ul要素とli要素を使って作る「リスト」を、CSSで横向きに並べる方法
ウェブページ上で「横向きに複数のリンクを並べて、リンクリストやメニューバーを作りたい」という場合があります。単純に複数個のリンク(a要素)を並べるだけでも実現はできますが、「HTMLでは構造を表現すべき」という考え方から、全体を「箇条書きリスト」の形で記述(=ul要素とli要素で作成)しておき、CSS(スタイルシート)で横向きに装飾する方法もよく使われます。
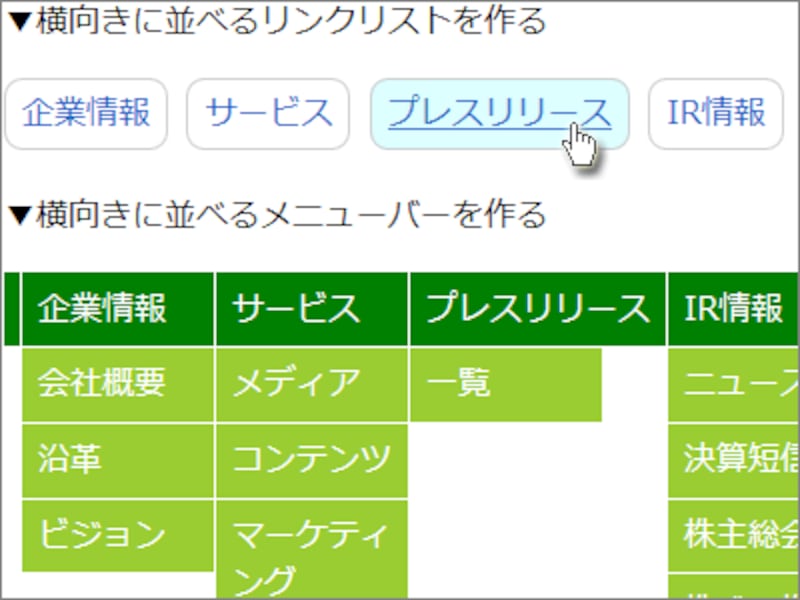
(1) 「横向きに並ぶリンクリスト」の形
(2) 「横一杯に広がるメニューバー」の形
の2通りに装飾する、CSSソースの書き方をご紹介致します。
ul要素とli要素を使って作る「リスト」を、CSSで横向きに並べる例
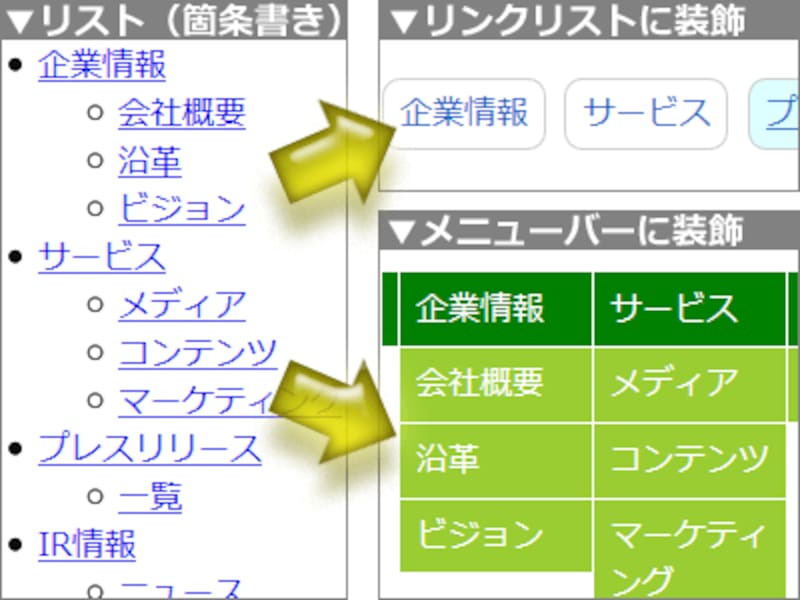
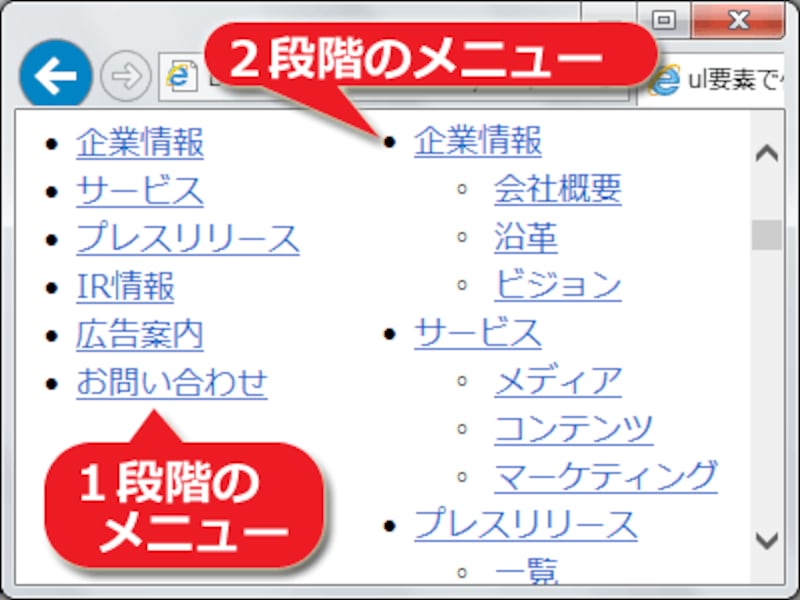
ul要素とli要素とを使って作る「リスト」は、何の装飾も施さずにブラウザで表示させると、右図のように見えます。この「リスト」に対してCSSを適用することで、リストの各項目が横向きに並ぶようにします。それによって、下記の2例で示すような装飾が実現できます。
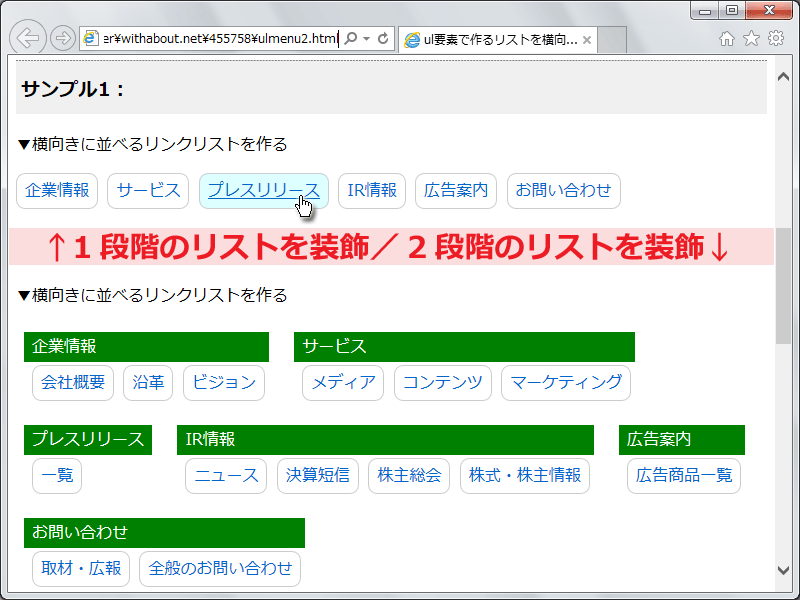
項目ごとに余白を設けて、横方向に並ぶだけ並べる「リンク集」のような感じで掲載する装飾です。例えば、ウェブページのフッタ(最下部)に掲載する「主要コーナーの一覧リンク集」などで使えるでしょう。
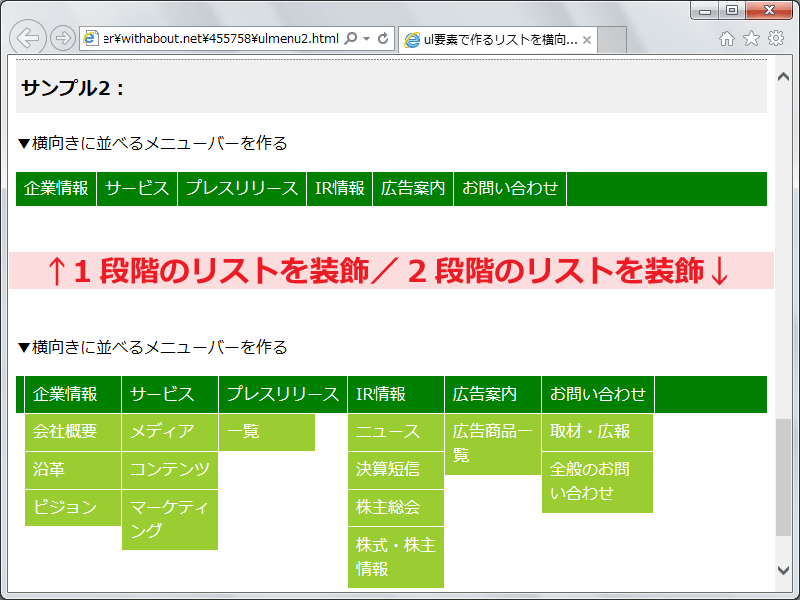
上図の上側は、1段階のリストを単に横方向に並べているだけです。上図の下側は、2段階のリストを(1段目は緑色・2段目は白色で)横方向に並べています。このような装飾も、CSSを使えば簡単に作成できます。
項目をすべて繋げて、描画領域の横方向いっぱいに広げて並べる装飾です。ウェブページの上部に掲載する「メニューバー」などとして使えるでしょう。
上図の上側は、1段階のリストを「1行のメニューバー」に見えるように装飾した例です。上図の下側は、2段階のリストを「横向きに並ぶメインメニュー項目(緑色)」+「縦向きに並ぶサブメニュー項目(黄緑色)」として装飾した例です。
本記事では、上記に掲載した2種類(4通り)の装飾方法を例にして、「ul要素とli要素とで作る箇条書きリスト」を横方向に並べるCSSソースの書き方をご紹介致します。
まずは、HTMLもCSSもシンプルな記述で済む、1段階のリストを横向きに並べる方法から見ていきましょう。