900超のWebフォントがある「Google Fonts」の使い方
Googleが提供している「Google Fonts」では、Webフォントとして利用できるフォントがたくさん公開されています。本稿執筆時点では、915種類のフォントが利用可能でした。会員登録などは不要で、自分のウェブページに1行程度のHTMLやCSSソースを書くだけというとても簡単な方法で使えます。Google Fontsでは、サービス公開からしばらくはアルファベット・数字・記号が含まれた欧文フォントしか提供されていませんでしたが、今では日本語フォントも追加されています。上図の左下には、丸ゴシックの日本語フォントが見えています。
以下では、このGoogle Fontsを使って望みのWebフォントで文字を表示する方法を解説いたします。使うのはとても簡単ですから、作業としてはむしろ膨大なフォント群の中から望みのフォントを探す方が大変なくらいです。各フォントには太さなどのスタイルも複数用意されている場合があり、一見しただけでは分かりません。下記の手順で操作して、望みのWebフォントを探してみて下さい。
【Google Fontsの使い方:目次】
- Google Fontsで望みのWebフォントを探す方法
Step 1. Webフォントを絞り込む
Step 2. Webフォントのスタイル(太さ)を変えてみる
Step 3. プレビュー文字列を自由に指定してみる - Google Fontsで望みのWebフォントを選んで、使えるよう準備する方法
Step 1. Webフォントを選択状態にする
Step 2. 選択Webフォントを使うための画面を出す
Step 3. 必要な書体などを選択する (※省略可)
Step 4. Webフォントを読み込むためのソースと、使うためのソースをコピーする - Google Fontsの使用例
Step 1A. Webフォントファイルの読み込み(HTML版)
Step 1B. Webフォントファイルの読み込み(CSS版)
Step 2. フォントを使うためのCSSソース (font-familyプロパティの値)
Sample. 欧文Webフォント・日本語Webフォントの使用サンプルページ
Google Fontsで望みのWebフォントを探す方法
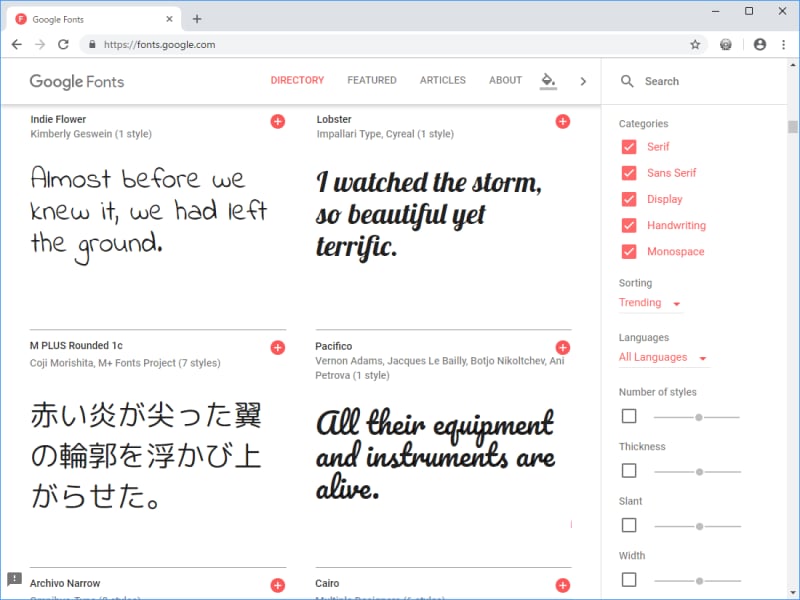
まずは「Google Fonts」サイトへブラウザでアクセスします。Webフォントがたくさん表示されますが、900種類を超えるWebフォントのすべてを順番に閲覧するのは現実的ではありません。下記のStep.1~3の手順で、望みのWebフォントを探してみて下さい。■Step 1. Webフォントを絞り込む
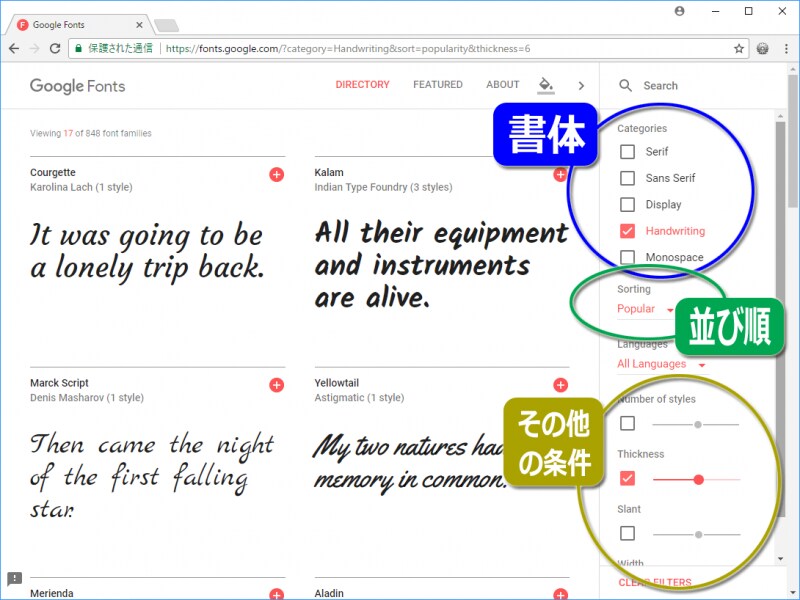
Google Fontsの画面右側には、Webフォントを絞り込むための各種インターフェイスが表示されています。まずは条件を指定して絞り込みましょう。それぞれの役割を下記に紹介しておきますので、参考にして絞り込んで下さい。
上図に丸印で示した青色・緑色・黄色部分の役割は、下記の通りです。
- Categories項目 (上図の青丸部分)
5種類の書体カテゴリを指定できます。Serifはひげ飾り付きの書体(和文での明朝体)、Sans Serifはひげ飾りのない書体(和文でのゴシック体)、Displayは装飾的な書体、Handwritingは手書き文字のような書体、Monospaceは等幅書体です。 - Sorting項目 (上図の緑丸部分)
並び順を指定できます。Trendingは流行順、Popularは普及度順、Date Addedは新着順、Alphabeticalは名前順です。 - 下部にあるスライダー項目 (上図の黄丸部分)
それぞれの項目でレベルを指定できます。例えば、Thicknessでは文字の太さを指定できます。左端なら細いフォントだけを、右端なら太いフォントだけを表示できます。 Slantは斜体レベル、Widthは横幅の大きさ、Number of stylesは書体の多さで選べます。
※Languages項目で言語を絞り込める
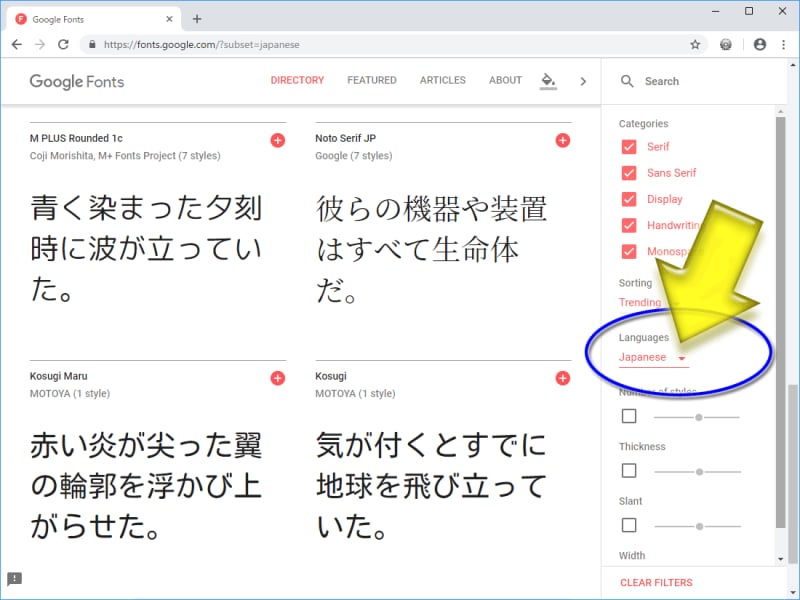
下図の青丸で示したLanguages項目で、Webフォントの言語を指定できます。デフォルトは「All Languages」なので全言語が表示対象になっています。黄色矢印で示した部分をクリックすると言語リストが表示されますので、中程にある「Japanese」を選択すれば日本語Webフォントだけを一覧できます。
本稿執筆時点では、Google Fontsで提供されている日本語Webフォントの数は少なく、7種類だけでした。また、言語リストから「Japanese」を選択しても、一部の中国語フォントも一覧に含まれていました(サンプル文章によっては文字化けしています)。「Noto Sans TC」のようにフォント名の末尾に「TC」とあるのは中国語の繁体字、「SC」とあるのは中国語の簡体字です。
※豊富な日本語Webフォントを使いたい場合は、次のページでご紹介するTypeSquareのように日本語Webフォントを中心に提供しているサービスを使う方が良いかもしれません。
■Step 2. Webフォントのスタイル(太さ)を変えてみる
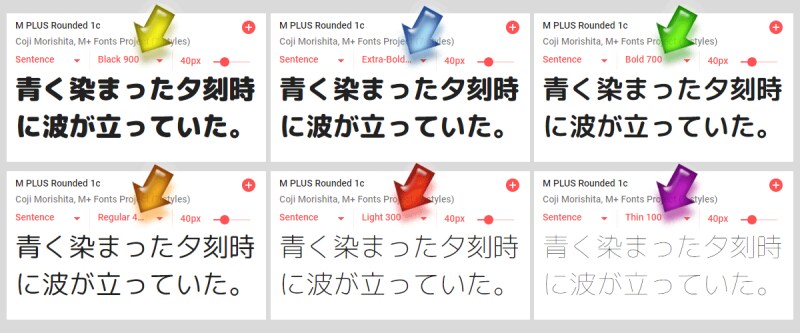
1つのフォントには複数のスタイルが含まれている場合があります。Webフォントのサンプル表示部分の上にマウスを載せると、下図の矢印で示したようにフォントのスタイルを切り替えるプルダウンメニューが現れます。ここから表示に使うスタイルを切り替えられます。下図は、日本語Webフォント「M PLUS Rounded 1c」に含まれている7書体のうち6つを比較した図です。
とても細い文字やとても太い文字を表示したい場合には、このようにスタイルを切り替えて表示を試してみて下さい。そのWebフォントにいくつのスタイルが存在するのかは、フォント名の下部に「7 styles」や「6 styles」のような表記で示されています。「1 style」と表示されているWebフォントの場合は、スタイルの選択肢はありません。
■Step 3. プレビュー文字列を自由に指定してみる
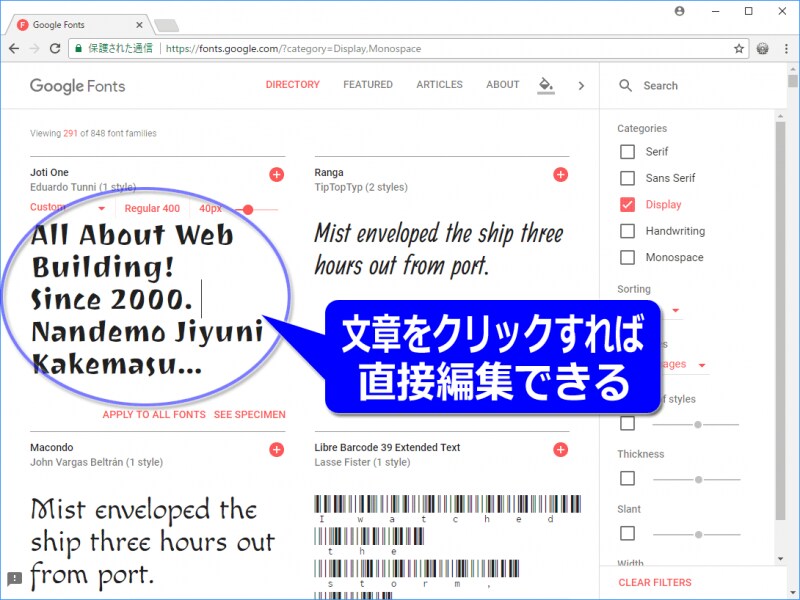
それぞれのWebフォントには、プレビュー文字列として短い文章が表示されています。このプレビュー領域は、固定された文字列が掲載されているだけではなく入力欄も兼ねています。下図の青丸で示したように、文章そのものをクリックするだけで直接編集できます。自由な文字列に書き換えて、望みの表示を試してみて下さい。
Google Fontsで望みのフォントを選んで、使えるよう準備する方法
使いたいWebフォントが決まったら、それを自サイトで使えるようにしてみましょう。同時に複数のWebフォントを選択できます。手順はとても簡単で、下記のStep.1~4の通りに操作するだけです。■Step 1. Webフォントを選択状態にする
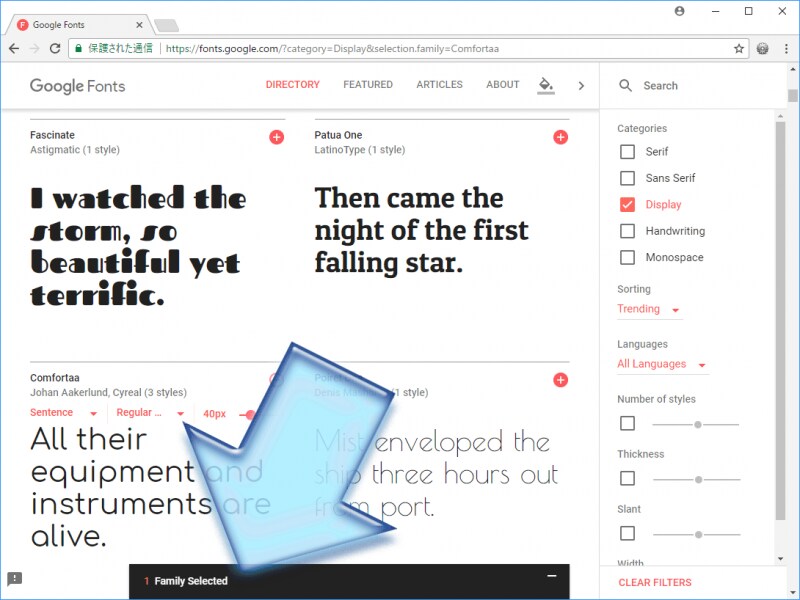
フォントの右上に見える[+]ボタンをクリックします(下図の黄色矢印)。するとボタンが[-]に変わります(下図の青丸部分)。これが選択状態です。選択状態のフォントが1つ以上ある場合は、画面の下部に黒帯が表示されて、選択個数が表示されます(下図の青色矢印の先)。使いたいフォントが複数ある場合は、必要なだけ連続してクリックすれば一括して選択状態にできます。もし選択を解除したい場合は、[-]ボタンをクリックして下さい。
■Step 2. 選択Webフォントを使うための画面を出す
画面下部には、「x Families Selected」のように選択中のフォント数が表示された黒帯部分(下図の青色矢印の先)が見えます。この黒帯部分をクリックすると、選択中のWebフォントに関する設定ができたり、そのWebフォントを使うためのソースが得られたりします。
■Step 3. 必要な書体などを選択する (※省略可)
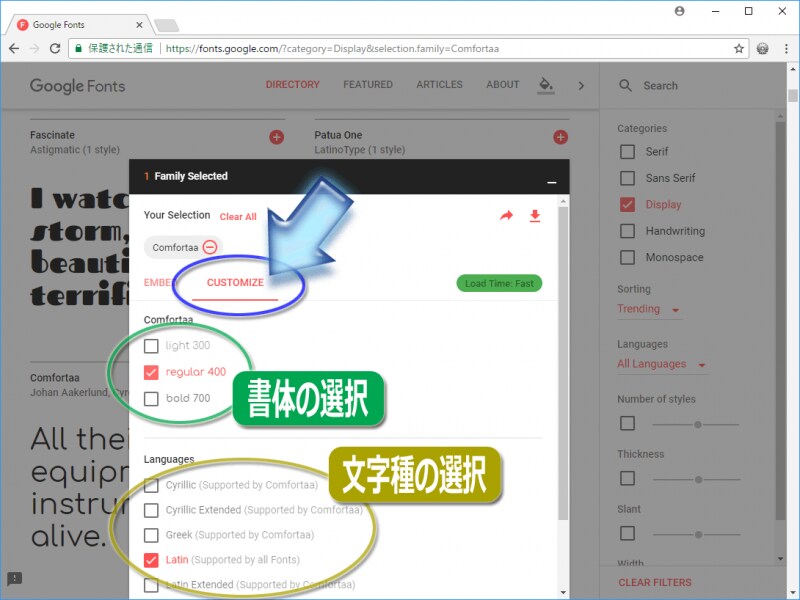
下図の青色矢印の先に見える「CUSTOMIZE」をクリックすると、選択したWebフォントの書体や文字種などを選ぶチェックボックスが出てきます。標準で選択されているもの以外にも使いたいものがあるようなら、追加してチェックを入れて下さい。
このステップは省略しても構いませんが、複数の太さ(書体)が用意されているフォントの場合は、ここで望みの太さを選択しておく必要があります。
3-1. 書体を選ぶ
上図の緑色枠の部分では、使いたいWebフォントの書体を選びます。ここにどんな項目が見えるかはWebフォントによって異なります。上図のように、light(細い)・regular(普通)・bold(太い)など複数の書体が用意されている場合もあれば、1種類しか用意されていない場合もあります。
3-2. 文字の種類を選ぶ
上図の黄色枠の部分では、使いたい文字の種類を選びます。英字・数字・記号が表示できれば良いなら、「Latin」だけの選択で問題ありません。そのほか、Greek(ギリシャ文字)、Cyrillic(キリル文字)などの選択肢があるフォントもありますので必要であればチェックを入れて下さい。なお、「Latin」しか用意されていないフォントも多々あります。
■Step 4. Webフォントを読み込むためのソースと、使うためのソースをコピーする
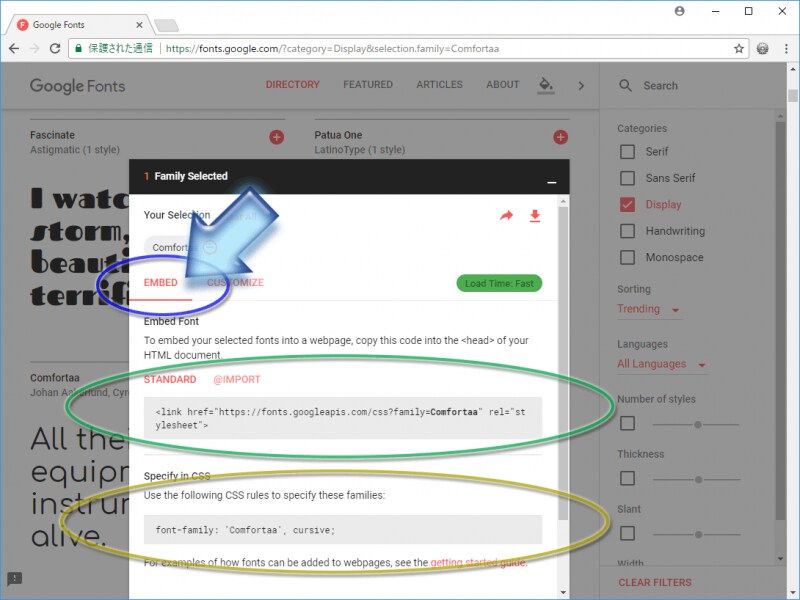
下図の青色矢印の先に見える「EMBED」をクリックすると、選択したWebフォントを読み込むためのソースが2種類表示されます。これらをコピー&ペーストすることで、選択したWebフォントが使えるようになります。
4-1. Webフォントを読み込むためのHTMLまたはCSSソース
上図の緑色枠に見える「Embed Font」項目には、Webフォントファイルを読み込むためのソースが書かれています。「STANDARD」側にはHTMLソース中で読み込む場合のソースが書かれており、「@IMPORT」側にはCSSソース中で読み込む場合のソースが書かれています。どちらでも都合の良い方法を使って下さい。具体的な使い方(ソースの書き方)は後述します。
4-2. Webフォントを適用するためのCSSソース
上図の黄色枠に見える「Specify in CSS」項目には、読み込んだWebフォントを適用するためのCSSソースの書き方が示されています。CSSソース内で指定のフォントを適用させる際にコピーして使って下さい。
Google Fontsの使用例
例えば、フォント「Comfortaa」を使う場合は、以下のようにHTMLやCSSを記述します。Step「1A+2」か、Step「1B+2」のどちらかの組み合わせを使って下さい。■Step 1A. Webフォントファイルの読み込み(HTML版)
まず、HTMLソースのhead要素内に「Embed Font」項目に記載されたソースを追記します。ソースは以下のようなlink要素1つです。
<link href="https://fonts.googleapis.com/css?family=Comfortaa" rel="stylesheet">※「?family=」の直後にフォント名を書くだけなので、フォント名が分かればいちいちウェブ上からソースを確認する必要はありません。なお、フォント名に空白が含まれる場合は「+」記号に置き換えます(「Open Sans」なら「Open+Sans」のように記述します)。
■Step 1B. Webフォントファイルの読み込み(CSS版)
もしWebフォントを利用したいページが複数あり、それらのページで共通して読み込まれているCSSファイルが既にあるなら、HTML側ではなくCSS側でWebフォントを読み込ませる方が楽です。その方法なら、HTMLファイル1つ1つに同じ内容を追記する必要がありませんから。
その場合は、「@import」タブをクリックしてCSS用のソースを表示させ、それをCSSソースに追記して下さい。ソースは下記のような1行です。
@import url('https://fonts.googleapis.com/css?family=Comfortaa');
■Step 2. フォントを使うためのCSSソース (font-familyプロパティの値)
次に、「Specify in CSS」項目に掲載されているソースを、CSSソースに追記します。そのままコピー&ペーストして使うと良いでしょう。「Comfortaa」フォントの場合は、以下のようなCSSソースが掲載されています。
font-family: 'Comfortaa', cursive;例えば、h1要素をこのWebフォントで表示させたいのなら、以下のようにCSSを記述します。
h1 {
font-family: 'Comfortaa', cursive;
}
上記のように記述すると、h1要素の文字が、選択したフォント「Comfortaa」で表示されるようになります。■欧文Webフォント・日本語Webフォントの使用サンプルページ
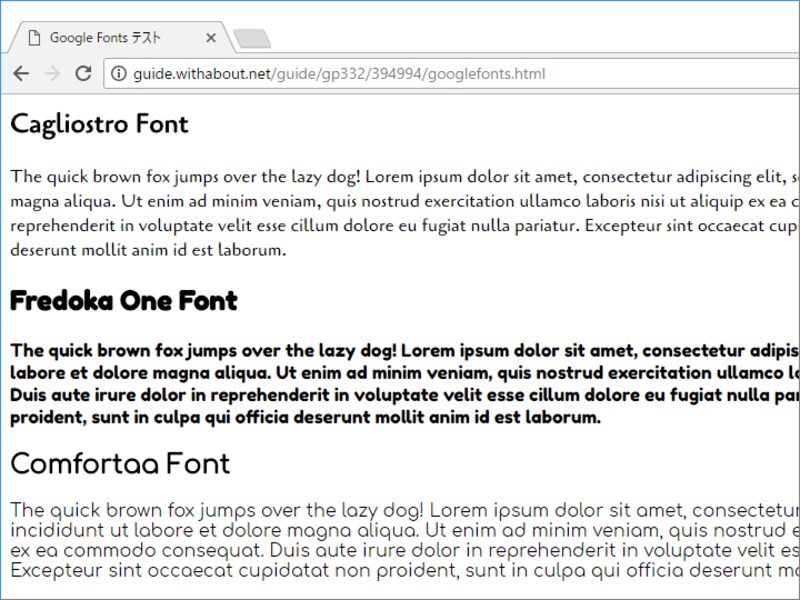
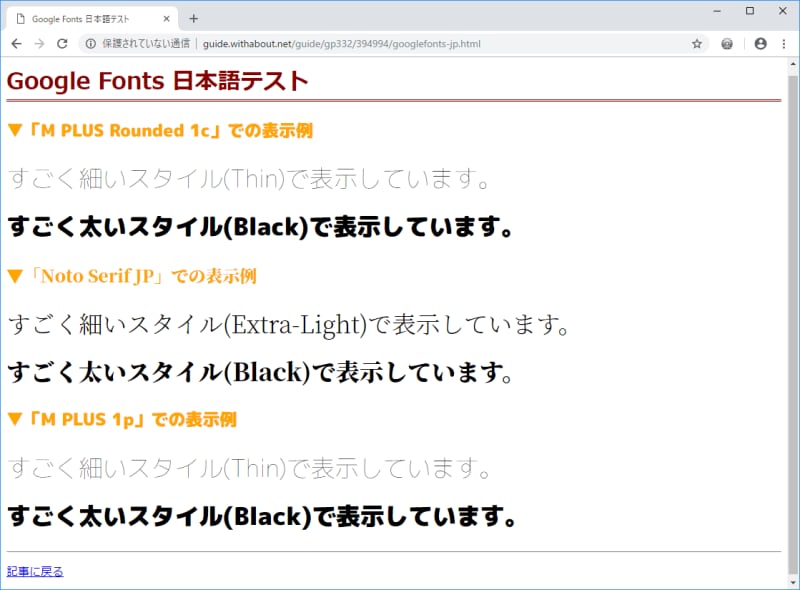
これまでにご紹介したように、Google Fontsを使えばとても短い記述だけで簡単に任意のWebフォントを使って文字を表示できます。下図は、3つの欧文Webフォントを使ってみた表示例と、3つの日本語Webフォントを使ってみた表示例です。
上記の欧文Webフォントのサンプルページを実際にブラウザで表示してみるには、Google Fonts テストページをご覧下さい。
上記の日本語Webフォントのサンプルページを実際にブラウザで表示してみるには、Google Fonts 日本語テストページをご覧下さい。
- Webフォントのメリットと活用例 (p.1)
- 900超のWebフォントがある「Google Fonts」の使い方 (このページ)
- 700超の日本語Webフォントがある「TypeSquare」の使い方 (p.3)
- 自サイト上のフォントファイルをWebフォントとして使うCSSの書き方 (p.4)





![フォントの右上に見える[+]ボタンをクリックすると、そのフォントを選択状態にできる](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/9/4/9/9/4/201801091427/800__googlefonts2018-step1addbut.png)