リンク先にアクセスせずにリンク先の内容を確認させられるサービス
「HeartRails Glance」というサービスを使うと、 リンクの上にマウスを載せるだけで、リンク先ページのサムネイル画像を「吹き出し」に表示させることができます。
Internet Explorer・Firefox・Operaが対象で、JavaScriptを有効にしていれば動作します。 それらのブラウザを使ってリンクの上にマウスポインタを載せると、下図のように「吹き出し」が現れて、リンク先のサムネイル画像などが表示されます。
 |
| ▲HeartRails Glanceの表示サンプル |
設置方法は非常に簡単で、指定されたHTMLソース(JavaScriptを呼び出すためのソース)をコピーして、設置したいページに貼り付けるだけです。
対象範囲の指定や枠のカスタマイズも可能
ページ内に存在するすべてのリンクを対象にすることもできますし、「サイト外へのリンク」だけを表示対象に絞ることもできます。 また、HTMLのid属性やclass属性を使って対象を制限することもできますから、柔軟に活用範囲を限定できます。
※サムネイルの作成が完了していないページへのリンクには表示されません。
 |
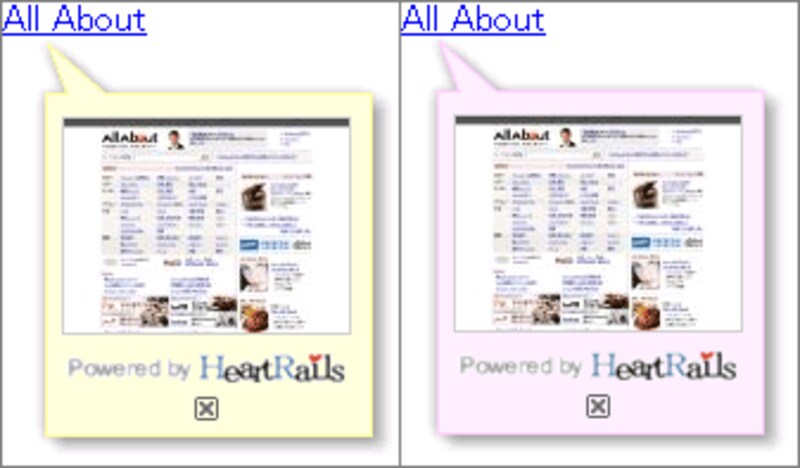
| ▲黄色やピンクを指定したところ |
「吹き出し」のデザインは、既に用意されている6色から選択できるほか、自分で作成した画像を使うこともできます。 そのほか、表示する情報やサムネイル画像の大きさなども自由に選択できるため、 設置するページに合ったデザインで表示できるでしょう。
リンク先にアクセスする前に外観を掴める機能は、面白くて便利そうです。 設置は簡単で誰でも無料で利用できます。ぜひ使ってみてはいかがでしょうか。






