テキスト関係のコンポーネント
JSFでは、さまざまな表示を行うための機能が用意されています。これらは「コンポーネント」という形で実装されています。コンポーネントは、JSP側で表示に使うタグ、Bean側で実装されるクラスなど一式からなります。とりあえず、JSPのタグと対応するクラスがわかれば、コンポーネントは使えるようになるでしょう。
では、もっとも基本となる「テキスト関連のコンポーネント」から、その基本的な使い方を整理しておきましょう。
・テキストの表示
タグ: <h:outputText>
クラス: HtmlOutputText
これは既に登場しましたね。テキストの表示を行うためのものです。valueで指定したテキストが画面に表示されます。
・テキストの入力
タグ: <h:inputText>
クラス: HtmlInputText
これも既に登場しました。1行だけのテキストの入力を行うためのものです。<input type="text">に相当するものですね。
・複数行テキストの入力
タグ: <h:inputTextArea>
クラス: HtmlInputTextArea
複数行のテキスト入力を行うためのものです。これは、<textArea>タグに相当するものです。
・パスワードフィールド
タグ: <h:inputSecret>
クラス: HtmlInputSecret
パスワードを入力するためのフィールドを表示します。<input type="password">に相当するものです。
・非表示フィールド
タグ: <h:inputHidden>
クラス: HtmlInputHidden
非表示フィールドを作成するためのものです。<input type="hidden">に相当するものです。
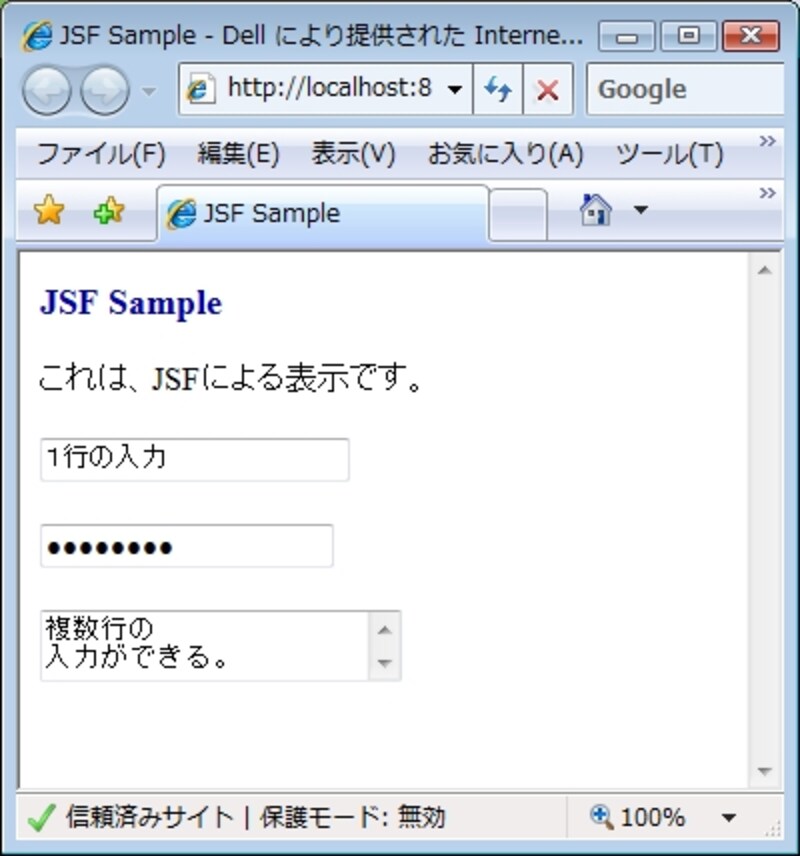
 |
| テキスト関係のコンポーネント。非表示フィールドは、画面には見えません。 |






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)