話の途中ですが、さらにクイズです。
次のスタイルシートを見て下さい。このスタイルシートを適用した結果、p要素の文字は何色になりますか?
p { color: blue; }
2つのスタイルが記述されていますが、セレクタ※は、どちらも「 p 」ですね。 記述しているプロパティ※も、どちらも「 color 」(文字色)です。
※セレクタ:適用するHTML要素名のこと。h1, h2, p, em, strong など。
※プロパティ:スタイルの種類のこと。color, border, margin など。
このスタイルシートを適用すると、p要素内の文字は何色になるでしょうか?
答えは、青色(blue)です。
スタイルシートでは、同じスタイルが記述された場合、後に記述された方を優先して採用します。
ここでは、最初に赤色が指定されて、その次に青色が指定されています。ですから、後の記述を優先した結果、青色で表示されることになるわけです。
同じスタイルは、後の記述が優先される
さて、話を元に戻しましょう。
次の2つのスタイルシートはどう見えるのか。また、両者で見え方が異なるのはなぜか、という話です。
|
■スタイルシートA:
a:link { color: red; }
a:visited { color: purple; } a:hover { color: green; } a:active { color: yellow; } |
■スタイルシートB:
a:active { color: yellow; }
a:hover { color: green; } a:link { color: red; } a:visited { color: purple; } |
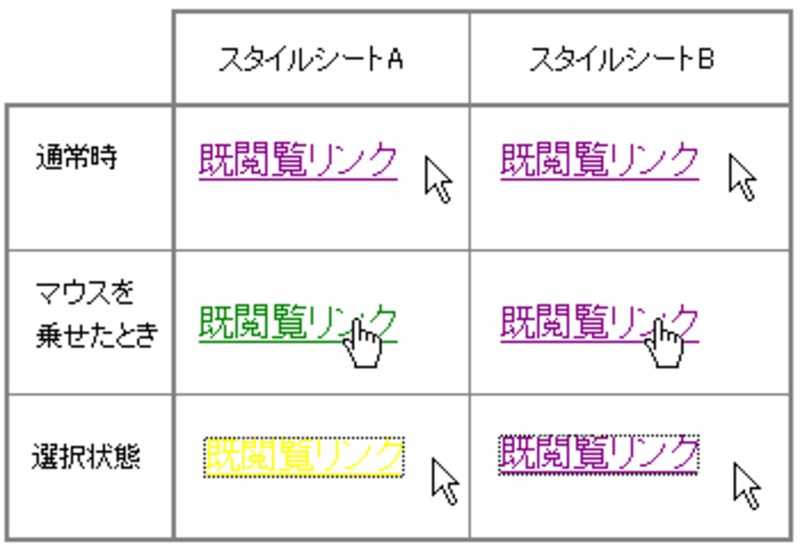
両者の見え方は、次の通りです。(既にアクセスしたことのあるリンクの場合)

スタイルシートAでは、指定通り色が変化していますが、スタイルシートBでは、文字色はずっと紫色のままです。 つまり、スタイルシートBでは、「 a:visited 」のスタイルがずっと採用され続け、「 a:hover 」や「 a:active 」のスタイルは採用されていないということです。
なぜでしょうか?
実はここには、「スタイルシートでは、同じスタイルが記述された場合、後に記述された方を優先して採用する。」という規則が働いているのです。
しかし、一見したところ、このスタイルシート4行のうち、同じ記述などありませんね。何が問題なのでしょうか。






