セル全体が立体的に見える表
スタイルシートを使えば、セル1つ1つの周囲の枠線もデザインできます。 これを活用すると、以下のような「セル全体が立体的に見える表」を作ることができます。 なかなか見栄えがよいと思いませんか?
一部をへこんでいるように見せることもできます。
これらは、ただスタイルシートで表(table)をデザインしただけです。画像は一切使っていません。
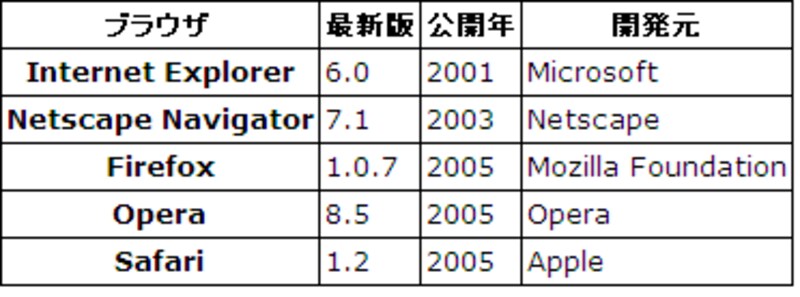
ただ枠線を引いただけの状態だと、次のように見えます。
今回は、スタイルシートを使って、表のセルそのものが立体的に見えるようにデザインする方法をご紹介致します。
簡単にできますので、ぜひ挑戦してみて下さい。