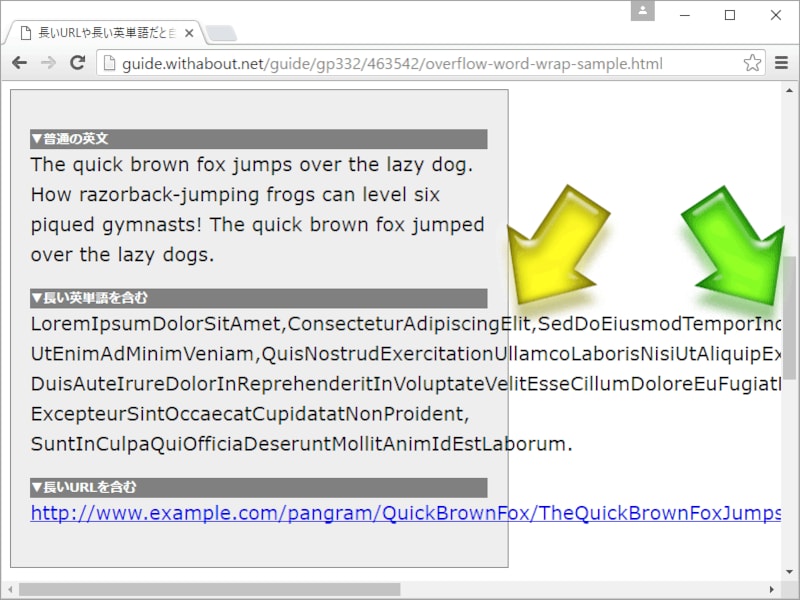
お使いのブラウザで表示を試してみたい場合は、サンプルページ「長いURLや長い英単語だと自動改行されなくて困る例」をご覧下さい。
ウェブページの閲覧に横スクロールが必要なレイアウトだと、読み進めるためには縦横に移動しなければならなくなるため、操作が面倒で不便です。特にページ全体を見渡しにくい小型端末では、余計に内容を把握しにくくなってしまいます。
また、その仕様が原因で検索サイト側から「このページはモバイルフレンドリーではない」と判断されてしまい、検索サイト経由のアクセスが減ってしまう可能性もあります。
長いURLや長い英数字の単語途中でも折り返せるCSSで解決
これらの問題を解決するには、空白やハイフンを含まない長い英数字の羅列でも自動改行されるように禁則処理の適用方法を変更すると良いでしょう。CSSを使えば、簡単に自動改行の規則を変更できます。■自動改行の動作を指定できるプロパティ名は3つあり、違いが分かりにくい

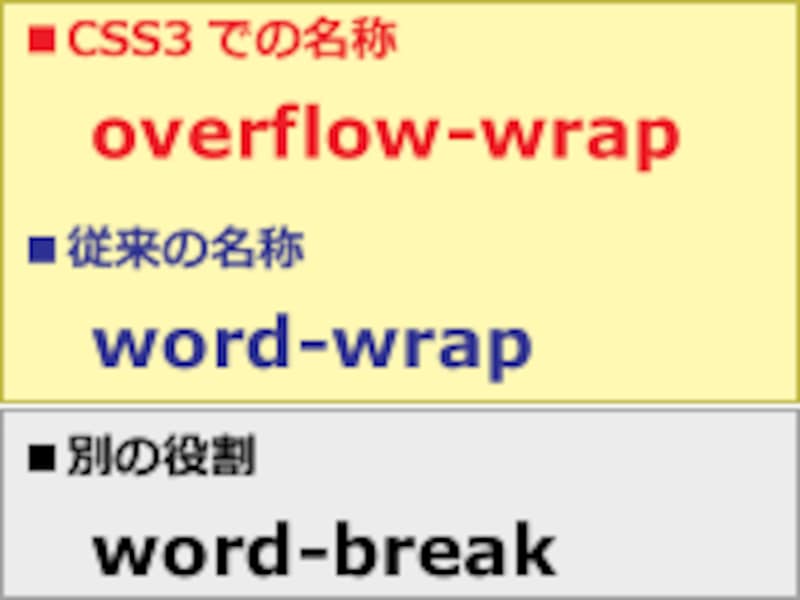
似た用途のプロパティが2種類あり、名称は合計3つある
また、名称が似ていて機能も似ているword-breakプロパティを使ってしまわないように注意が必要です。単語の途中でも自動改行されるようにする目的でこれを使うと、意図しない表示になってしまう場合があります。これらの違いは、次のページでご紹介いたします。
overflow-wrapプロパティ(word-wrapプロパティ)を正しく記述していても、自動改行の効果が出ていないように見える場合があります。特に、段組構造(マルチカラムレイアウト)の内部に適用した場合に起こります。適用先によっては別のプロパティを併記しなければならない点に注意が必要です。この点について詳しくは、最後のページでご紹介いたします。
それではまずは、overflow-wrap、word-wrap、word-break各プロパティの違いと、それらの使い方をご紹介いたします。