ウェブサイトのアクセス制限方法:Basic認証(基本認証)

Basic認証(ベーシック認証/基本認証)を使って、Webページの閲覧前にユーザー名(ID)とパスワードの入力を求めるアクセス制限を設定する
そこで本記事では、「.htaccess」という設定ファイルなどを作成して、Basic認証(基本認証)と呼ばれる認証機能をウェブサイト内に設置する方法をご紹介いたします。
アクセス制限を設定する対象のHTMLは一切修正不要です。認証の設定を書いた.htaccessファイルや、IDとパスワードを指定の書式で列挙した.htpasswdファイルを対象ディレクトリに置くだけの簡単な準備で、ログイン画面が出る秘密の会員制ホームページが作れます。
【目次】
- Basic認証(基本認証)とは
- Basic認証(基本認証)の動作サンプル
- 指定ディレクトリ内を一括アクセス制限
- 認証失敗でアクセスが拒否された場合の表示例
- Basic認証(基本認証)を自サイトに設定可能かどうか
- Basic認証(基本認証)を使ってパスワード認証を設定する手順
- Step1:Basic認証(基本認証)を設定する.htaccessファイルを作成 (p.2)
- Step2:ユーザー名とパスワードを記録する.htpasswdファイルを作成 (p.3)
- Basic認証(基本認証)の動作確認とエラー対処 (p.4)
- ファイル.htaccessと.htpasswdを第三者に見られないようにする方法 (p.5)
Basic認証(基本認証)とは
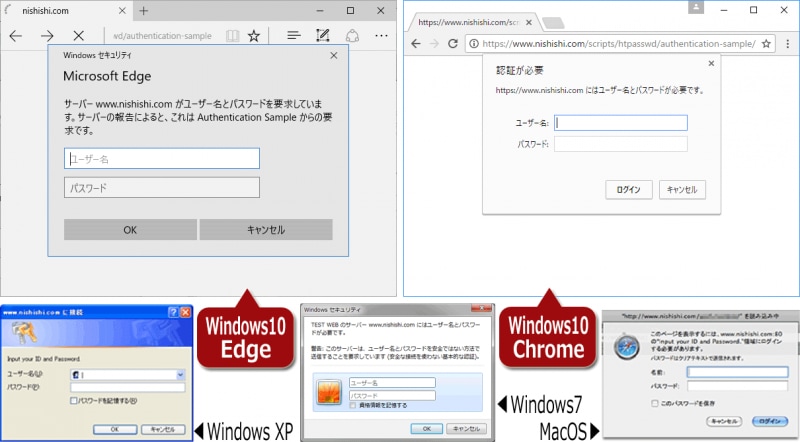
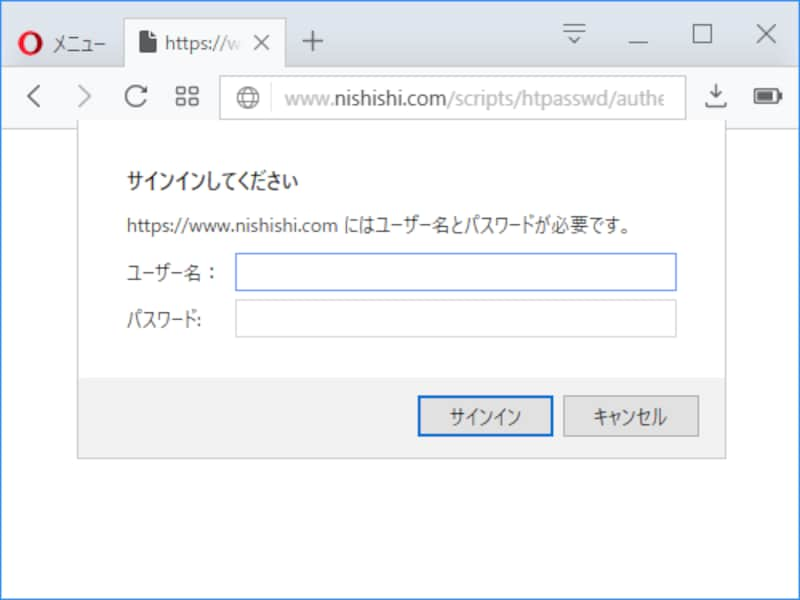
Basic認証とは、多くのウェブサーバやブラウザで利用できる、ウェブ上での簡単なパスワード認証の仕組みです。Basic認証が設定されているページへブラウザでアクセスしようとすると、下図のような認証画面が表示され、ユーザー名(ID)とパスワードの入力が求められます。閲覧者が使用しているOSやブラウザによって画面の見た目は異なりますが、認証が必要な旨を示す簡単なメッセージに続いて、ユーザー名の入力欄、パスワードの入力欄、OK(またはログイン/サインイン)ボタン、キャンセルボタンが表示される点は共通しています。
パスワードだけでなくユーザー名の入力も必要なことから分かるように、複数のユーザーに対して個別のパスワードを作成しておくこともできます。とはいえ、ユーザー別にアクセスログを残す必要などがなければ、1組のユーザー名とパスワードだけを作成して、全員が共通のIDを利用しても良いでしょう。
Basic認証は、PCだけでなくスマホやタブレットなどでも使えます。PCと比較すると認証画面がシンプルですが、下図のようにユーザー名とパスワードの入力が求められる動作は同じです。
上図は、左側がiOS版Safariで表示されるログイン画面で、右側がAndroid版Chromeで表示されるログイン画面です。このように、PCやスマホなどのアクセス環境に関係なくユーザー名とパスワードを使った秘密のホームページを簡単に作れる機能が、Basic認証です。
Basic認証(基本認証)の動作サンプル
上記の画面イメージで使ったBasic認証のサンプルページを、今お使いのブラウザでも試してみたい場合は、Basic認証サンプルページをご覧下さい。下記のユーザ名とパスワードで認証機能をお試し頂けます。- ユーザー名は「hirake」
- パスワードは「goma」
正しいユーザー名とパスワードを入力すれば「認証を通過しました」というページが表示され、キャンセルすればエラーページが表示されます。一度認証を通過すればブラウザを終了するまで再認証は不要な仕様ですから、ブラウザを終了せずに再度アクセスした際にはパスワードは求められません。
指定ディレクトリ内を一括アクセス制限
Basic認証を設定する際に使う.htaccessファイルは、ページ単位ではなく指定ディレクトリ内を一括して設定対象にできます。そのため、Basic認証によってアクセス制限される範囲も、ページ単位ではなく「.htaccessファイルを置いたディレクトリ全体」になります。したがって、アクセス制限を設定したディレクトリ内のどのURLに直接アクセスしても、必ずパスワード認証のダイアログが表示されます。例えば、ディレクトリ内に含まれる画像ファイルのURLを直接指定しても、ユーザー名とパスワードの入力を避けて閲覧することはできません。

.htaccessファイルの影響範囲はディレクトリ全体なので、Basic認証(基本認証)の設定も指定ディレクトリ以下のすべてが一括対象になる
.htaccessファイル内の設定を細かく記述すれば、ディレクトリ全体ではなく特定のページやファイルだけを対象にしてパスワード認証によるアクセス制限をかけることもできます。本記事ではそこまでは解説していませんが、関連記事をいくつか公開していますので記事末の関連記事リストをご参照下さい。
Basic認証の仕組みでは、正しいパスワードを入力して認証に通過した後は、ブラウザを終了するまで何度でも再認証なしでアクセスできます。たとえ他のウェブサイトへ移動してから戻ってきたとしても、再度ユーザー名やパスワードを入力する必要はありません。
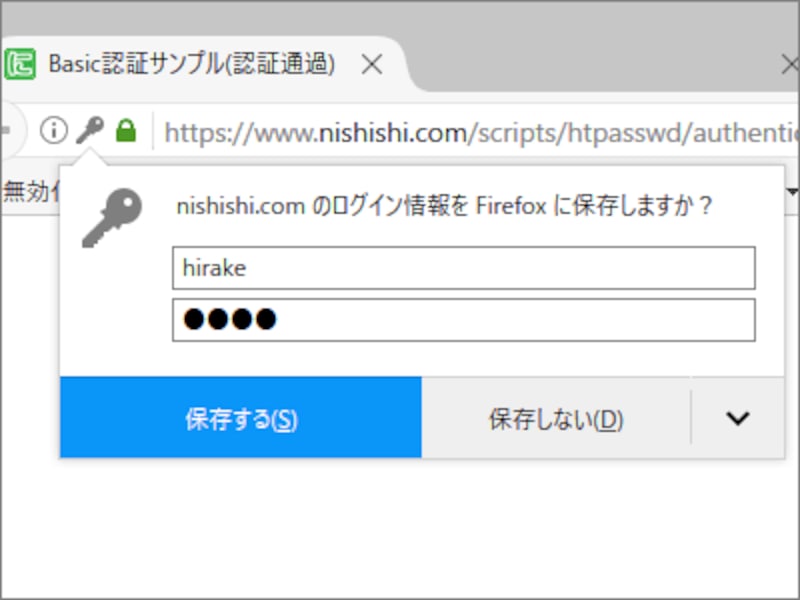
たいていのブラウザには、ユーザー名とパスワードを記憶しておく機能が用意されています。閲覧者がその機能を利用すれば、アクセスのたびにユーザー名とパスワードを入力する手間を省けます。

Basic認証(基本認証)で入力したユーザー名とパスワードは、ブラウザに記憶させられる
Basic認証を設定した領域には検索エンジンなどのクローラー(ウェブ上のHTMLファイルなどを読み取って情報を収集するプログラム)もアクセスできません。そのため、どのページの中身も検索サイトには登録されません。同様に、TwitterやFacebookなど、SNSのクローラーもアクセスできませんから、HTMLにOGPなどの記述があっても読み取られませんので注意して下さい。
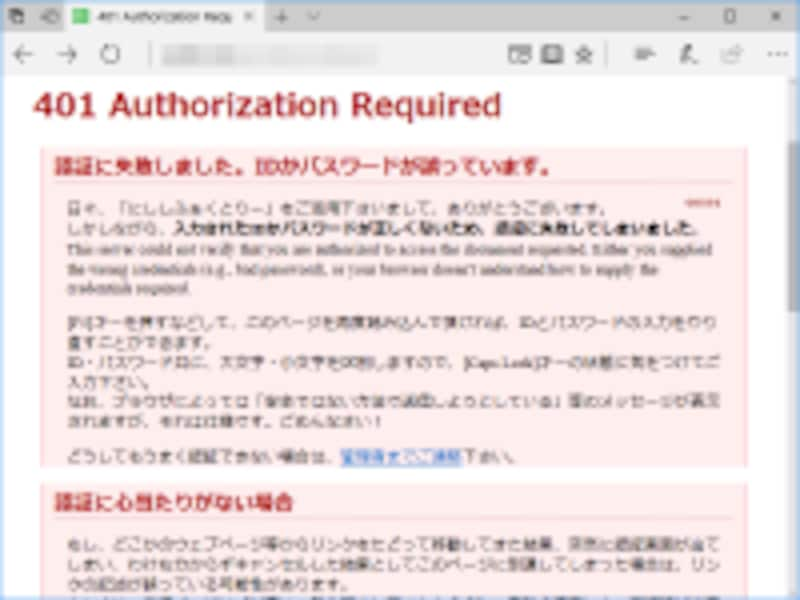
認証失敗でアクセスが拒否された場合の表示例

401 Authorization Requiredエラー

.htaccessファイルを使うと「401 Authorization Required」などのエラーページもカスタマイズできる
エラーメッセージを独自の内容にカスタマイズする方法については、記事「Not Foundなど エラーページの変更(カスタマイズ)方法」で解説しています。なお、その方法にもBasic認証を設定する際と同じ.htaccessファイルを利用します。
Basic認証(基本認証)を自サイトに設定可能かどうか

サーバのサポートページを見れば、.htaccessファイルの使用可否が分かる。※図はさくらインターネットでの例
この.htaccessファイルは、レンタルサーバの有料コースならたいてい利用できますが、プロバイダ提供スペースや無料スペースでは利用できないこともあります。お使いのサーバで.htaccessファイルによる設定が使えるかどうかは、サーバ会社のヘルプページなどをご覧になるか、管理者へお尋ね下さい。
※自力で.htaccessファイルを作成しなくても、コントロールパネルなどからパスワード認証を設定できる仕様のレンタルサーバもあります。また、Apache以外のウェブサーバが使われている場合には(Basic認証が使用可能でも)別の設定方法が必要です。
Basic認証(基本認証)を使ってパスワード認証を設定する手順

Basic認証を設定するために作成する2つのテキストファイル
- ウェブサーバの設定を記述する.htaccessファイル
- Basic認証用の「ユーザー名とパスワード」のセットを必要なだけ列挙する.htpasswdファイル
.htaccessファイルも.htpasswdファイルもドット記号「.」で始まる特殊なファイル名ですが、どちらも中身はテキスト形式(プレーンテキスト)です。決まった書式で記述すれば良いだけなので、作成は簡単です。下記の手順で作成・設定してみて下さい。
【Basic認証を設定する目次】
- Step1:Basic認証を利用する設定を記述した.htaccessファイルを作る (p.2)
- Step2:ユーザー名とパスワードを格納した.htpasswdファイルを作る (p.3)
- 確認:Basic認証を使ってみる/認証がうまくいかない場合の対処方法 (p.4)
- 補足:.htaccessと.htpasswdを第三者に見られないようにする方法 (p.5)