リンクの上にマウスを乗せたときに、リンク文字の色や背景色を変化させるには、スタイルシートの「hover疑似クラス」を使いますね。例えば、次のような感じです。
よく使われるのでご存じの方々も多いでしょう。上記の例だと、リンクの上にマウスが乗ったときだけ、リンクの文字色が赤色(red)に変化します。
この「hover疑似クラス」は、実はリンクだけのものではありません。 他のどんな要素に対しても使えます。
hover疑似クラスの便利な活用例の1つとして、「たくさん行のある表を見やすくする」ということが挙げられます。 今回は、その例をご紹介致しましょう。
マウスの乗っている行の色を変化させる
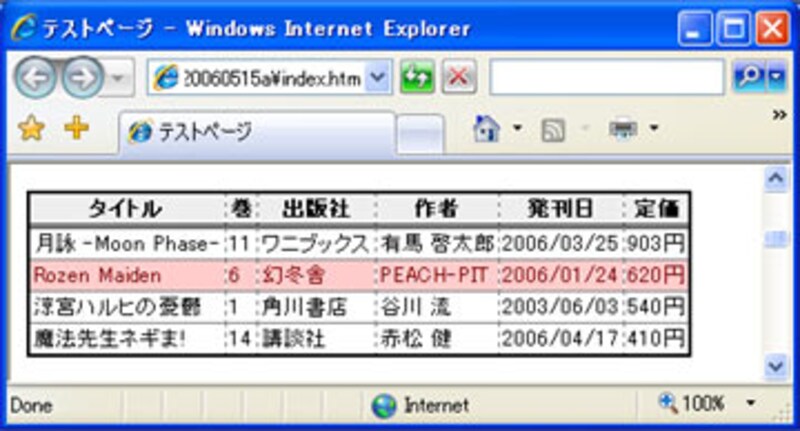
下記のような表を表示する場合を考えて下さい。例では4行しかありませんが、このような感じで数十行~数百行もあると閲覧が大変です。 ふと目を離しただけで、どこまで見ていたか忘れてしまいます。また、特に横に長い表だと、タイトル(左端)に対する価格(右端)を参照したい場合に、目が疲れてしまいます。
| タイトル | 巻 | 出版社 | 作者 | 発刊日 | 定価 |
|---|---|---|---|---|---|
| 月詠 -Moon Phase- | 11 | ワニブックス | 有馬 啓太郎 | 2006/03/25 | 903円 |
| Rozen Maiden | 6 | 幻冬舎 | PEACH-PIT | 2006/01/24 | 620円 |
| 涼宮ハルヒの憂鬱 | 1 | 角川書店 | 谷川 流 | 2003/06/03 | 540円 |
| 魔法先生ネギま! | 14 | 講談社 | 赤松 健 | 2006/04/17 | 410円 |
ここで、「hover疑似クラス」を使います。
行を構成する「tr要素」(<tr>タグ)に対して、スタイルシートで「hover疑似クラス」を使って文字色と背景色を変化させると、非常に見やすくなります。
例えば、次のような感じです。

上記は、アニメーション画像になっています。
表の上で、マウスカーソルを動かすと、表がどのように変化するかを示しています。
スタイルシートを使って上記のように装飾すると、どれだけ表が長くても、マウスを一緒に使って閲覧していけば、自分の見ている場所を見失いにくくなります。
このように「hover疑似クラス」は、リンクの装飾を変化させる以外に、ユーザの閲覧を助ける便利な使い方もできます。
IE6ではサポートされていないものの…
ただ、残念なことに、世界で最も使われていると考えられるブラウザ「 Internet Explorer 6 」以下では、リンク(a要素)以外に対する「hover疑似クラス」は、サポートされていません。 冒頭のサンプルは、IE6で閲覧しても、ただの表にしか見えません。
しかし、FirefoxやOperaではサポートされていますので、先ほどのアニメーション画像のように表示されます。 また、現在β2が公開されている Internet Explorer 7(下図)ではサポートされています。
ですから、今から使っておけば、将来的には多くの閲覧者にとって見やすい(使いやすい)表にできるでしょう。

IE7ではリンク以外に対する:hover疑似クラスもサポート
マウスの乗っている行の色を変化させるソース
実現方法は、望みの要素(タグ)に対して hover 疑似クラスを使うだけです。 次のページで、HTMLとスタイルシートのソースをご紹介致します。






