属性セレクタの活用例:入力フォームの装飾
さて、入力フォームを作る以下のようなHTMLがあるときを考えます。
名前:<input type="text" name="name" size="12"><br>
年齢:<input type="text" name="age" size="3"><br>
<input type="radio" name="mf" value="m">男
<input type="radio" name="mf" value="f">女<br>
<input type="submit" value="送信!">
</form>
これを表示すると、以下のように見えます。
 |
| 左側:IE7、右側:Firefox2 (※共にWindowsXP上) |
ここで、テキスト入力欄の枠線のみを装飾したいとします。
属性セレクタを使わずに、input要素すべてを対象にして、以下のようにスタイルシートを記述すると…
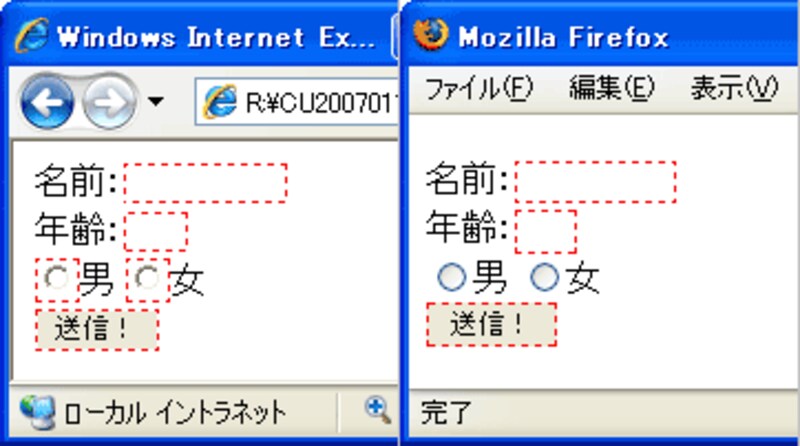
以下のように見えます。
※上記のスタイルは、枠線(border)を、太さを1pxに、線種を破線(dashed)に、線色を赤色(red)にする指定です。
 |
| 左:IE7、右:Firefox2 ※ボタンの枠線まで装飾されてしまう。 |
ボタンなど、テキスト入力欄以外もすべてinput要素であるため装飾対象になってしまいます。
これでは困りますね。
属性セレクタを使わずにこの問題を解決するには、装飾したい要素にだけ適当なclass名を付加しておき、そのclassに対して装飾を指定する必要があります。つまり、スタイルシートだけでなくHTMLも編集する必要があるわけです。
しかし、属性セレクタを使えば、以下のように記述するだけで、テキスト入力欄のみを対象に装飾することができます。
上記のように記述すると、「 input要素のうち、type属性の値が"text"であるもの 」のみを対象に装飾することができます。
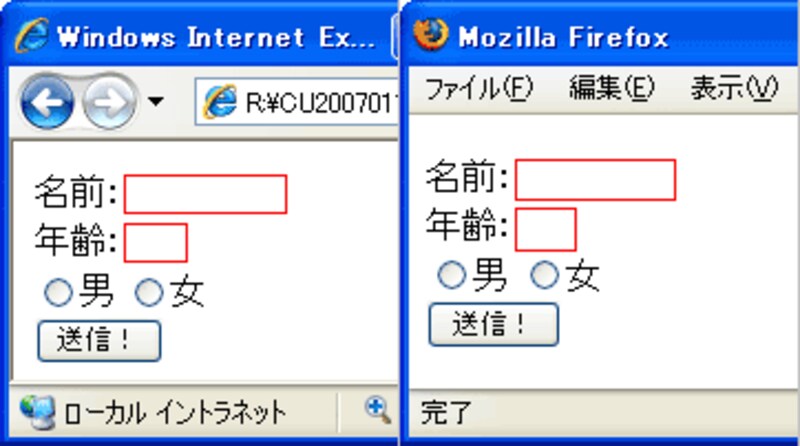
このスタイルシートを適用すると、以下のように見えます。
 |
| 左側:IE7、右側:Firefox2 (※共に「標準モード」で描画時) |
テキスト入力欄以外のinput要素は、装飾対象外になっていますね。(ボタンやラジオボタンは装飾されず、テキスト入力欄だけが装飾されています。)
属性セレクタを使えば、このように楽にスタイルを記述できるようになります。
属性セレクタの使用上の注意
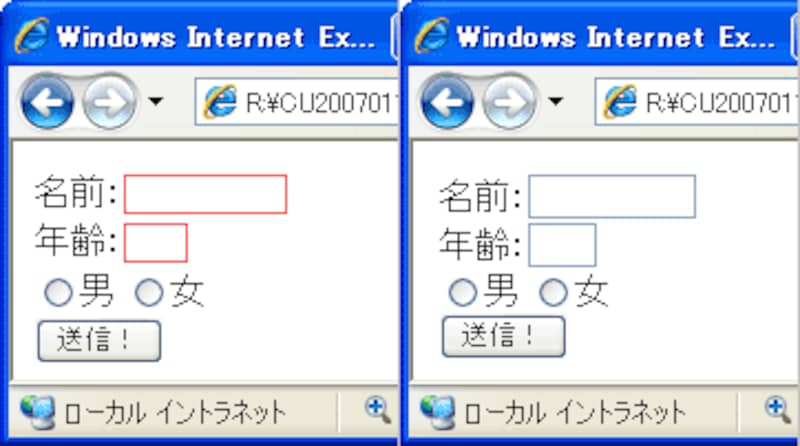
Internet Explorer 7でも、描画モードが「互換モード」になっていると属性セレクタは無視されてしまいます。 (属性セレクタを含むIE7からサポートされた多くの機能は)描画モードが「標準モード」でなければ有効になりません。 そのため、必ず「標準モード」で描画されるようHTMLを記述(=DOCTYPE宣言を記述)しなければならない点に注意して下さい。
DOCTYPE宣言については、記事「DOCTYPE宣言がないとIE7でも表示は古いまま」をご参照下さい。
 |
| 左側:IE7(標準モード)、右側:IE7(互換モード) ※互換モードでは、IE6以前と同じ表示になってしまいます。 |
※属性セレクタを用いた記述は、Internet Explorer 6以下では無視されます。(指定が完全に無視されるだけで、表示がおかしくなることはありません。ですから、「必須ではないが望ましい装飾」に対して気軽に活用できます。)
おわりに
今回は、Internet Explorer 7からサポートされた「属性セレクタ」の使い方をご紹介致しました。
FirefoxやOpera、Safariでも使用可能ですから、ぜひ活用してみて下さい。
まだ、世の中のブラウザのシェアは Internet Explorer 6 が最も多いでしょう。 ですが、これからは Internet Explorer 7 のシェアも増えていくでしょうから、今のうちから属性セレクタの使い方を知っておくと役に立つかもしれません。
活用する際には、くれぐれもDOCTYPE宣言の記述をお忘れなく!
【関連記事】






