ウェブ上で表示可能な矢印記号には「↑←↓→」以外にも多数ある
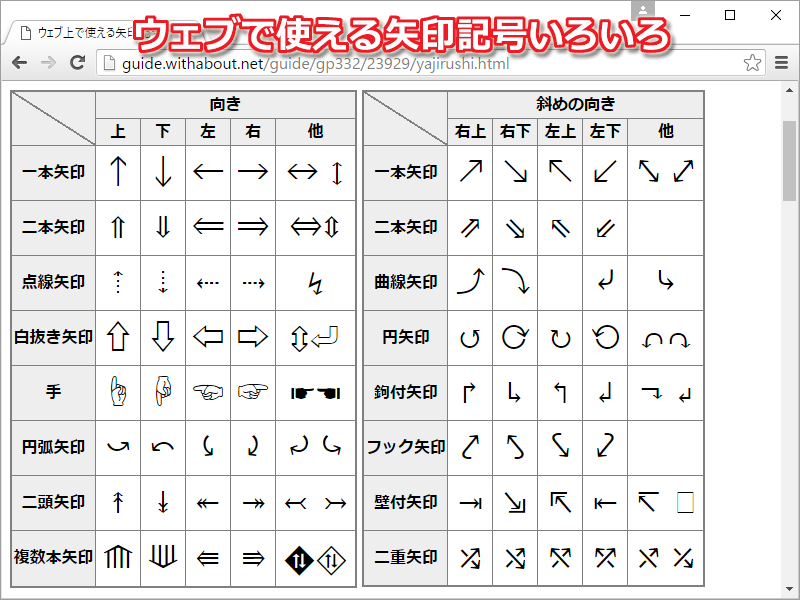
矢印記号というと「↑」「←」「↓」「→」の4つがよく使われています。「やじるし」と入力して漢字変換すれば出せる環境が多いので、簡単に入力できる矢印の代表格でしょう。しかし、ウェブ上に書ける矢印記号(矢印の絵文字)はもっとたくさんあり、実は100種類を超えています。例えば、下図のような矢印記号があります。■矢印記号は種類も向きも豊富
上図には上下左右を示す矢印のほかに、右上矢印・左上矢印・右下矢印・左下矢印など、斜め方向を示す矢印も見えます。ぐるりとループするような円形の矢印もあります。矢印の種類も一本線だけでなく、二重線、白抜き、手(指)型、フック付きなど様々です。
■テキスト(文字)なので装飾も自由
これらの矢印記号は、文字コードがUnicodeならテキストとしてそのまま記述できます。それ以外の文字コードでも、HTML内で特殊な文字を表示するための記述方法である数値文字参照を使えば、簡単に表示できます。これらの記号(絵文字)はあくまでもテキストであってアイコン画像などではないため、範囲選択してコピーすることもできますし、表示色や文字サイズを変えることもできます。
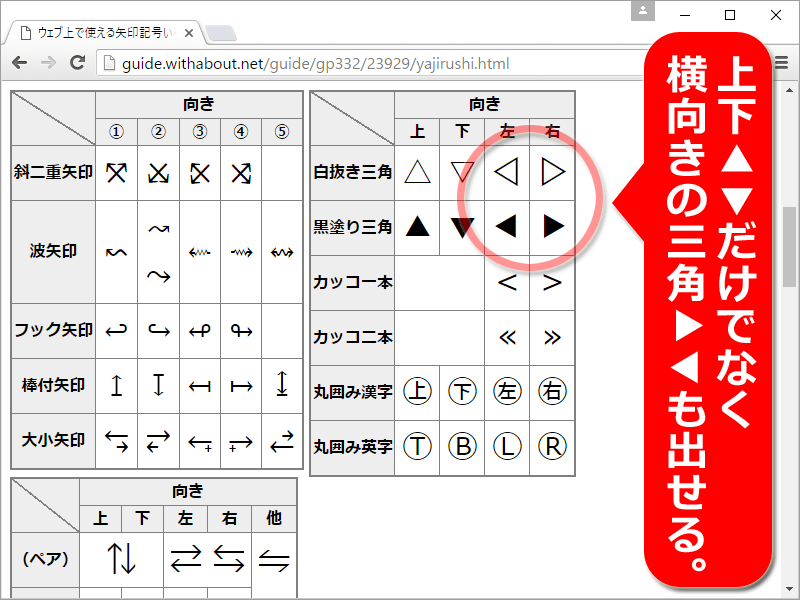
横向きの三角形や波線の矢印なども書ける
三角形記号「▲」「△」「▼」「▽」は、上向き・下向きの矢印の代わりとしてもよく使われます。「さんかく」と入力して漢字変換すれば多くの環境で入力できるでしょう。しかし、横向きの三角形記号は変換候補には出てこない場合もあります。しかしウェブ上では、下図のように右向きや左向きの三角形も簡単に表示できます。上図には横向き三角形のほかにも、波線の矢印、棒付きの矢印、複数の矢印がセットになった記号、向きを表す文字が丸囲みになっている記号などが見えます。このような文字や記号も簡単に表示できます。
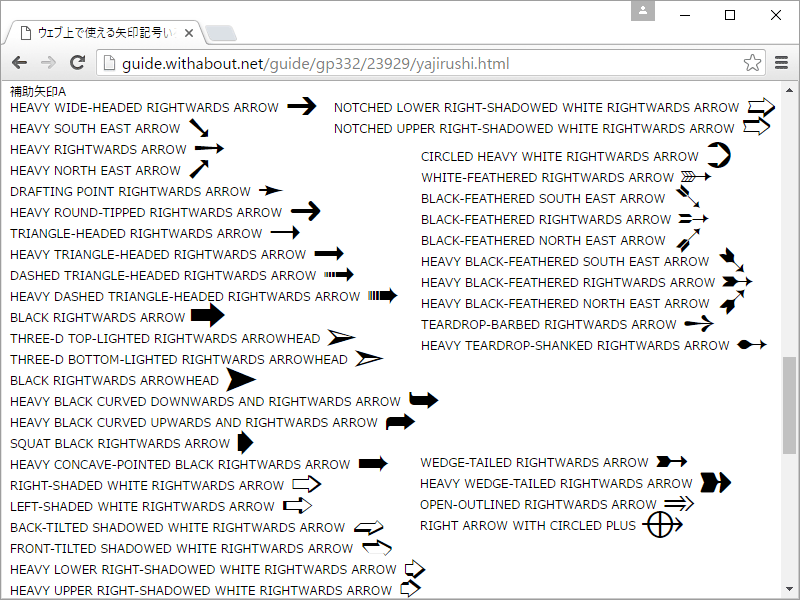
右向き矢印に限ると表示可能な記号の数はもっと多い
右向きの矢印に限定すると、下図のようにもっと多彩なバリエーションが用意されています。丸い矢印、極太の矢印、矢のような矢印(まさに文字通りですね)、羽根付きの矢印、白抜きに影付きの矢印などがあります。これらもすべて、テキストとしてウェブ上に表示可能です。100種類を超える豊富な矢印は、Unicodeに含まれている記号
上記でご紹介した矢印記号は、Unicode(ユニコード)と呼ばれる文字コードに含まれている記号や絵文字の一種です。ですから、HTMLを記述する文字コードを「UTF-8」などのUnicodeにすれば、これらの記号を表示できるようになります。
世界中の文字や記号を共通のコードで表せるように作られた文字コードが「Unicode」(ユニコード)。
※定義されている全文字は、The Unicode Consortiumサイト内のCode ChartsページからPDFで参照できる。
Unicodeではない「SHIFT-JIS」や「EUC-JP」などの文字コードでHTMLを記述している場合でも、数値文字参照や文字実体参照の記述方法を使えば表示できます。ただし、どんな環境でもすべての記号や絵文字が表示できるわけではなく、閲覧者の環境によっては表示できない記号や絵文字があります。
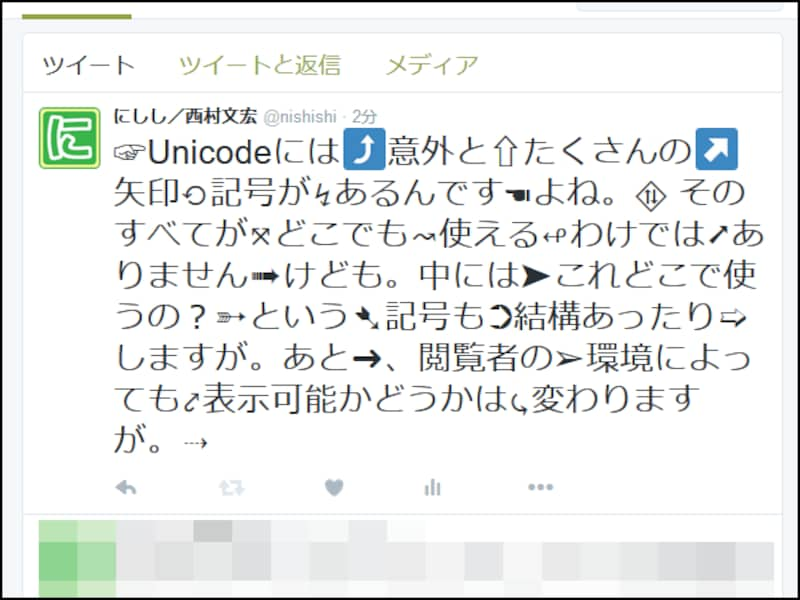
下図は、矢印記号を含めたツイートをTwitter上に表示した例です。文字コードがUTF-8なので特殊な矢印記号でも問題なく表示できます。ウェブページでなくても、Unicodeに対応しているソフトウェアならどこにでも書けます。Twitterの場合、一部の矢印記号は独自の絵文字に置き換えられて表示されています(青色の枠付きで表示されている2つの矢印がそうです)。
下図は先程のツイートをiOS版Twitterクライアントで表示した例です。一部の矢印記号は[?]記号に文字化けしてしまっています。このように環境によっては表示できない場合もありますから、使う際には事前にテストしておく方が無難です。
※この図のツイートを直接ブラウザで見てみたい場合はこちら
※上図は最新バージョンの表示例ではありません。矢印記号が文字化けする例を紹介するために、2016年時点のバージョンでの表示例を掲載しています。
100種類を超える様々な矢印記号を表示する方法
本記事では、シンプルな一本線の矢印記号「↑↓←→」以外の、様々な矢印記号をウェブ上に書く方法をご紹介いたします。とはいえ、Unicodeには非常にたくさんの矢印記号が定義されているため、本記事だけですべてを紹介することはできません。そこで本記事の最後では、Unicodeの一覧から矢印として使える記号を自分で探して入力する方法もご紹介いたします。それではまずは、上記でご紹介した各矢印記号の入力方法から見ていきましょう。