偶数や奇数など指定した規則で装飾先を限定できるCSSの書き方がある

▲nth-child疑似クラスのソース例
- 偶数番目だけに適用するスタイル
- 奇数番目だけに適用するスタイル
例えば下図のように、行数の多い表や項目数の多いリストでは、1行ごとに色分け表示すると見やすくなります。このような装飾は、昔ならHTML側で各行にclass属性を付加しなければ実現できませんでした。しかし、CSS3で追加されたnth-child疑似クラスを使えば、HTMLソース側に何も書き加えることなく、CSSソース側の記述だけでこのような装飾が作れます。
■倍数や指定箇所など、装飾対象の位置を柔軟に指定可能
このnth-child疑似クラスを使って実現できるのは、交互に装飾を切り替えるだけではありません。「3つおき」・「4つおき」のように任意の倍数を指定したり、「最初のみ」・「先頭から3つ」・「最後から4つ」・「5番目のみ」などのように任意の場所を指定することもできます。
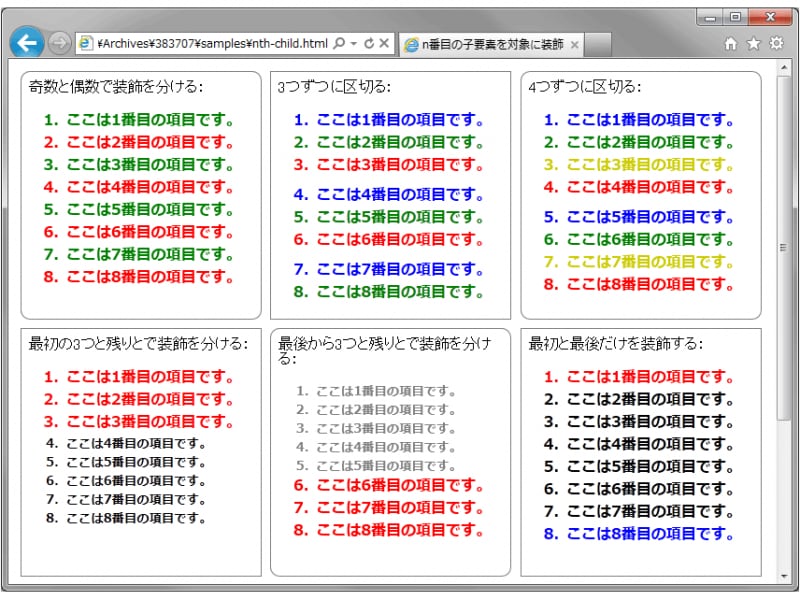
上図は、後述のサンプルページを表示した例です。左から右、上から下へ向かって、
- (上側の左) 奇数行と偶数行とで装飾を分ける
- (上側の中) 3行おきに装飾を分ける
- (上側の右) 4行おきに装飾を分ける
- (下側の左) 最初の3行と、残りの装飾を分ける
- (下側の中) 最後の3行と、残りの装飾を分ける
- (下側の右) 先頭行と最終行だけを個別に装飾
リストや表だけではなく、どんな要素にでも適用可能
先ほどの図では、各サンプルを囲んでいる灰色の枠線が、- 奇数番目では「四角枠」に
- 偶数番目では「丸枠」に

奇数番目のボックス(div要素)のみを対象にして装飾している例
上記でご紹介したように、CSS3のnth-child疑似クラスを使うと、たくさんある要素を「偶数番目・奇数番目などの1行おき」や「先頭から3つだけ」などのような一定の規則で簡単に装飾できます。今回は、このnth-child疑似クラスの簡単な書き方を、表示例と共にご紹介いたします。
それでは次のページから、nth-child疑似クラスの具体的な記述方法を見てみましょう。