まだ読み込めていない画像の箇所を、読み飛ばされないように

ローディング画像の例 (これは静止画ですが実際にはアニメーションする画像を使います)
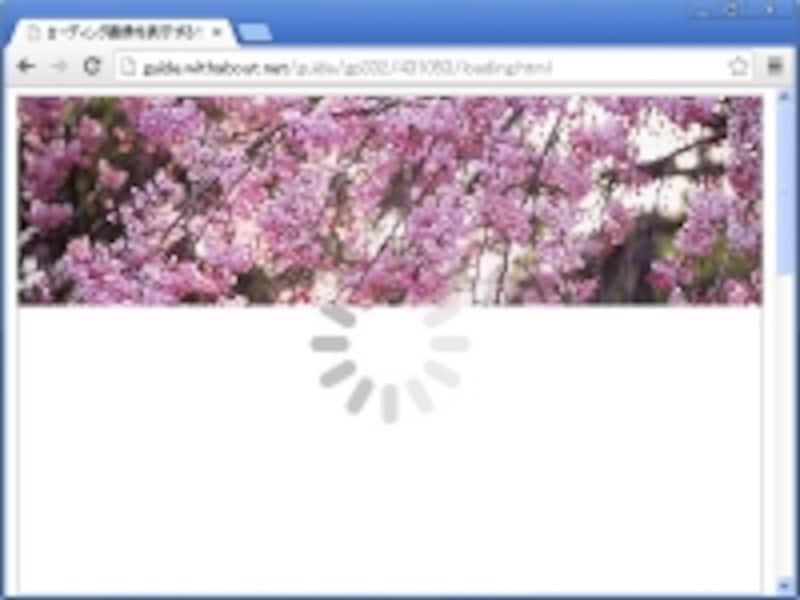
ローディング画像が表示されていると、「そこに確実に何かが表示されるはずだ」ということが伝わり、表示の完了前に読み飛ばされてしまうことを防げるかもしれません。
このようなローディング画像の表示に、スクリプトは不要です。小さな画像を用意し、短いスタイルシートを記述するだけで簡単に実現できます。
画像が読み込み途中であることを示す「ローディング画像」を表示するには

「画像」に対する「背景画像」として、ローディング画像を指定する。
- 「ローディング画像」を用意し、
- それを「画像の背景画像」として指定する
……というだけです。とても単純ですね。
「画像に対して、さらに背景画像を加える」というと、ずいぶん特殊な装飾のように感じられるかも知れません。しかし、実際には特殊でも何でもなく、スタイルシートで一般によく使われている記述方法で実現できます。
img要素にも背景画像を指定できる

画像(img要素)にも、背景画像を指定できる。
それらと同じように、画像を表示するための「img要素」にも、背景色や背景画像を指定できます。もちろん、画像に背景色や背景画像を指定しても、(画像が表示されればそれらは見えなくなるので)あまり意味がありません。しかし、逆に言えば「画像の表示が完了するまでの間は背景が見える」ということでもあります。
このことを利用すれば、「画像の読み込みが完了するまでの間」だけ、(背景画像として指定した)「ローディング画像」を見せることができます。
画像(img要素)に、背景画像(background-image)を指定するには

簡単にローディング画像を作れるサービスもある。
次のページでは、具体的なソースをご紹介するほか、ローディング画像そのものを簡単に作る方法や、ローディング画像の表示位置を調整する方法を解説致します。






