ページ内リンクは一瞬で移動するため、気付きにくいことも
ページ内リンクをクリックすると、たいていのブラウザでは一瞬でリンク先の位置へ移動します。 そのため、似たような構造が続くページの場合、移動したことに気づきにくいことがあります。 また、細かな項目がたくさんあるページでは、一画面内に複数の項目が表示されてしまい、具体的にどこへ移動したのかが分かりにくいこともあります。今回は、それらの問題を解決する方法として、以下の2つの方法をご紹介致します。
- スムーズスクロールを実現するスクリプト
- 「ページ内リンクのリンク先」になった場合のみ、装飾を変更するCSS
この2点を活用すると、分かりやすい「ページ内リンク」を作ることができます。両方を同時に使うこともできますし、どちらか片方だけを使うこともできます。
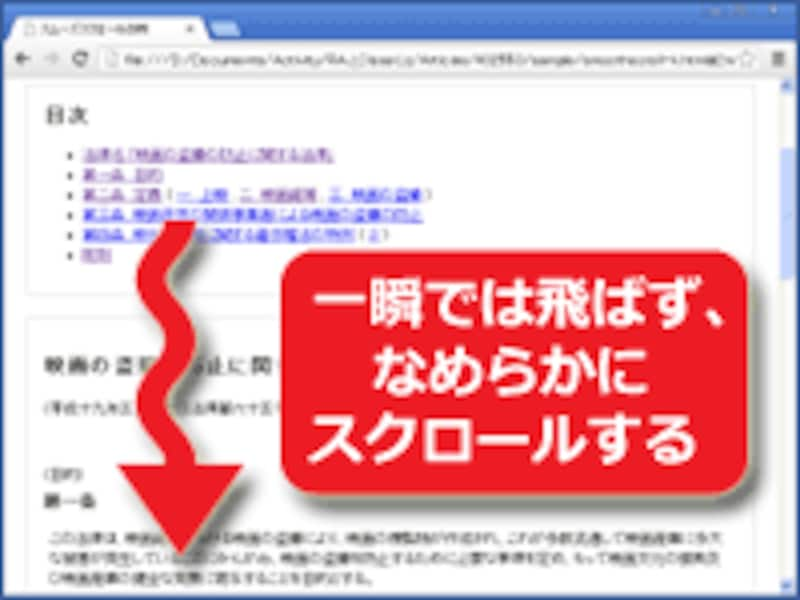
移動が視覚的に分かりやすい「スムーズスクロール」スクリプト

なめらかにスクロールすることで視覚的に分かりやすくなる
このようなスムーズスクロール機能を提供するスクリプトはいくつかありますが、本記事では kryogenix.orgで公開されている smoothscroll.js というスクリプトを例としてご紹介致します。
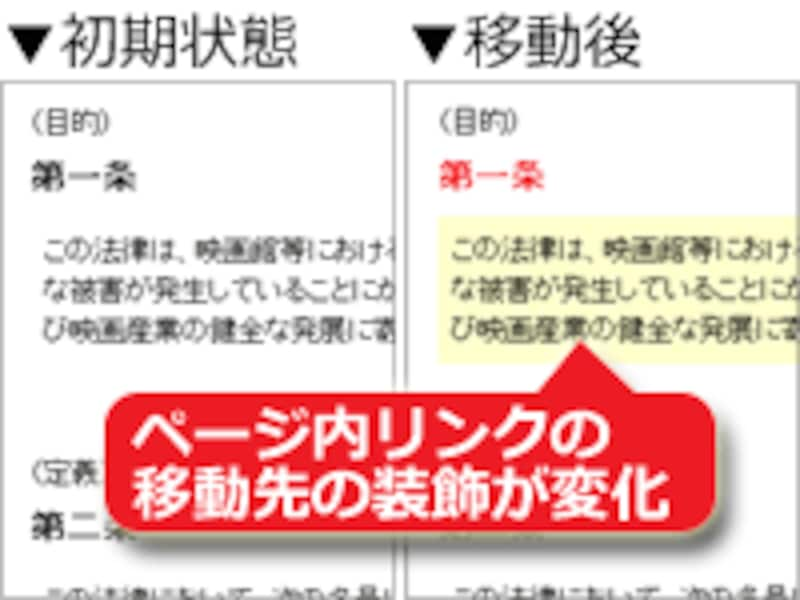
どこがリンク先なのかを明示できる :target疑似クラス(CSS3)

リンク先の装飾が変わる
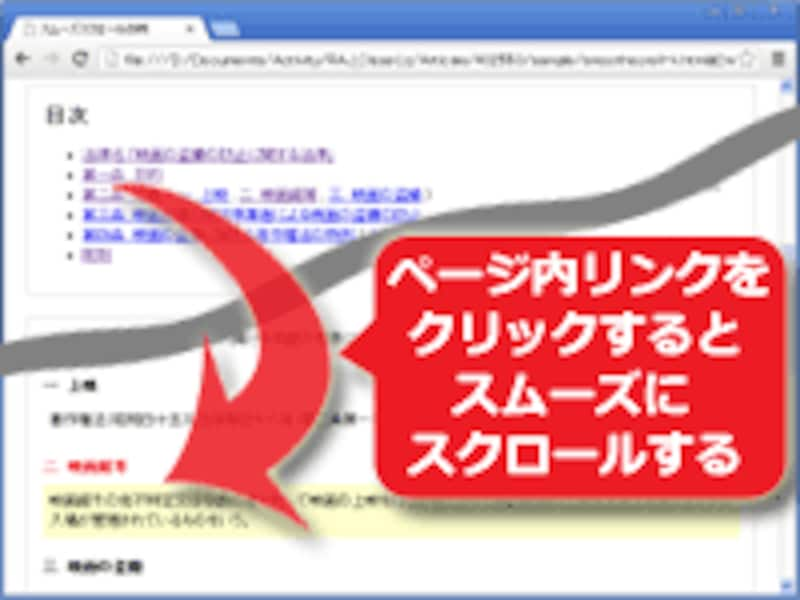
スムーズスクロールと:target疑似クラスを使ったサンプル

スムーズスクロールのサンプル
→スムーズスクロールと:target疑似クラスを使ったサンプルページ
サンプルページ内にある「ページ内リンク」をクリックすると、該当箇所までアニメーションのような効果を伴ってスムーズにスクロールします。 また、リンク先の該当項目を強調表示(項目名を赤色に、文章の背景を淡い黄色に)することで、どこがリンク先なのかを分かりやすく表示します。






