ホームページ、ブログにGoogleマップを表示してみよう
お店・会社の案内ページや、旅行記のページに地図を掲載したいとき、自分で地図を用意したり描いたりするのはちょっと大変。そこでおすすめなのがGoogleマップを利用する方法です。今回はWindowsVista上でIE7.0とホームページビルダー11を使う方法と、ブログに記事を掲載する方法をご紹介します。HTMLの知識がある方でしたら他のWeb制作ツールやテキストエディタでも実現できますので参考にしてください。
あらかじめ、次の用意をしておいてください。
- Googleのアカウントを取得(無料)して、ログインしておく
- 地図を掲載するベースとなるWebページをデザインしておく
掲載用のマイマップを作成する
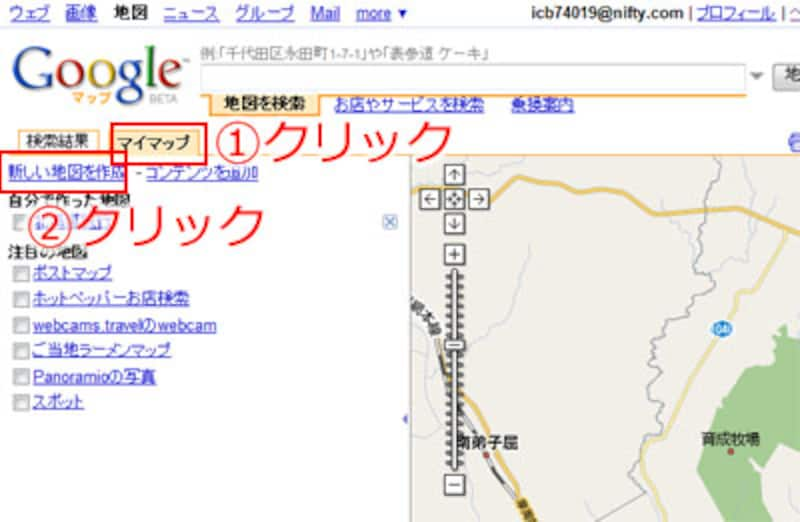
Googleマップの「マイマップ」は、ユーザーが地図に目印やコメントを書きくわえてインターネット上で公開できる機能です。これを使って、あらかじめ掲載用の地図を編集しておきます。1. 「マイマップ」をクリックして、「新しい地図を作成」をクリックします。
 |
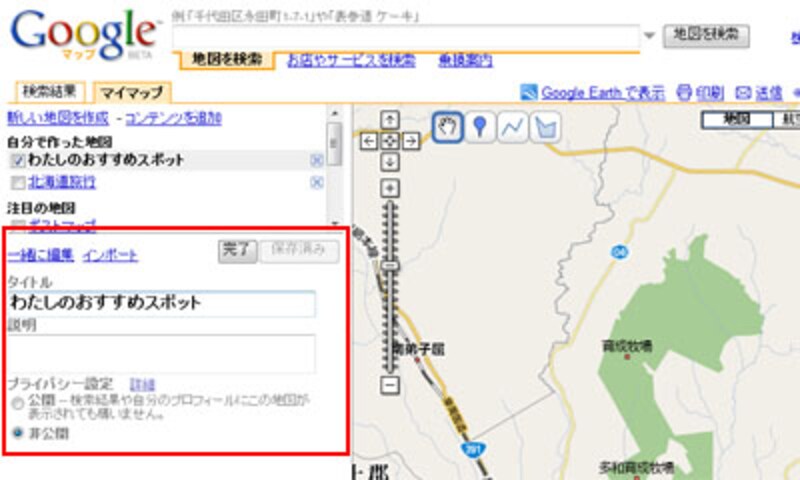
2. 地図編集パレットでタイトルにわかりやすい名前を付けてください。プライバシー設定「公開/非公開」はどちらでもかまわないのですが、今回は「非公開」にします。設定ができたら「完了」をクリックします。
 |
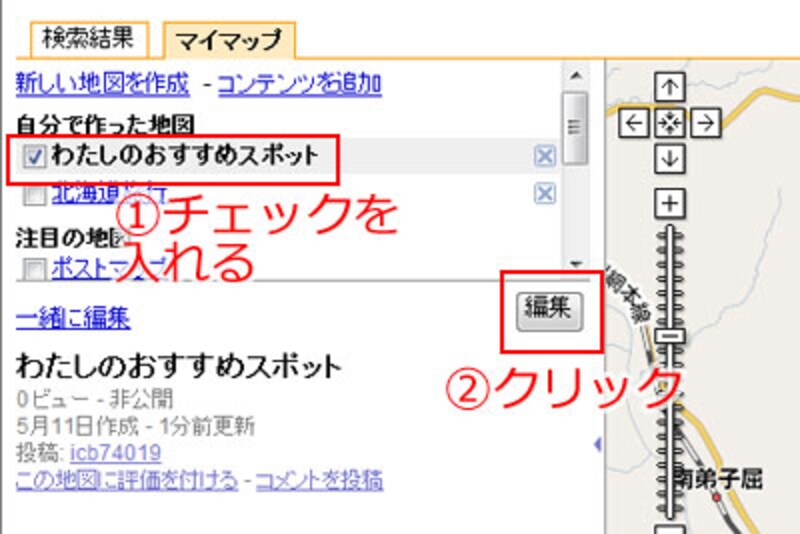
3. これで、ユーザー用の地図が用意できました。続けて、マイマップの「自分で作った地図」で先ほど作った地図のタイトルにチェックを入れて、「編集」をクリックします。
 |
4. 地図パレットの左上に編集用のツールアイコンが表示されます。Webに掲載したいエリアを地図に表示してから、「目印を追加」をクリックしてから、目的地をクリックします。
 |
5. すると、地図上にフラグが立ち、タイトルと説明コメントを入力するウインドウが開きます。入力したら「OK」をクリックします。
 |
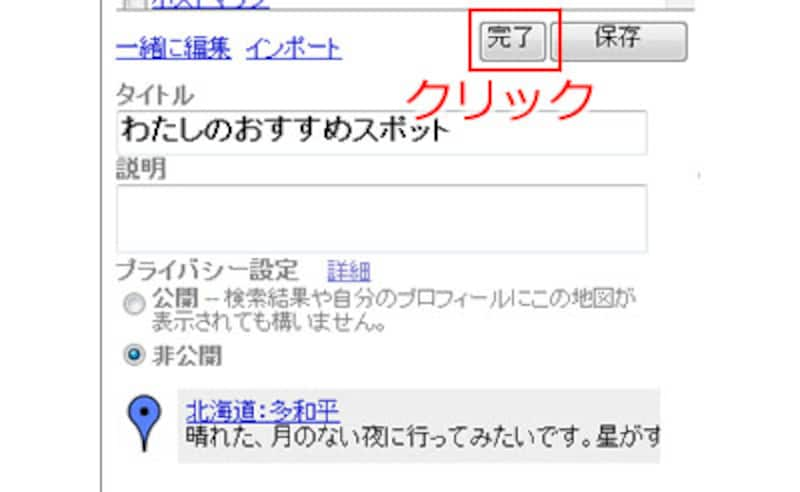
6. 他にも目印をつけたい場合は、同様の作業を繰り返します。ひととおり地図の編集ができたら、「完了」をクリックします。今後は、Googleにご自分のアカウントでログインすれば、いつでも作成した地図を確認・編集することができます。
 |






