自動的に複数の画像が切り替わるスライドショーの作成方法
ウェブ上で見せたい写真がたくさんある場合、サムネイル画像を並べておいて好きな画像を手動で拡大してもらう方法もありますが、閲覧者がいちいち画像をクリックしないと表示できないので手間がかかります。一定秒数ごとに自動的に表示画像が切り替わっていくスライドショーを作成しておけば、操作の手間なく多数の画像を連続して閲覧できて便利です。そこで本記事では、一定時間(指定秒数)ごとに表示画像が自動で次々に切り替わっていくスライドショー機能の作り方として、HTML+CSS+JavaScriptの書き方をご紹介いたします。ソース量は大して多くありません。ほぼコピー&ペーストで使えますので、ぜひ試してみて下さい。
【目次】
- 参考:ダイナミックな表示効果を伴う画像スライドショーの作成方法2つ
- 関連記事1:次の画像がふわっと浮き上がってくるスライドショーの作り方
- 関連記事2:迫力ある画像切り替え効果を伴うスライドショーの作り方
- JavaScriptで作成した画像スライドショーの動作サンプル
- 本記事で作成するJavaScriptによるスライドショーのメリット
- シンプルな画像スライドショーを作るJavaScriptの書き方 (p.2~8)
参考:ダイナミックな表示効果を伴う画像スライドショーの作成方法2つ
本記事では、特別なライブラリなどを一切使わずに、必要なJavaScriptソースをすべて直接記述することでシンプルな画像スライドショーを作る方法を解説しています。しかし、JavaScriptの有名ライブラリであるjQueryを活用すれば、もっと派手な表示効果を伴う画像スライドショーを簡単に作ることもできます。そのようなダイナミックな表示効果を伴う画像スライドショーの作り方については、別の記事で解説しています。下記に2つほどご紹介しておきますので、シンプルな画像スライドショーではなく、もっと表示効果の派手な画像スライドショーを作りたい場合にはご参照下さい。
関連記事1:次の画像がふわっと浮き上がってくるスライドショーの作り方
複数の画像が数秒間隔で次々にフェイドイン・フェイドアウトを繰り返す、ふわっと表示が切り替わる効果のある画像スライドショーの作成方法を解説した記事が「複数の画像がふわっと切り替わるスライドショーを作る」です。jQueryを活用することで、短いJavaScriptソースを書くだけで、下図のようなアニメーション効果を伴う画像スライドショーを作成できます。
指定秒数間隔で画像が次々にふわっと切り替わるスライドショーも、jQueryを活用すると短いJavaScriptソースで簡単に作成できる
関連記事2:迫力ある画像切り替え効果を伴うスライドショーの作り方
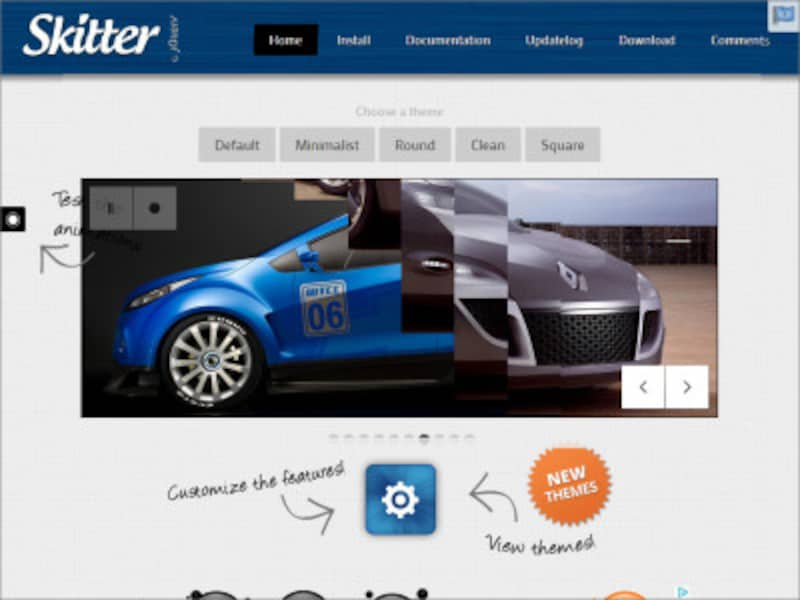
1枚の画像がバラバラに分解されるアニメーション効果を伴って次の画像へと切り替わっていくような、ダイナミックでとても目を引く表示効果を伴うスライドショーの作り方を解説した記事が「Skitterで迫力ある効果のスライドショーを作る方法」です。jQueryプラグインとして作られたSkitterスクリプトを使えば、迫力ある効果を伴った画像スライドショーが簡単に作れます。
迫力ある表示効果を伴う画像のスライドショーもJavaScript(jQuery)で簡単に作成できる
JavaScriptで作成した画像スライドショーの動作サンプル
さて、本記事で作成する画像スライドショーの動作はもっとシンプルです。動作サンプルは下記に掲載した通りです。画像の下にある「開始/停止」ボタンをクリックしてみて下さい。クリック後に1秒間隔で次々に写真が切り替わっていきます。 キャプション
キャプション
上記のサンプルスライドショーでは、表紙を除いて9枚の写真を掲載しています。9枚目の画像まで表示すると1枚目に戻り、同じ写真が繰り返し表示されます。ユーザが「開始/停止」ボタンをクリックするまで、何度でも無限にループします。スライドショーを停止させた後に再度「開始/停止」ボタンをクリックすれば、停止した位置の写真からスライドショーが再開されます。
なお、画像は何枚でも掲載できます。5枚でも100枚でもいくつでもスライドショーにできます。
本記事で作成するJavaScriptによるスライドショーのメリット
本記事で次のページから具体的な記述方法を解説する画像スライドショーには、上記の関連記事で紹介しているような派手な見た目は一切ありません。表示効果は「画像が一瞬で切り替わるだけ」というシンプルなものです。しかし、以下のメリットがあります。■作成者側のメリット:
- HTMLとJavaScriptの短いソースを書くだけで作れます。
- 特別なライブラリなど、外部のファイルを読み込む必要はありません。
- 自らボタンを押すまで開始されないので、画像を見逃すことがありません。
- 自らの意思でスライドショーを一時停止させ、じっくり画像を鑑賞することもできます。

表示画像を切り替えるだけのシンプルなスライドショー機能の表示例
シンプルな画像スライドショーを作るJavaScriptの書き方
それでは、短いJavaScriptを書いてシンプルな画像スライドショーを作成する方法を順に解説いたします。本記事では、下記の通り3種類の画像スライドショーを用意しました。JavaScriptソースの記述量が最も短くて済む「A」から順にお読み頂くと分かりやすいでしょう。それぞれに動作サンプルページを用意していますので、解説と併せてご覧下さい。【JavaScriptスライドショー3種類の作り方:目次】
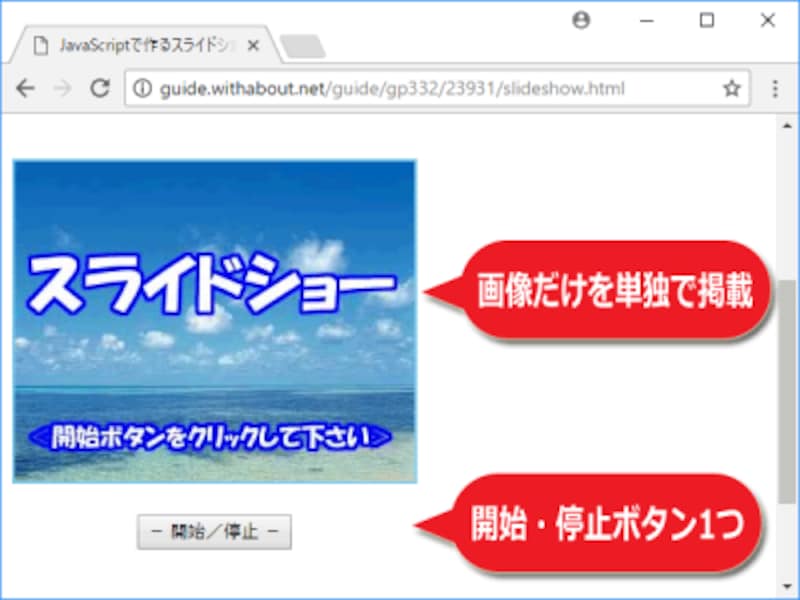
- A. 画像だけを単独で切り替えるシンプルなスライドショーの作成方法 (p.2~4)
…… HTMLとCSSの書き方(p.2)、JavaScriptの書き方(p.3)、ソースまとめ(p.4) - B. 画像と一緒にキャプションも切り替えるスライドショーの作成方法 (p.5~6)
…… HTMLとCSSの書き方(p.5)、JavaScriptの書き方(p.6)、ソースまとめ(p.7) - C. 同一ページ内で、個別に動作する複数のスライドショーを掲載できるバージョン (p.8)






