レスポンシブWebデザインでは、画像サイズが画面に合わせて自動変化

ウインドウ幅に合わせて画像サイズを変化させる方法とは
レスポンシブWebデザインとは、画面サイズなどの閲覧環境に応じてWebページのレイアウトや装飾が自動調整される作り方のことです。記事「レスポンシブWebデザインの簡単な作り方」でも解説しました。特に、画像サイズを画面幅に自動で合わせる方法は、Webサイトのスマートフォン対応目的でも需要が高いでしょう。
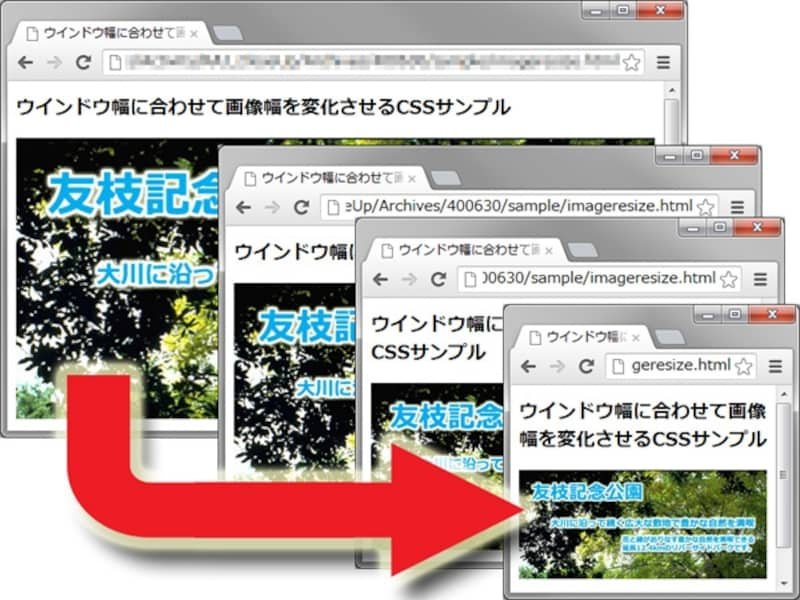
例えば、下図のWebページをご覧下さい。ページ上部に見える大きなバナー画像の表示サイズは、ブラウザのウインドウサイズをある程度小さくすると、描画領域の横幅に合わせて自動的に縮小されるデザインになっています。

画面サイズに合わせて画像サイズも自動縮小される(※この図は、ソニー製品情報サイトでの表示例)
今回はこのような、画面サイズ(ブラウザのウインドウの横幅サイズ)に合わせて、縦横比率を維持したまま画像の表示サイズを変化させる方法をご紹介いたします。レスポンシブWebデザインを採用したページではもちろん、そうでない場合でも、画面サイズに合わせて画像サイズを自動で拡大縮小させたい様々な場面で活用できます。
【目次】
- 画面の横幅サイズを基準に、画像サイズを自動で合わせる方法は簡単
- サイズ自動調整1: 親要素に影響されずに、画面幅いっぱいに合わせる方法
- サイズ自動調整2: 画面幅いっぱいではなく、余白を残して拡大縮小する方法
- サイズ自動調整3: 画面サイズに連動させつつ、最大・最小サイズを指定する方法
- 画像が大きくなりすぎたり小さくなりすぎたりすると困る場合もある
- レスポンシブWebデザインで、画面サイズ別に画像を切り替える方法
- 解像度別の切り替えA: img要素にsrcset属性を使うことで画像を切り替える方法
- 解像度別の切り替えB: 2つのimg要素の表示・非表示をCSSで切り替える書き方
- 画面サイズに合わせて画像サイズを自動調整させる方法
※注:本記事で述べている「画面サイズ」とは、「ブラウザの表示領域のサイズ」を意味しています。PC用ブラウザなら「ブラウザのウインドウサイズ」のことですし、スマートフォン用ブラウザなら「デバイスの画面サイズ」のことです。
画面の横幅サイズを基準に、画像サイズを自動で合わせる方法は簡単
横幅を基準にして画像サイズを画面サイズに自動で合わせるだけなら、img要素に対するwidthプロパティをCSSソースに1行書くだけで済むので簡単です。■画像を表示するHTMLソース:
例えば、下記のHTMLソースで1枚の画像を表示させている場合を考えます。
<p class="resizeimage"> <img src="park.jpg" alt="公園"> </p>
上記のHTMLソースでは、「画像を表示するimg要素」を「段落を作るp要素」の内側に1つ記述しているだけです。ここでのp要素は、body要素の直下に書かれていると考えて下さい。p要素ではなく、div要素など他のブロックレベル要素を使っても構いません。
■画像サイズを画面幅に合わせるCSSソース:
ここで以下のCSSソースを書くと、画像サイズは表示空間の横幅に合わせて自動調整されます。
.resizeimage img { width: 100%; }
表示例は下図の通りです。画像「park.jpg」の表示サイズは、ブラウザの表示領域の横幅(※)に合わせて自動的に変化するようになります。ウインドウの横幅を広げれば、画像も(縦横の比率を維持したまま)拡大されて表示されます。ウインドウの横幅を狭めれば、画像も縮小されて表示されます。つまり、常に「表示空間の横幅」と「画像の横幅」が自動的に連動します。
※正確には「ブラウザの表示領域の横幅」ではなく「p要素の横幅」に連動します。段落を作るp要素は、body要素の直下にあって特に何も装飾されていない状態なら画面幅いっぱいに広がります。そのため、p要素に含まれるimg要素も結果的に画面幅いっぱいに広がって表示されます。
■サンプルページ:
上記のHTML・CSSソースを使って作ったサンプルページを用意しています。ブラウザのウインドウ幅を変化させて、画像サイズが自動調整されるのを確認してみて下さい。
→ ウインドウ幅に合わせて画像幅を変化させるCSSサンプルページ(1)
■画像が拡大縮小する自動調整の例3つ:
画像サイズが画面サイズに合わせて自動調整されるCSSの書き方として、以下に3種類の例をご紹介します。
1: 親要素に影響されずに、画面幅いっぱいに合わせる方法
先ほどのCSSソースでは、widthプロパティの値に「100%」を指定する書き方で「親要素の横幅いっぱい」に画像が表示されるように装飾しました。この場合、画像サイズはあくまでも親要素のサイズに一致するのであって、画面サイズに一致するとは限りません。もし親要素の横幅が画面の横幅よりも狭いなら、画像サイズも画面の横幅より狭く表示されます。しかし、CSS3で追加された「vw」(Viewport Width)という単位を使って以下のように記述すると、親要素の横幅には影響されずに、画像を画面の横幅いっぱいに広げられます。
.resizeimage img { width: 100vw; }
値に「100%」を指定した場合と「100vw」を指定した場合とでは、以下の点が異なります。
- 「%」の場合は、基準となる横幅が「親要素のサイズ」になる。
- 「vw」の場合は、基準となる横幅が「画面のサイズ」になる(※)。
※冒頭でも述べましたが、ここでの「画面サイズ」とは「ブラウザの表示領域のサイズ」のことなので注意して下さい。スマホなら「画面サイズ」と言えますが、PCなら「ブラウザのウインドウサイズ」と言う方が正確です。
単位「vm」を使って画像サイズを横幅いっぱいに広げた場合は、親要素の横幅が狭い場合でも横方向に突き抜けて画像が表示されます。親要素の左端に余白があったり、ブラウザのウインドウにスクロールバーが表示されていたりする場合には、横スクロールが必要になる可能性がある点に注意が必要です。
2: 画面幅いっぱいではなく、余白を残して拡大縮小する方法
もし、画面サイズの横幅に対して75%の大きさで画像を表示したい場合は、CSSソースを以下のAかBのように記述します。■CSS記述方法A:
.resizeimage { width: 75%; }
.resizeimage img { width: 100%; }
上記では、画像を含んでいるブロックの横幅に望みの値を指定しています。ブラウザのウインドウ幅を変化させると、画像の表示サイズも常に75%になるよう自動調整されます。■CSS記述方法B:
.resizeimage img { width: 75%; }
上記では、img要素の横幅を直接75%にしています。この場合も、ブラウザのウインドウ幅を変化させると、画像の表示サイズも常に75%になるよう自動調整されます。■CSSの記述と表示の違い
記述方法A・Bそれぞれは、以下のように表示されます。
- 記述方法Aは「親要素の横幅が画面幅の75%」+「img要素の横幅は親要素の全体」
- 記述方法Bは「親要素の横幅は画面幅全体」+「img要素の横幅は親要素の75%」
AとBのどちらの書き方でも「img要素の横幅が画面幅の75%になる」という点は同じですが、ブロック(親要素)に背景色を付加している場合などで見え方が異なります。装飾の都合よって使い分けて下さい。
3: 画面サイズに連動させつつ、最大・最小サイズを指定する方法
画像の最大サイズや最小サイズを指定した上で、画面幅に合わせて画像サイズを自動調整させたい場合は、CSSソースを以下のように記述します。
.resizeimage {
max-width: 800px; /* 最大幅 */
min-width: 240px; /* 最小幅 */
}
.resizeimage img { width: 100%; }
max-widthプロパティに最大の横幅を指定し、min-widthプロパティに最小の横幅を指定します。その上で、widthプロパティに値「100%」を指定しておきます。最大幅と最小幅は上記のように両方指定しても構いませんし、片方だけの指定でも構いません。上記の場合だと、画像の表示サイズは画面幅に合わせて自動で拡大縮小しますが、横幅が800pxより大きくなることはなく、240pxより小さくなることもありません。
このように最大値や最小値を設定することで極端な拡大縮小を防ぐ方法については、記事「画像を自動リサイズする際に拡大縮小しすぎを防ぐCSS」で詳しく解説しています。本記事と併せてぜひご参照下さい。
画像が大きくなりすぎたり小さくなりすぎたりすると困る場合もある
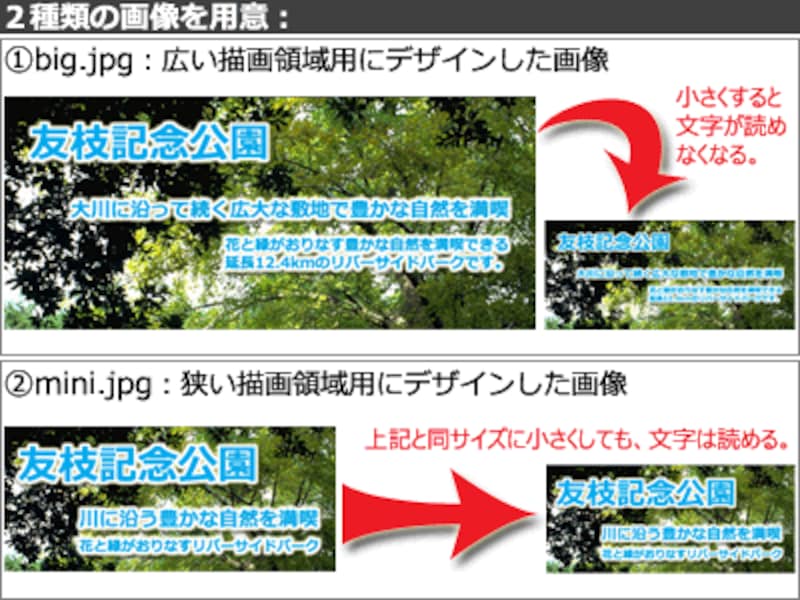
さて、これまでにご紹介した方法では、画像の中に文字が描き込まれている場合に、文字が縮小されすぎたり拡大されすぎたりする問題があります。例えば下図をご覧下さい。閲覧者の画面サイズが狭すぎる場合には、画像の内部に描かれた文字が縮小されすぎて読めなくなります。このような問題に対処するため、画像サイズに最大値や最小値を指定する方法もありますが、それでも以下の問題があります。
- 最大値を指定する方法だと、拡大されすぎるのを防ぐことはできます。しかし、画面幅が最大値より広い場合には、画像が横幅いっぱいまでは広がらなくなります。
- 最小値を指定する方法だと、縮小されすぎるのを防ぐことはできます。しかし、画面幅が最小値より狭い場合には、画像のために横スクロールが必要になってしまいます。
この問題に対処するには、単純に画像サイズの上限や下限を設定するのではなく、複数の画像を用意しておいて自動で切り替える方が望ましいでしょう。あらかじめ2種類(または数種類)の画像を用意しておき、レスポンシブWebデザインの記述方法を使って表示画像を切り替えることで対処できます。
レスポンシブWebデザインで、画面サイズ別に画像を切り替える方法
レスポンシブWebデザインの書き方を使って、画像が縮小されすぎても困らないようにする方法をご紹介いたします。例えば、以下のような2種類の画像を用意しておきます。
2種類のサイズの画像を、画面サイズに応じて自動で切り替える
これらの画像を、閲覧者の画面サイズに応じて適した画像に切り替えつつ、さらに画像の大きさを画面サイズに合わせて自動的に変化させます。ここでは横幅600pxを基準にして、それを上回っていれば画像「big.jpg」を表示し、それより下回っていれば画像「mini.jpg」を表示することにします。
画像を切り替える方法はいくつかありますが、ここでは下記の2例をご紹介いたします。
A: img要素にsrcset属性を使うことで画像を切り替える方法
HTML5で新しく追加されたsrcset属性を使えば、記述するimg要素は1つだけで複数画像の切り替えができます。レスポンシブWebデザインを採用したページで画像を掲載する際にはよく使われる方法です。※ただし、このsrcset属性を使う方法はIEでは使えません。もしIE11にも対応させたい場合は、後述の2つのimg要素の表示・非表示をCSSで切り替える書き方をご使用下さい。
■HTMLに画像の表示候補を列挙する:
まずは下記のようにHTMLソースを書きます。img要素は1つだけですが、そこにsrcset属性を使って表示候補の画像を列挙します。ここでは、mini.jpg と big.jpg の2ファイルです。
<img src="mini.jpg"
srcset="mini.jpg 600w,
big.jpg 900w"
sizes="(max-width: 599px) 600px,
(min-width: 600px) 900px"
alt="友枝記念公園">
上記のHTMLソースの意味は、以下の通りです。上記では見やすさを重視して改行を加えていますが、実際には1行で書いても構いません。
- 最初のsrc属性「src="mini.jpg"」によって、srcset属性に非対応なブラウザでは mini.jpg 画像が表示に使われます。
- 次のsrcset属性で表示画像の候補を列挙しています。
→「mini.jpg 600w」で、画像 mini.jpg の原寸横幅が600px だと示しています。
→「big.jpg 900w」で、画像 big.jpg の原寸横幅が900px だと示しています。
※ここでの単位には、「px」ではなく「w」を使います。 - 次のsizes属性では画像の選択条件を列挙しています。
→「(max-width: 599px) 600px」は、描画領域の横幅が599px以下なら、画像の原寸幅が600pxに近い画像を選択して表示する、という指示です。
→「(min-width: 600px) 900px」は、描画領域の横幅が600px以上なら、画像の原寸幅が900pxに近い画像を選択して表示する、という指示です。 - 最後のalt属性は、画像を描画できなかった場合に表示される代替文字です。
上記のように、HTMLだけで複数の画像を切り替えることができます。ただし、ここでは画面サイズに合わせるように画像サイズを自動調整させたいので、以下のCSSを加えます。
■画像を画面サイズいっぱいに広げるCSS:
img { width: 100%; }
これは単に、img要素の横幅を100%にしているだけです。実際に使う場合は、適当なclass名を付加する方が良いでしょう。■画像サイズの自動調整表示例とサンプルページ
上記のHTML+CSSをブラウザで表示すると、下図のように見えます。お使いのブラウザで動作確認をしてみたい場合は、サンプルページ(2A)をご覧下さい。ただし、Chromeで表示確認する際には注意点がありますので、下記の「※」印以下もご参照下さい。
※Chromeで表示確認する場合の注意
Chromeでは、ウインドウサイズを変えても画像が切り替わらない場合があります。具体的には、小画像が表示されている状態でウインドウ幅を広げると大画像に自動で切り替わりますが、大画像が表示されている状態でウインドウ幅を狭めても小画像には切り替わりません。また、画像がブラウザ内でキャッシュされている状態でも画像は切り替わりません。
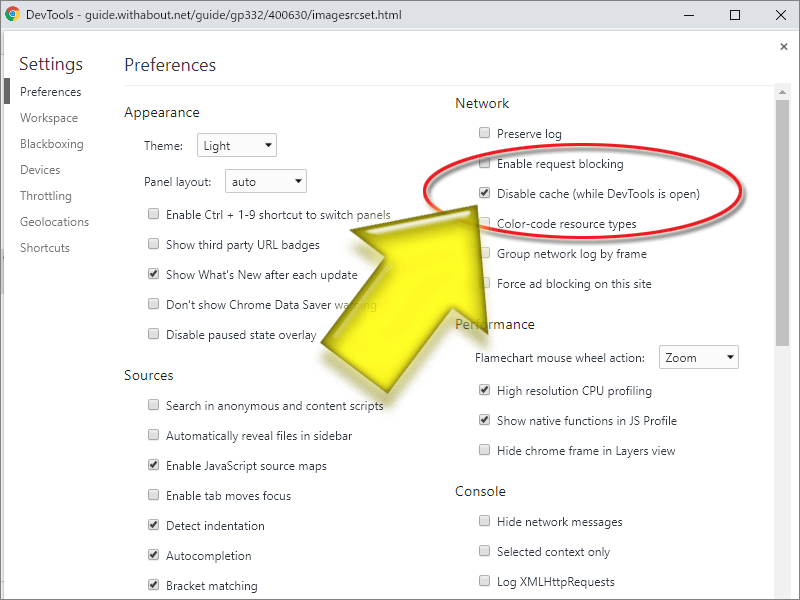
したがって、Chromeを使って表示確認をしたい場合には、デベロッパーツールのメニューを「Setting」→「Preference」とたどって表示される下図のような画面内にある「Network」区画の「Disable Cache (while Dev Tools is open)」項目にチェックを入れて、デベロッパーツールが起動している間はキャッシュを無効化する設定をする必要があります。またはChrome自体の設定で本当にキャッシュを全削除しても構いません。なお、ウインドウ幅を狭める操作をした後には、ページの再読込が必要です。
※ソースをいろいろ書き換える試行錯誤の段階では、上記のような仕様のないFirefoxなど、Chrome以外のブラウザを使っておく方が楽かも知れません。
■参考記事:
このsrcset属性を使って複数の画像を切り替える方法については、記事「解像度の高い画面にだけ高解像度の画像を表示する方法」でも解説していますので、本記事と併せてご参照下さい。
B: 2つのimg要素の表示・非表示をCSSで切り替える書き方
CSSのメディアクエリという書き方を使えば、表示候補の画像1つごとにimg要素も1つ用意しておき、どのimg要素を表示するのかをCSSで切り替えることもできます。この方法なら、IEを含む古いブラウザでも画像を切り替えられます。■表示候補の画像をすべてimg要素で列挙するHTMLソース:
HTMLソースは以下の通りです。ここでは表示候補の画像が2つあるため、img要素も2つ記述します。それぞれの表示・非表示をCSSで切り替えるため、各img要素には別々のclass名を付けておきます。
<p class="resizeimage"> <img src="mini.jpg" class="miniimage" alt="友枝記念公園"> <img src="big.jpg" class="bigimage" alt="友枝記念公園"> </p>
上記のHTMLソースだけだと、小画像と大画像の2つがどちらも表示されてしまいます。そこで、CSSを使って常に片方の画像だけが表示されるようにします。
■画面の横幅に応じて、画像の表示・非表示を切り替えるCSSソース:
表示領域の横幅が「600px未満の場合」と「600px以上の場合」とで画像を切り替えるには、CSSのメディアクエリを使って以下のように記述します。
img.miniimage { display: none; } /* ※1 */
/* ▼表示領域が600px以上の場合 */
@media (min-width: 600px) {
img.miniimage { display: none; } /* miniを非表示 */
img.bigimage { display: block; } /* bigを表示 */
}
/* ▼表示領域が600px未満の場合 */
@media (max-width: 599px) {
img.miniimage { display: block; } /* miniを表示 */
img.bigimage { display: none; } /* bigを非表示 */
}
.resizeimage img { width: 100%; } /* ※2 */
※1:メディアクエリの記述方法を解釈できないブラウザで、大小両方の画像が同時に表示されてしまうのを防ぐために、最初に mini.jpg側を非表示にする記述を加えています。
※2:画像サイズが表示領域(ブラウザのウインドウ幅や画面幅)に合わせて変化するように、画像の横幅を100%にしています。
■画像サイズの自動調整表示例
上記のHTML+CSSをブラウザで表示すると、以下のように画像が自動で切り替わるデザインになります。表示や動作は、先程のsrcset属性を使う場合と同じです。
- 画面幅が600px以上だと、広い画面用の画像(big.jpg)でサイズが自動調整されます。
- 画面幅が600px未満だと、狭い画面用の画像(mini.jpg)でサイズが自動調整されます。
■サンプルページ:
上記のサンプルをお使いのブラウザで表示確認したい場合は、サンプルページ(2B)をご覧下さい。先程のsrcset属性を使った場合のサンプルとは異なり、このサンプルはChromeでも特別な設定なく表示確認ができます。
■参考記事:
メディアクエリ(@media)の書き方を使って、適用されるスタイルを切り替える方法については、記事「メディアクエリで画面サイズ別にCSSを切り替える方法」で詳しく解説しています。本記事と併せてご参照下さい。
画面サイズに合わせて画像サイズを自動調整させる方法
今回は、画面サイズに合わせて画像サイズが縦横比率を維持したまま自動調整されるように表示する方法や、複数の画像が画面サイズに応じて自動で切り替わるようにする方法をご紹介いたしました。レスポンシブWebデザインを採用したページや、大きな画像を画面の横幅全体に広げて掲載したい場合などに、ぜひご活用下さい。【関連記事】