ウェブサイト内の任意のページの更新日時を表示
トップページやサイトマップなどで、各コーナーの更新日時が掲載されていると、いつ更新されたのかがすぐに分かるため便利です。 しかし、ページ数が多い場合、更新日時を手動で変更するのは非常に面倒です。
「SSI」という仕組みを使うと、任意のページの更新日時を簡単に取得して表示することができます。 この方法はJavaScriptなどのように環境には依存しないので、どんな閲覧者にも確実に更新日時を表示できます。
※SSI=「Server Side Include」(サーバ・サイド・インクルード)の略
 |
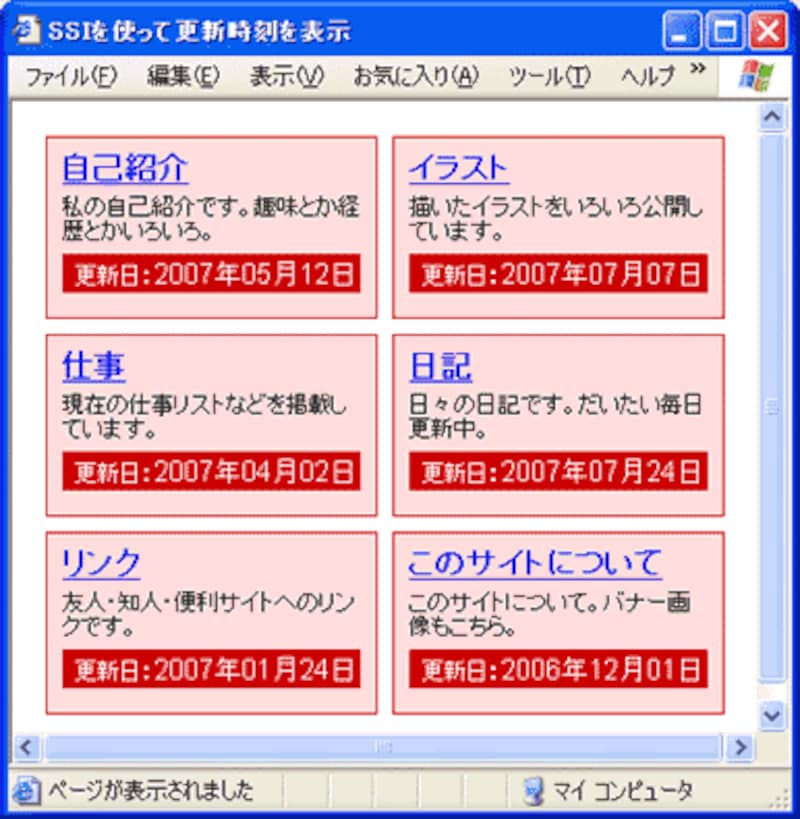
| 更新日時が表示されていると便利。これを自動で更新させましょう。 |
上記の例では、6つのコーナーすべてについて、それぞれの更新日を掲載しています。 これは、日付を手動で記述しているのではなく、各ページが更新されるたびに自動的に書き換わります。
※正確には、このページが表示されるたびに6つのページの更新日時が自動的に調べられて表示されます。
今回は、SSIを使ってウェブサイト内の任意のページの更新日時を表示させる方法をご紹介致します。
注■SSIが利用可能なことが必須
閲覧者の環境には依存しませんが、ウェブサーバ側で「SSI」という仕組みが利用できる必要があります。 SSIは、レンタルサーバならたいてい利用可能です。無料スペースでは使えないところもあります。詳しくは、お使いのサーバの仕様をご参照下さい。
 多くの場合、ファイル拡張子を「 html 」ではなく「 shtml 」にすることで、HTML中でSSIが使えるようになります。 今回ご紹介する方法は、拡張子を shtml にしたHTMLファイル内に記述して下さい。(右図参照)
多くの場合、ファイル拡張子を「 html 」ではなく「 shtml 」にすることで、HTML中でSSIが使えるようになります。 今回ご紹介する方法は、拡張子を shtml にしたHTMLファイル内に記述して下さい。(右図参照)
【目次】:






