クッキーよりも簡単に扱える「ウェブストレージ」

Cookieは読み書きが面倒
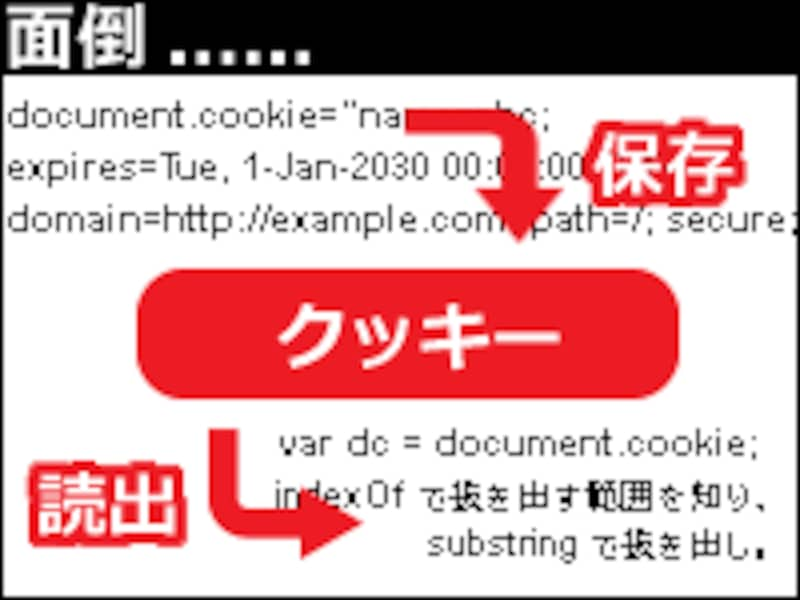
しかし、クッキーを利用してデータを保存・読み出しするのは、少々面倒なスクリプトを書く必要がありました。必要なソースの長さを見て、「なんだかクッキーを扱うのは難しそうだ」と断念した方々もいらっしゃることでしょう。

ウェブストレージは読み書きが簡単
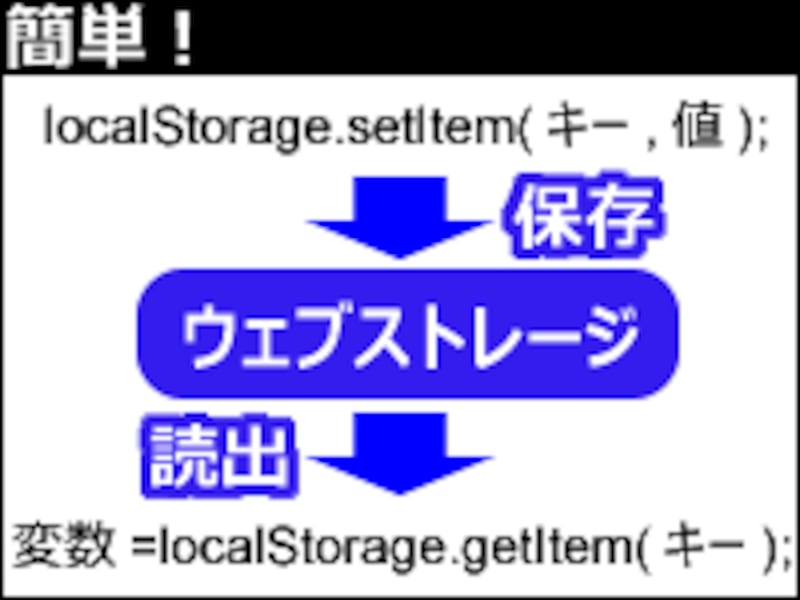
保存や読み出しに必要なスクリプトは、どちらも僅か1行で記述できます。とても簡潔で分かりやすいので、スクリプトを記述するのが苦手な方々でも簡単に扱えます。
※ウェブストレージ機能は、元々は「HTML5」の仕様に含まれていましたが、「HTML4.01」など、HTML5以外で記述されたページ内でも利用可能です。
ウェブストレージの読み書きは僅か1行で記述できる
ウェブストレージ機能を使って何らかのデータをブラウザに保存させるには、以下のように1行記述すれば良いだけです。クッキーのように、「ドメイン」や「有効期限」など細かな設定は不要です。localStorage.setItem( キー , 値 );上記のように書けば、「値」が「キー」の名前で保存できます。保存したデータを読み出す際は、以下のように1行記述するだけです。クッキーのように文字列の検索機能や切り取り機能を駆使して読み出す必要はありません。
変数名 = localStorage.getItem( キー );上記のように書けば、「キー」の名前で保存されていた値が変数に格納されます。
クッキーは難しそうで諦めていた方々にもお勧め
ウェブストレージは、「保存」も「読み出し」も1行で記述できる簡潔さなので、スクリプトの記述が苦手な方でも簡単に使えます。フォームの入力内容やアクセス回数・時刻など、「記録させたいことはあるが、クッキーを扱うのは難しそうなので避けていた」という方々にとっても、ウェブストレージはかなり便利な機能だと言えるでしょう。クッキーよりもウェブストレージを使うメリット
ウェブストレージは、クッキーよりもスクリプトの記述量が少なくて済むというだけではなく、- サーバとの通信量が減る (※クッキーは、ブラウザがサーバにリクエストを送る度にサーバへ送信されるので通信量が増えてしまいますが、ウェブストレージだと送信はされません)
- 記録可能容量の上限が大きい (※クッキーは僅か4KBが上限ですが、ウェブストレージの上限は5~10MB程度に拡大されており、1,000倍以上の容量が使えます)
代表的なブラウザの最新版ならどれも利用可能
ウェブストレージは、Internet ExplorerでもVer.8以降なら使えます。FirefoxはVer 3.6以降、ChromeはVer.7以降、SafariはVer.5以降、OperaはVer.10以降で利用可能です。今回は、この「ウェブストレージ」機能を使って、任意のデータを保存したり読み出したり削除したりする方法を、実際にサンプルを用いてご紹介致します。
それでは、ウェブストレージの読み書き方法を見ていきましょう。







