ファビコン(favicon/サイトアイコン)とは
ファビコンとは、Webサイト独自のアイコンのことです。ブラウザのタブの端、ブックマーク項目の先頭、アドレス欄の端などに表示されるほか、デスクトップに置くショートカットアイコンとしても使われます。ファビコンとは、ブラウザのタブやブックマークなどに表示されるWebサイト独自のアイコンのこと。サイトアイコンとも呼ばれる。
■ファビコンという名称の意味
ファビコンは英字で「favicon」と綴ります。このfaviconの意味は「お気に入り(favorites)用のアイコン(icon)」です。ここでの「お気に入り」とは、IEやEdgeでのブックマークの名称です。つまり、ファビコンとは元々は「ブックマーク用のアイコン」という意味の造語です。
現在では多くのブラウザがファビコンを表示しますが、元々はIEの独自機能だったため、このような名称で呼ばれています。また、Webサイト独自のアイコンですから「サイトアイコン」と呼ばれることもあります。ファビコンとして、Webサイトを表す分かりやすいアイコンを設定しておくと、様々な場面でWebサイトを識別しやすくなって便利でしょう。
本記事では、ファビコンの作り方と設定方法を解説いたします。ファビコンは「favicon.ico」というico形式のファイルで作成しておく方法が一般的です。既存のアイコン用画像を元にして、icoファイルをブラウザ上で簡単に作成・変換・結合できるサービスを利用すると、とても簡単に作れます。ぜひ、あなたのWebサイトに合ったファビコンを作成して設置してみて下さい。
【目次】
- ファビコンを作成するメリット
- 複数サイズのアイコン画像を1ファイルに結合したicoファイルのメリット
- favicon.icoファイルをブラウザ上で作成できる「x-icon editor」が便利
- ファビコンの簡単な作り方(favicon.icoファイルの作成手順)
- Step.0: ファビコン作成画面
- Step.1: ファビコンの元にするアイコン画像を読み込む
- Step.2: ファビコン画像を編集する
- Step.3: プレビュー機能でファビコンの表示を確認する
- Step.4: ファビコンをICO形式のファイルとして出力
- 作成完了: ファビコン「favicon.ico」ファイルが完成
- favicon.icoファイルをファビコンとして認識させる設定方法
- AndroidやiOSなど、スマホ用のサイトアイコンには別の種類もある
ファビコンを作成するメリット
ファビコンが作成されていれば、タブやブックマークで対象サイトの識別が容易になる
また、ブラウザのブックマークにはたいてい多数のWebサイトが並びますが、分かりやすいファビコンがあれば見分けやすくなるでしょう。
このように、ファビコンの存在はWebサイトの識別に役立ちます。
複数サイズのアイコン画像を1ファイルに結合したicoファイルのメリット

同じファビコンでも、表示される位置によって必要なアイコンサイズが異なる
例えば、ブラウザのタブやアドレス欄では「16×16」サイズで表示されることが多いですが、デスクトップ上にショートカットとして置かれた場合は「32×32」サイズ以上で表示されます。また、Windowsでタスクバーへのピン留め機能を使うと「24×24」サイズで表示されることもあります。

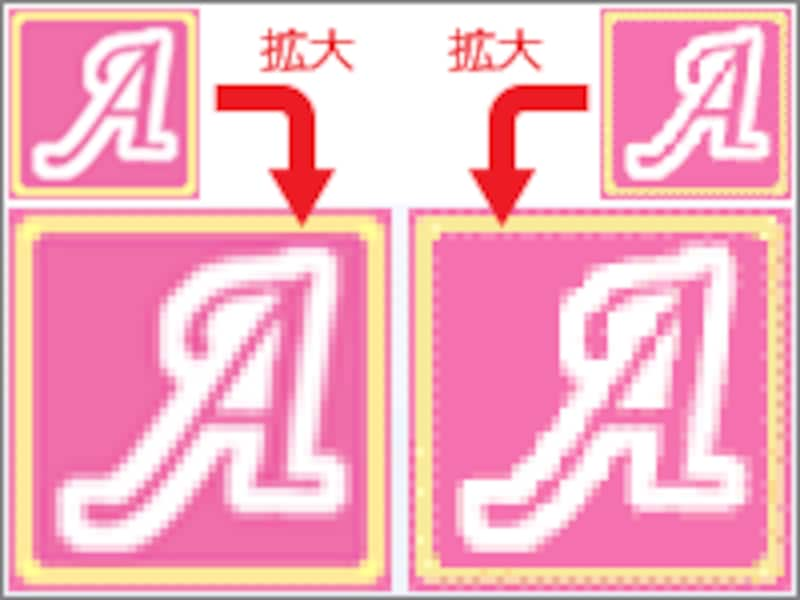
ファビコンの表示サイズが自動調整された結果、ギザギザが目立ってしまうこともある
ファビコンを表示する際に、その位置で必要なサイズのアイコンが用意されていない場合、ブラウザやOSは他のサイズのアイコンを拡大・縮小して表示します。
うまく拡大・縮小されれば良いのですが、アイコンに描かれている内容によっては、シャギーが目立つなどの不都合が出る可能性もあります。最初から様々なサイズでアイコンを作成しておけば、意図せず拡大・縮小されることを防ぎやすいでしょう。
ICOファイルは、1ファイル内に複数サイズのアイコンを収録できる画像形式
ファビコンは「favicon.ico」というファイル名を使って、ICO形式のアイコンファイルとして作成されることが一般的です。このICO形式のアイコンファイルは、Windowsで使われる汎用的なアイコン画像形式でもあり、複数サイズのアイコンを1ファイルにまとめて収録できます。
ICO形式のファイルとしてファビコンを作成しておけば、複数のサイズでアイコンを用意しておきたい場合でも、Webサイト上に設置するファイルは1つだけで済むので管理が楽です。
favicon.icoファイルをブラウザ上で作成できる「x-icon editor」が便利
ブラウザ上で動作して無料で使える「x-icon editor」というファビコン作成サイトがあります。複数サイズのアイコンを含んだICO形式のアイコンファイルをブラウザ上だけで作成できる便利なWebサイトです。ブラウザ上で動作するため、ダウンロードやインストール作業は一切不要で、手軽にファビコンを作成できます。このサイトはHTML5をベースにして作成されているので、代表的なブラウザの最新版ならどれでも動作します。本記事ではIE11上で使用した場合の画面イメージを掲載していますが、ChromeやFirefoxなど普段お使いのブラウザでも問題ありません。
ファビコンを作成できるソフトウェアやウェブサービスはたくさんありますが、この「x-icon editor」は以下の点で便利です。
ファビコンとして加工したい1つの画像ファイルを読み込むだけで、タブやブックマーク項目に使われる「16×16」サイズから、ショートカットアイコンに使われる「64×64」サイズまで、4サイズのアイコンを一括作成できます。
ファビコンとしてよく使われる4サイズのアイコンを同時に作成できる
実際にPC環境でどのようにファビコンが表示されるのかを、下図のようなプレビュー画面で確認できます。ファビコンが周囲のインターフェイスに埋もれてしまわないか、見やすくデザインできているかなどの点を保存前に確認できるため、微調整がしやすいでしょう。
※プレビューで再現される環境は、Windows7上のInternet Explorerという今となっては古い組み合わせですが、作成されるファビコンそのものに問題はありません。
単に既存の画像をファビコンに変換するだけではなく、画面上の画像エディタで修正や調整ができます。読み込んだ画像の一部分だけを使ったり、サイズに応じて微調整したりする作業が、シンプルで分かりやすいインターフェイスを使って操作できます。
※真っ白な状態からアイコンを新たに作成するにはあまり向いていませんが、既存の画像を元にして必要なサイズのアイコンを(若干の微調整を加えつつ)作成するには便利です。
元画像の読み込みから、アイコンの調整、favicon.icoファイルとしての保存まで、すべての作業がブラウザ上だけで完結します。ファビコンの作成は頻繁にはしないでしょうから、専用ソフトをダウンロードしてインストールするような手間をかけずに済むのは楽で良いでしょう。

作成したファビコン(favicon.icoファイル)は、ブラウザから直接保存できる
ファビコンの簡単な作り方(favicon.icoファイルの作成手順)
それでは、この「x-icon editor」を使って、複数サイズのアイコンを1ファイルに含めたファビコンファイルを簡単に作成する方法をご紹介いたします。【ファビコン作成手順の目次】
- Step.0:ファビコン作成画面
- Step.1:ファビコンの元にするアイコン画像を読み込む
- Step.2:ファビコン画像を編集する
- Step.3:プレビュー機能でファビコンの表示を確認する
- Step.4:ファビコンをICO形式のファイルとして出力
- 作成完了:ファビコン「favicon.ico」ファイルが完成
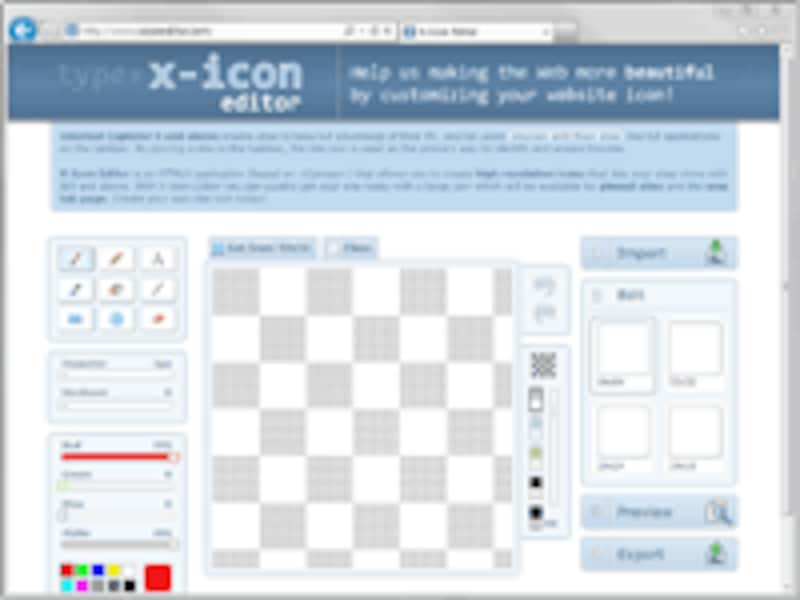
Step.0 ファビコン作成画面

この1画面だけでファビコンの作成を完了できる

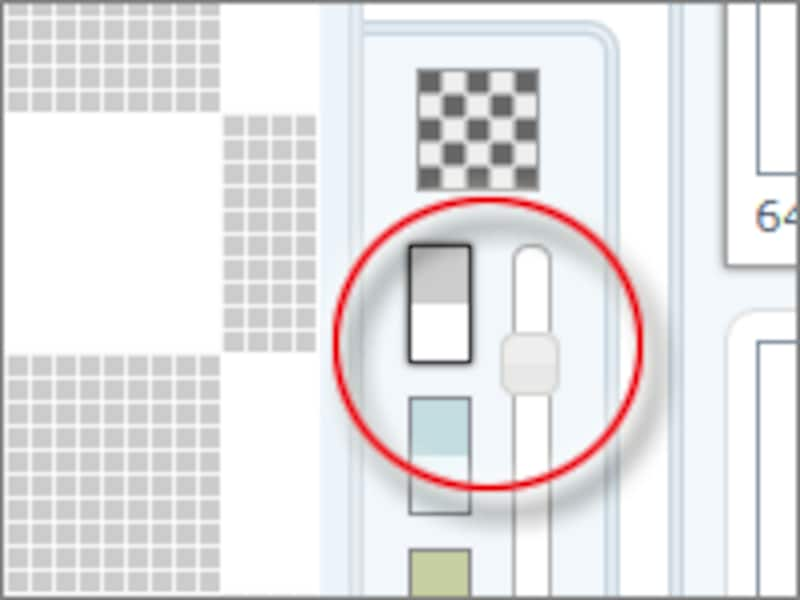
アイコン編集領域内の透明部分を示すサイズや配色は自由に調節できる
編集領域の全面に表示されている白色と灰色の格子は、透明色を表しています。この格子の色や大きさは、編集領域の右側にあるボタンとスライダーで調節できます。標準の「白色と灰色の組み合わせ」では、アイコンそのものに灰色や白色を使う場合に紛らわしいので、その場合は他の配色に変更すると良いでしょう。
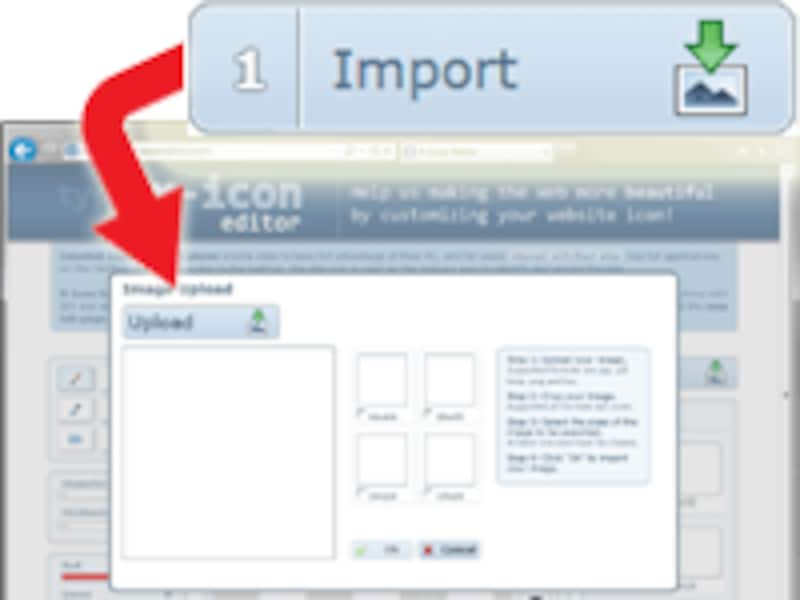
Step.1 ファビコンの元にするアイコン画像を読み込む(1.Import)

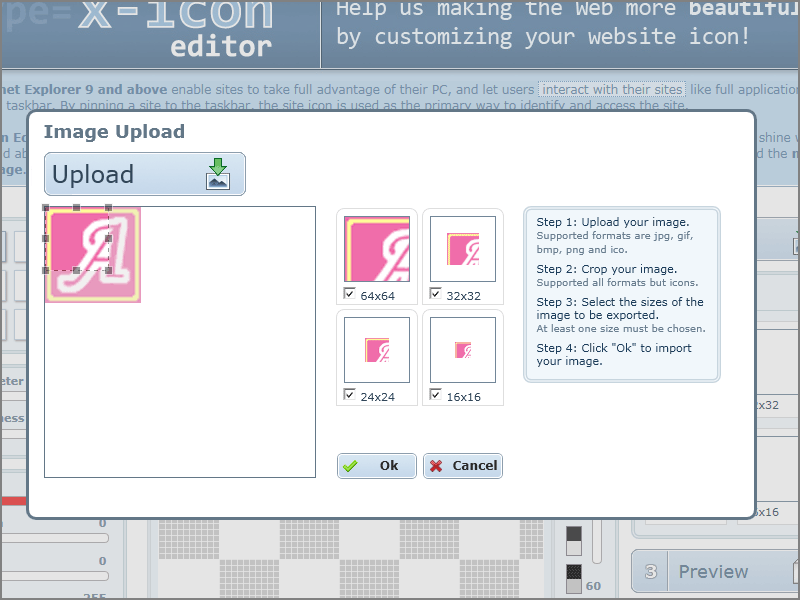
ファビコンとして使う元画像をアップロード
※x-icon editorでは、白紙の状態からアイコンを作成することもできます。しかし、作業途中のバックアップは取れませんし、編集機能は基本的なものしかなく、レイヤーも作れません。元の画像は別の画像作成ソフトで作っておき、ファビコンとして加工する微調整だけをx-icon editor上で作業する方が望ましいでしょう。
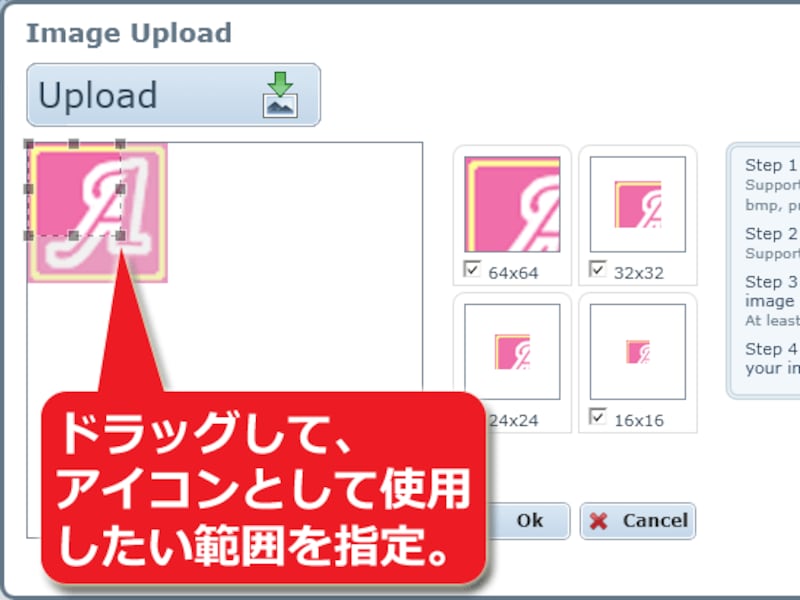
「Upload」ボタンを押してアップロードする画像ファイルを選択すると、下図のように画像が読み込まれます。この画像のうち、どの範囲をファビコンとして使用するかを指定できます。画像の周囲に表示されている枠をマウスでドラッグして使用範囲を決定して下さい。最後に「OK」ボタンをクリックすると、選択範囲の画像が編集領域に取り込まれます。
Step.2 ファビコン画像を編集する(2.Edit)
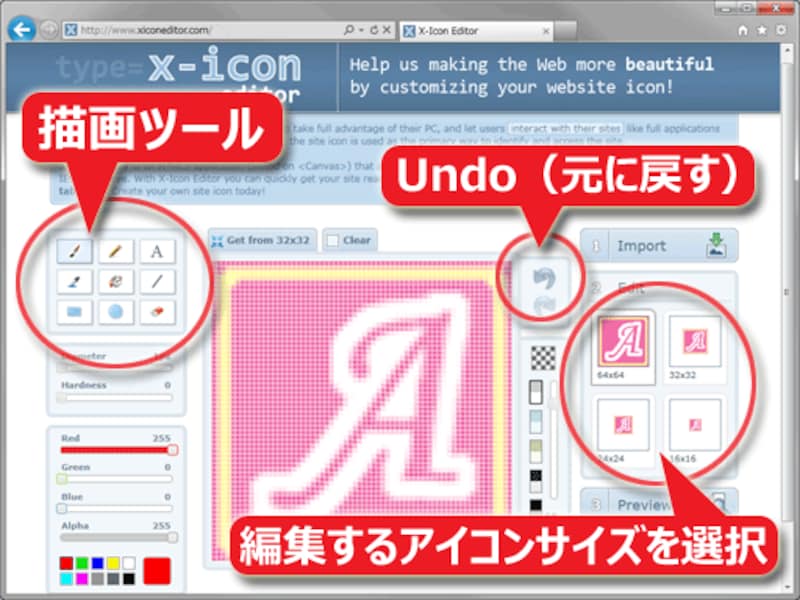
画像を読み込むと、「64×64」サイズ、「32×32」サイズ、「24×24」サイズ、「16×16」サイズの4種類に加工されます。最初は「64×64」サイズの編集状態になっています。この画面の右側にある4サイズのアイコンをクリックすることで、編集する対象サイズを切り替えられます。また、画面の左側に表示されている描画ツールを使って自由にアイコン画像の加工や修正ができます。

一般的なペイントソフトにある9種類の画像編集機能を使ってファビコンを作成できる
描画ツールには図の通り9種類があります。選択したツールによって、その下部に表示されるオプションが変化します。機能は一般的なペイントソフトにあるものと同様ですから、英語表記でも特に迷うことなく使えるでしょう。「Diameter」項目のスライダーをドラッグすることで、線の太さを調節できます。
大きな画像を取り込んだ場合、サイズの小さなアイコンでは細い線がかなりぼやけています。描画ツールを使って線を引き直すと、縁のハッキリしたアイコンにできるでしょう。

間違えたら「Undo」で元に戻せる
描画やコピー・消去などの操作を間違えてしまった場合は、編集領域の右側にある「Undo」ボタンを押せば元に戻せます。「Clear」を押すと全部が消えますので注意して下さい。
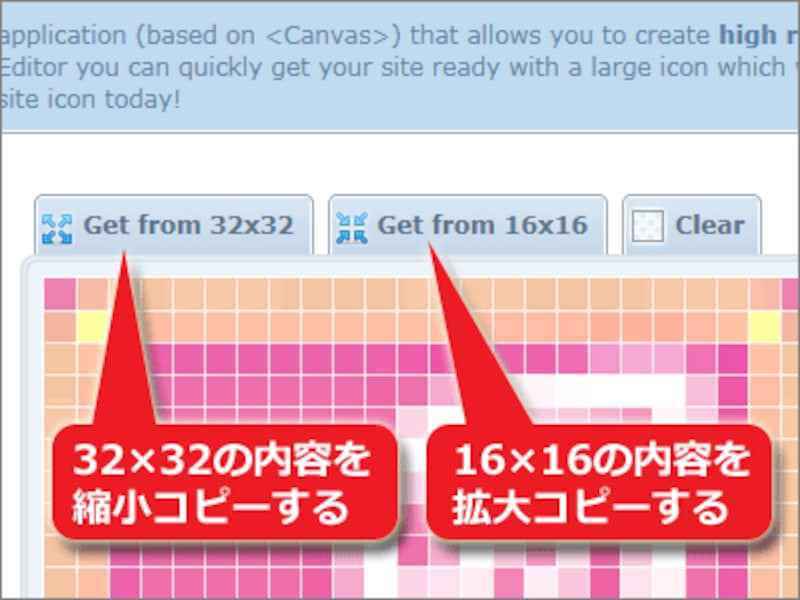
ある1つのサイズのアイコン画像に対して施した編集を、他のサイズのアイコンにも適用したい場合は、編集領域の上部にあるタブ型のボタンを使います。例えば、「24×24」サイズのアイコンを編集している状況では、下図のように「Get from 32x32」と「Get from 16x16」の2つのボタンが表示されています。前者をクリックすれば「32×32」の内容が縮小してコピーされますし、後者をクリックすれば「16×16」の内容が拡大してコピーされます。

他のサイズで編集した内容をコピーできるため、4種類のアイコンサイズを個別に編集する必要はない
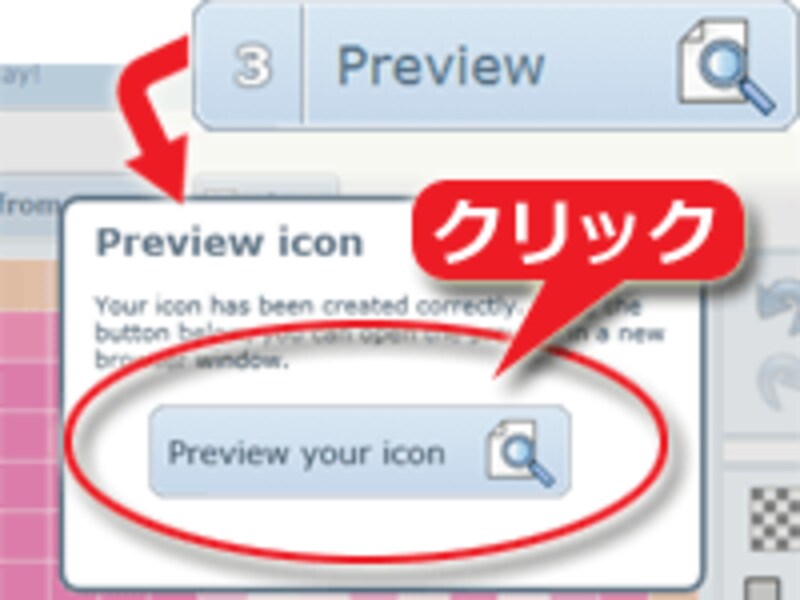
Step.3 プレビュー機能でファビコンの表示を確認する(3.Preview)

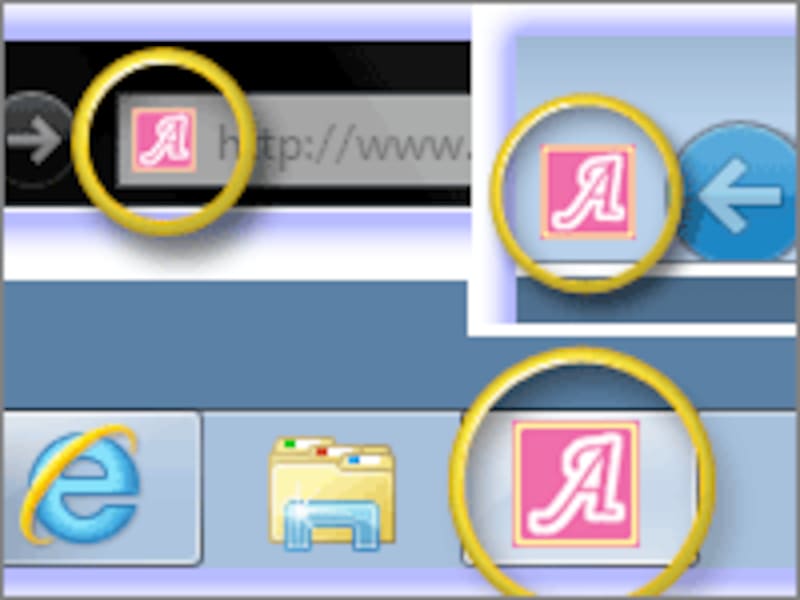
ファビコンのプレビュー画像が生成される
「Preview your icon」ボタンをクリックすると、そのプレビュー画像を閲覧できます。
ファビコンのプレビュー画像は、下図のように新しいタブに表示されます。もう少し微調整したければ、プレビュー画像が表示されたタブを閉じて再度編集して下さい。何度でもプレビューできますから、納得のいくまで微調整すると良いでしょう。
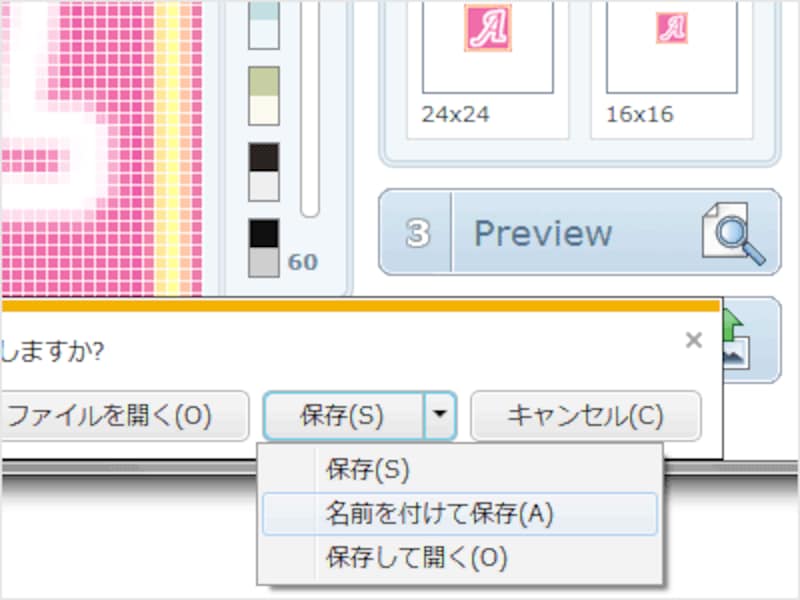
Step.4 ファビコンをICO形式のファイルとして出力(4.Export)

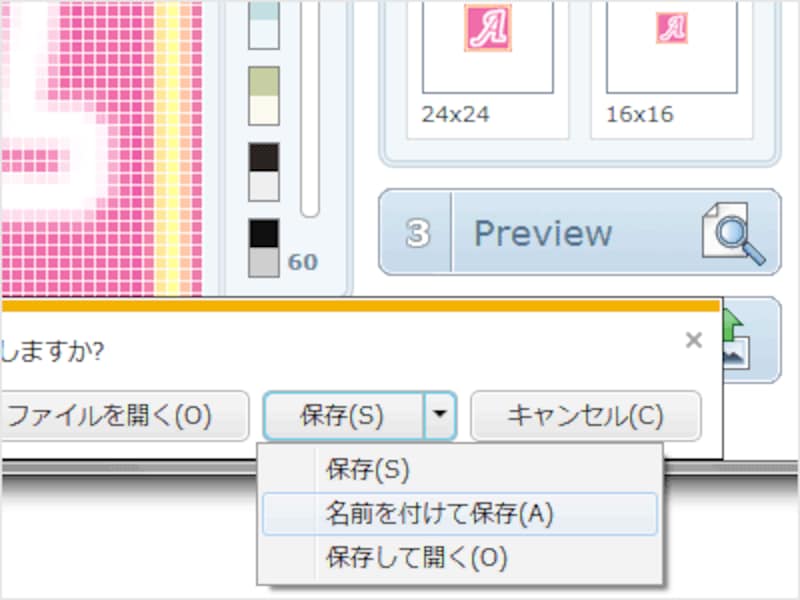
Export your iconをクリックしてアイコンファイルを保存
「4. Export」ボタンをクリックすると、favicon.icoファイルが生成されます。図のような「Export your icon」ボタンをクリックすると、ローカルにファイルを保存できます。
ファイルの保存方法はブラウザによって異なりますが、たいていはファイルを開くか保存するかを問うダイアログなどが表示されます。「名前を付けて保存」などのボタンを使って保存して下さい。

作成したファビコン(favicon.icoファイル)は、ブラウザ上から直接保存できる
ファビコン「favicon.ico」ファイルが完成
以上の操作で、ファビコンとして使えるfavicon.icoファイルが得られます。ファイル名は、特に不都合がなければそのまま「favicon.ico」の名称で使用することをおすすめしますが、ファイル拡張子さえ「.ico」のままにしておけば、ファイル名はどのように変更しても構いません。favicon.icoファイルをファビコンとして認識させる設定方法
アイコンファイルをファビコンとしてブラウザに認識させる方法はとても簡単で、主に下記の2通りの方法があります。特に不都合がなければ、両方を同時に満たすように設定・設置すると確実です。- 認識方法1. ウェブサイトのルートディレクトリに「favicon.ico」のファイル名で置く。
- 認識方法2. HTMLのlink要素を使って、ファビコン用ファイルの場所を示す。
■1. ウェブサイトのルートディレクトリに「favicon.ico」のファイル名で置く
例えば、ウェブサイトのURLが https://www.example.com/ の場合、favicon.icoファイルを https://www.example.com/favicon.ico のURLでアクセスできる位置にアップロードします。このURLでfavicon.icoファイルにアクセスできる場合は、HTMLソースに何も記述していなくてもブラウザが勝手に探してくれるため、そのfavicon.icoファイルがファビコンとして自動で認識されます。
プロバイダ提供のスペースを利用している場合や、その他の無料スペースを利用している場合には、上記のようなルートディレクトリに任意のファイルを設置できないことがあります。その場合は、この方法は使えませんので、次の2の方法を使って下さい。
■2. HTMLのlink要素を使って、ファビコン用ファイルの場所を示す
HTMLのhead要素内(<head>~</head>内)に、以下のようにlink要素を記述すると、任意の位置にあるアイコンファイルをファビコンとして認識させられます。この場合のアイコンファイル名は「favicon.ico」以外でも構いません。
<link rel="shortcut icon" href="favicon.ico">
HTMLごとに指定する必要がありますから、Webサイト内のすべてのHTMLソースを編集しなければならない手間がかかります。その代わり、同一サイト内でもコーナー等によって異なるファビコンを表示できるメリットもあります。
AndroidやiOSなど、スマホ用のサイトアイコンには別の種類もある
スマホやタブレットで使われるAndroidやiOS用のブラウザでも、タブやブックマークに表示されるサイトアイコンとしては、PC用と同じfavicon.icoファイルが使われます。しかし、もう少し解像度の高いアイコン画像を用意しておく方法もあり、その画像は、favicon.icoとは別で「apple-touch-icon.png」などのファイル名で用意されます。特に、ホーム画面に表示されるショートカットアイコンとしては、その解像度の高い方の画像しか使われません。それらについて詳しくは、PC版だけでなくモバイル版ブラウザ用のアイコンも含めたサイトアイコンの作成方法を解説した記事「タブやブックマークに独自アイコンを表示する方法」で紹介しています。本記事と併せて、ぜひご参照下さい。
モバイル端末で使われるサイトアイコンには、favicon.icoファイルが使われる場合と、apple-touch-icon.pngファイルが使われる場合がある
ファビコンの簡単な作り方と設定方法
今回は、ファビコンとして使うfavicon.icoファイルをブラウザ上で簡単に作成できるサービス「x-icon editor」を使う方法や、そのfavicon.icoファイルをファビコンとしてブラウザに認識させる方法をご紹介いたしました。ぜひ、Webサイトのイメージに合ったデザインの独自アイコンを用意して、Webサイトを識別しやすくしてみて下さい。【関連記事】