読み方を示すルビ(フリガナ)を振る
漢字の読み方を示したり、英単語の発音を示したりするのに、「ルビ」(フリガナ)が使われますね。 文字の上に小さく書かれた平仮名や片仮名が「ルビ」です。
この「ルビ」は、ウェブ上でも簡単に実現可能です。
XHTMLには、ルビを実現するための「
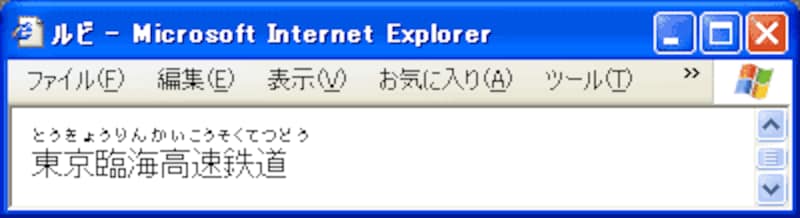
以下は、Internet Explorer 6で、実際にruby要素を使ってルビを表示してみた例です。 文字の上に小さなサイズでルビ(フリガナ)が表示されています。
 |
| ▲Internet Explorer 6 での表示例 |
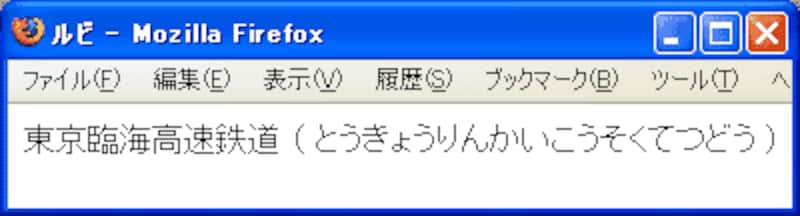
標準ではルビに対して何のスタイルも適用しないブラウザでも、下図のようにカッコ付きで表示できますので、おかしくはなりません。
 |
| ▲Firefox2でのデフォルトの表示例 |
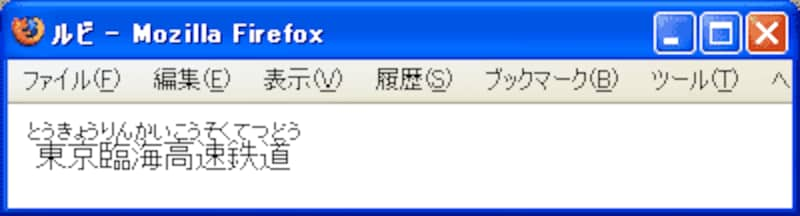
これらのブラウザでもルビ関連のタグ自体は認識しているため、スタイルシートを活用したり機能を拡張するアドオンを導入したりすることで、ルビを文字の上に小さく表示させることも可能です。
 |
| ▲Firefox2で、アドオン「XHTMLルビサポート」を使った表示例 |
ruby要素などのルビに関する要素は、XHTMLの文法で定義されていて、HTMLでは定義されていません。 しかし、HTML中で使っても(文法的には問題がありますが)表示はされます。 おそらく現在、最も利用者数が多いと思われる Internet Explorer 6 でも表示可能ですので、ルビ(フリガナ)を振る必要があるようなら活用してみましょう。






