CSSでも斜めの線を引く方法はある
CSS(スタイルシート)を使えば、実線・点線・二重線などウェブページ内に様々な線を縦横に引くことができます。とはいえ、簡単に引けるのは水平線や垂直線だけで、斜線を引くのは簡単ではありません。需要が多そうな割に意外なことですが、CSSには斜線を引くための直接的な方法は用意されていません。しかし、CSSの書き方を工夫することで、斜めの線を描画することはできます。斜線を引くと見やすさや分かりやすさが増す表示としては、例えば下記に挙げる場面があるでしょう。具体的な書き方を解説する前に、ウェブ上での斜線の活用例を3つ紹介しておきます。
■HTML内で斜線を引きたい例1:表の左上で縦横の見出しが交差する部分に斜線を引く
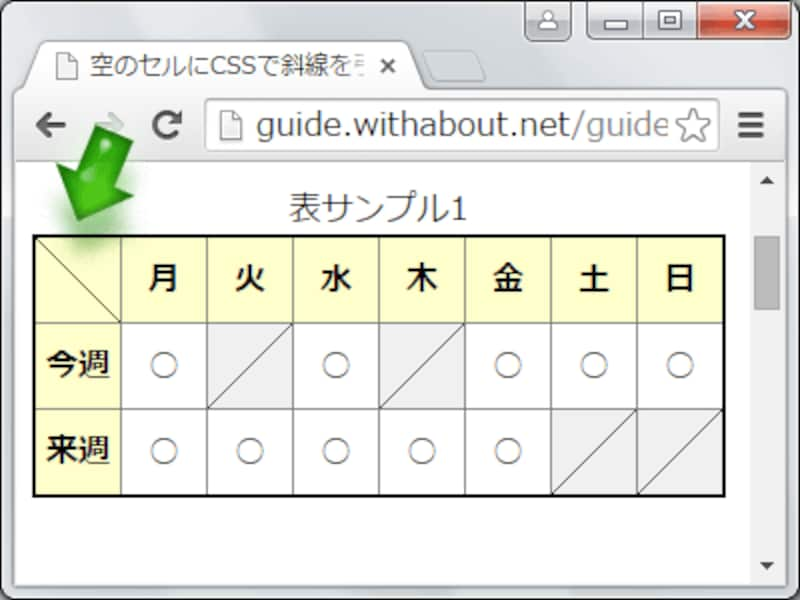
ウェブページ上に表(テーブル)を掲載する際、見出し行の端に斜線を引きたいことがよくあるでしょう。下図では、行と列の見出しが交差する左上端の1マス(緑色矢印の部分)に、右下がりの斜線を引いています。

表(テーブル)の空欄にCSSで斜線を引いた表示例
また、空欄であることを明示する目的で、表内の空っぽのセルに斜線を引きたい場合もあるでしょう。上図では、内側の4つのセルにも右上がりの斜線を引き、さらに淡い灰色の背景色も付加しています。これらのような場所に斜線を引きたいケースはよくあるのではないでしょうか。
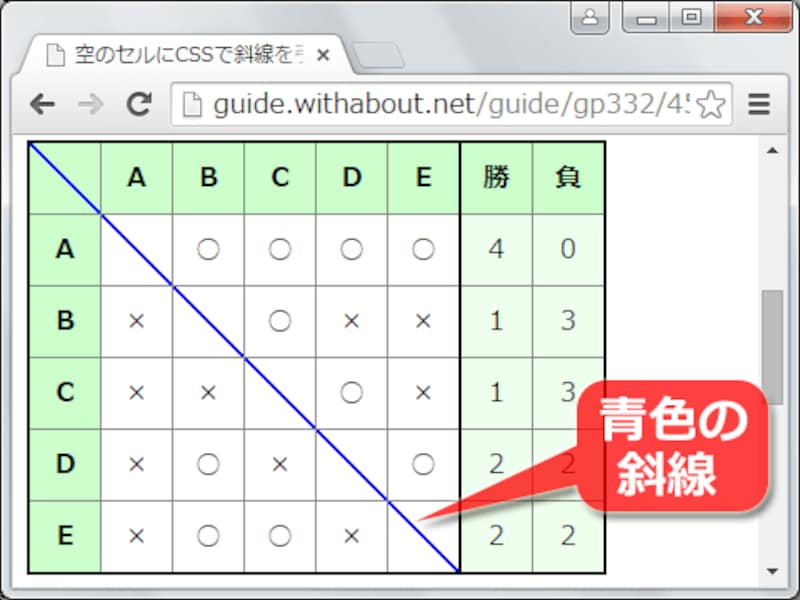
斜め方向に複数のセルを貫く形で対角線を引きたい場合もあります。下図では、各行と各列とで同じ名称が重なる部分(=交差する部分)にだけ斜線を引いています。このような対角線は、総当たり戦を示す表でよく見かけるでしょう。
ここでは青色で少し太めの斜線を引いています。このように、本記事で解説する方法を使えば、太さや色も自由に指定できる斜線が引けます。
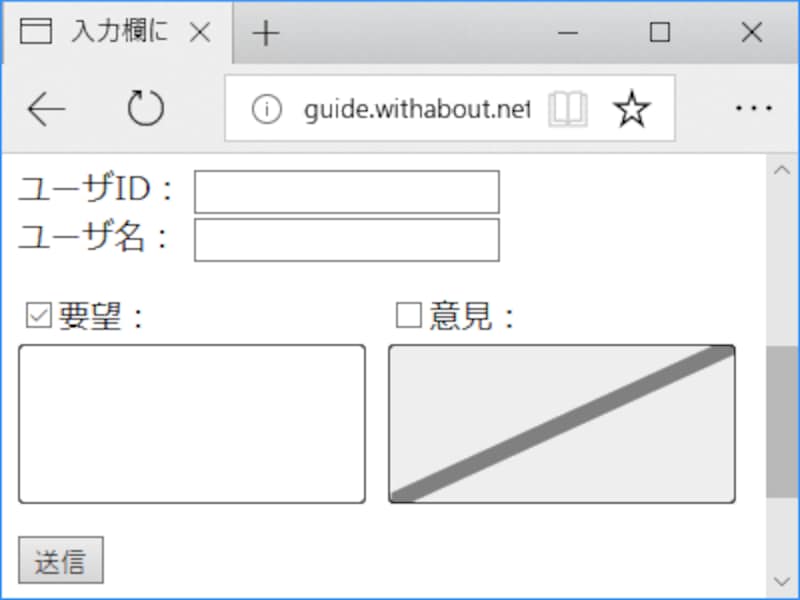
テキスト入力欄の背景色を灰色にすることで、入力不要や入力禁止の意図を示すことがあります。そのような場合には、さらに斜線を引いておくと分かりやすくなるでしょう。下図では、チェックボックスにチェックが入っていないテキストエリア(右下)に、灰色の太い斜線を引いています。

テキスト入力欄(textarea要素)にCSSで斜線を引いた例
HTMLにもCSSにも斜線を引く仕様はないが、斜線に見せる方法はある
上記にご紹介した3例はどれも、任意のHTML要素に対してCSSだけで斜線を引いています。HTMLに斜線を引く要素はありませんし、CSSに斜線を引くプロパティはありません。しかし、ちょっとした工夫によって、CSSだけで斜線を見せることはできます。■斜線を引く用途にも使えるCSS3「linear-gradient」
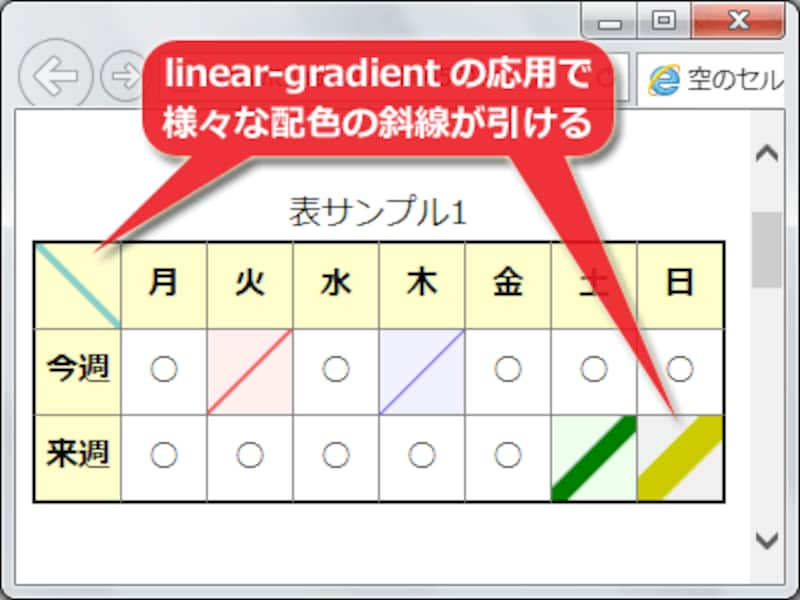
CSS3にはグラデーションを作る「linear-gradient」という記述方法があります。この書き方を応用すれば、下図のように斜線に見える線を引くことができます。応用といっても、記述量はほんの少しです。CSSで描きますから、斜線の色や太さは下図のように自由自在です。

linear-gradientを使えば、CSSだけで様々な配色・太さの斜線が引ける
中身がない要素だけに装飾を適用する方法
また、CSSで斜線を引くスタイルを作った後は「どこにその装飾を適用するのか」を指定する必要があります。HTML側にclass属性を使って名前を割り振っておく方法もありますが、「空っぽの要素に対して装飾を適用する」という書き方を併用すれば、HTML側に余計なclass名を割り振ることなく簡単に装飾を適用できます。■中身が何もない場合に限定して装飾を加えるCSS3 :empty疑似クラス

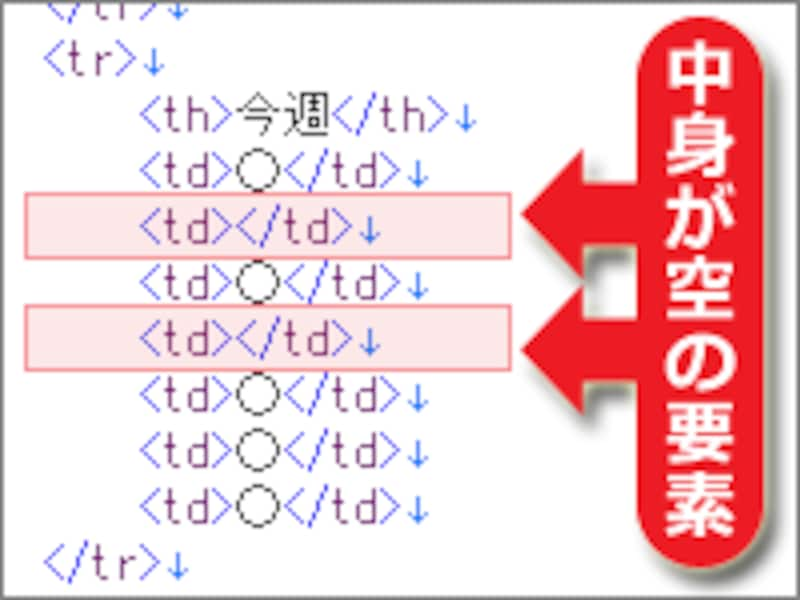
中身が空っぽ(=何も入っていない)要素だけを対象にした装飾が可能
この:empty疑似クラスを活用すれば、図のような空っぽのセル(=中に何も入っていないtd要素やth要素)だけに限定した装飾も簡単に作成できます。
上記の2点を組み合わせて、空っぽの要素にCSSで斜線を引く方法
今回は、ウェブページ上の任意の場所に、指定の色・指定の太さ・指定の角度で斜線を引く方法をご紹介いたします。斜線を引ける対象は表のセルに限定されるわけではありませんが、活用例として分かりやすいため、本記事では「表内の空っぽのセルに斜線を引く方法」を例にして解説いたします。【本記事での解説】
※斜線を引く方法だけを知りたい場合は、直接3ページ目をご参照下さい。
それではまずは、空っぽのセルに限定して装飾を適用する方法から見ていきましょう。とても簡単です。