自分のホームページに地図を掲載する
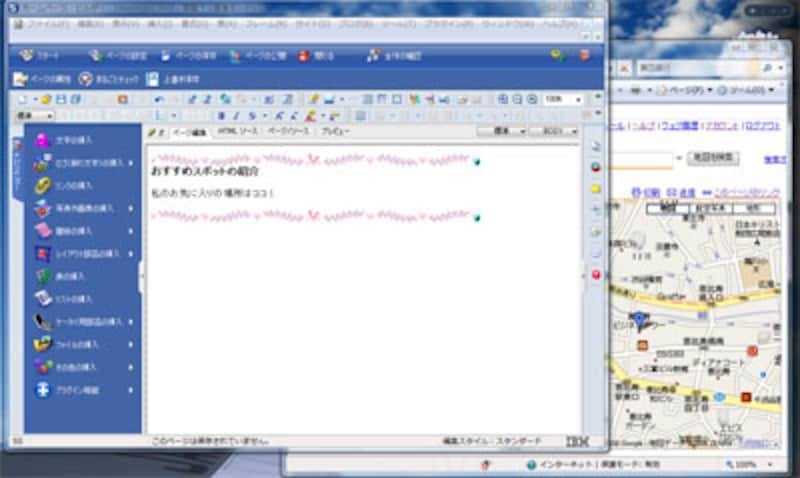
1. Googleマップのマイページを表示している状態で、ホームページビルダーを起動します。あらかじめ、ベースとなるページをデザインしておきましょう。また、編集モードは、HTMLの入力ができる「標準モード」にしておいてください。
2. Googleマップのページに戻り、マイマップの「自分で作った地図」の中から使いたい地図のタイトルにチェックを入れて、目的場所を選択・クリックします。
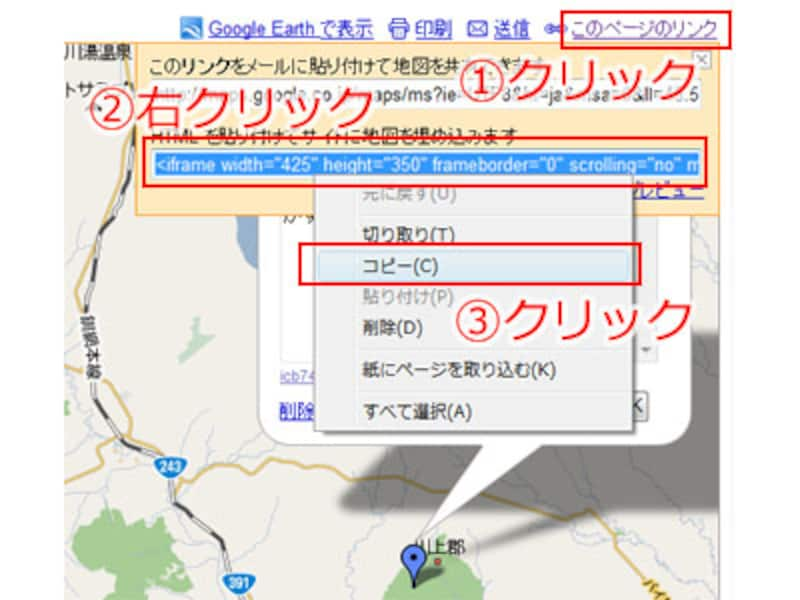
3. 「このページのリンク」をクリックするとプルダウンメニューが表示されますので、「HTML を貼り付けてサイトに地図を埋め込みます」の下のHTMLコード上で右クリックして「コピー」をクリックします。
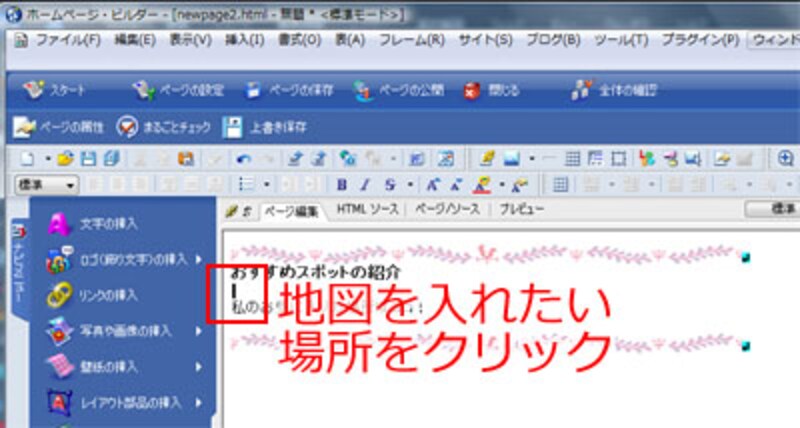
4. ホームページビルダーにウインドウを戻します。地図を貼り付けたい場所をクリックします。
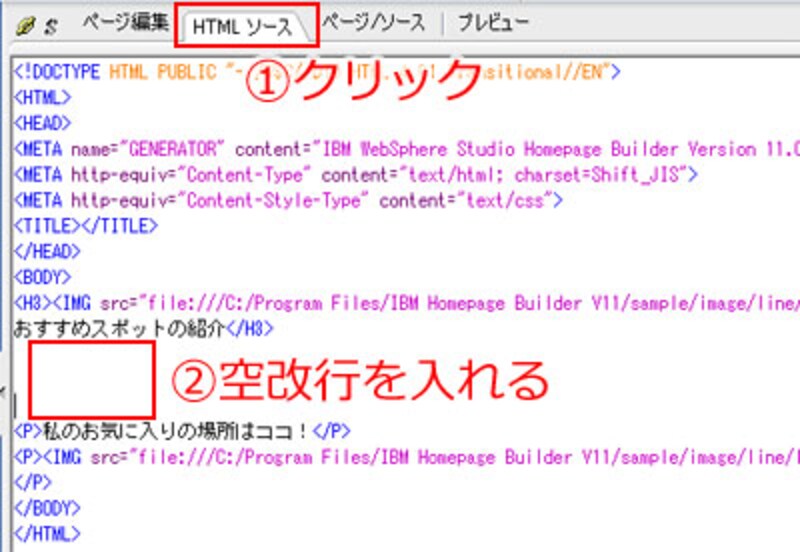
5. 「HTMLソース」タグをクリックすると、HTMLソース編集画面が開きます。ここで、編集をわかりやすくするために2~3行、改行を入れます。
6. 空改行したところで右クリックして「貼り付け」をクリックして、Googleの画面でコピーした、地図を表示させるHTMLコードを貼り付けます。
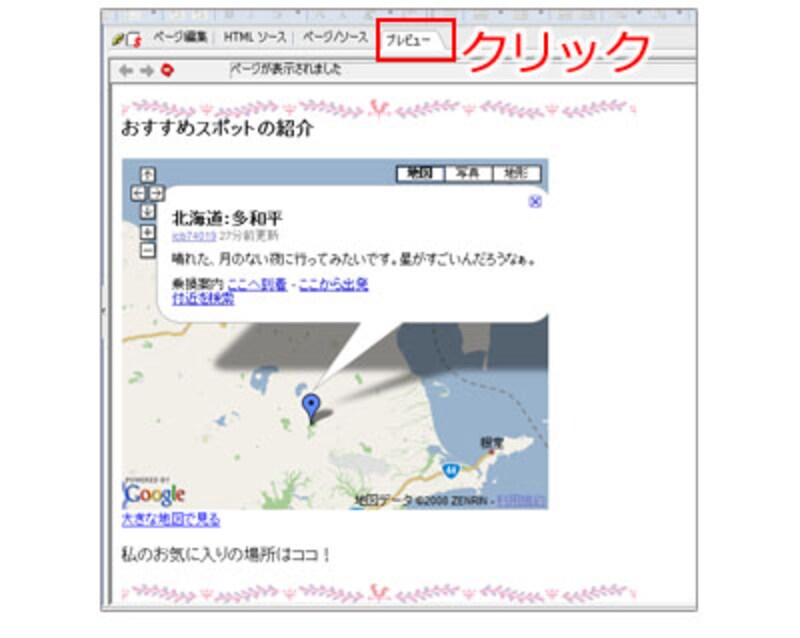
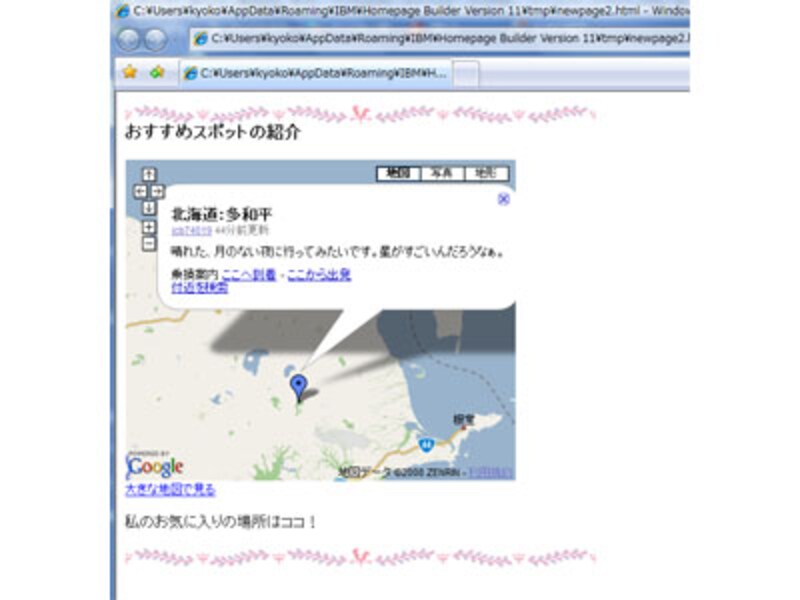
7. 「プレビュー」タグをクリックして、結果を確認しましょう。
これでGoogleの地図が挿入されました。あとは通常通り保存して出来上がりです。
次は、ブログに地図を掲載する手順です