目に負担がかかっていませんか?
テキストエディタにせよ、ワープロソフトにせよ、画面の基本は、「白地に黒(白色の背景に黒色の文字)」ですね。 しかし、この白と黒は、輝度差が大きくなりすぎて、目に負担がかかってしまう組み合わせなようです。
特に長い文章を読ませるようなページを作る場合は、閲覧者の目が疲れないような色遣いをしたいですね。
しかし、誰にとっても最適であるような組み合わせというのは、おそらく存在しないでしょう。 そもそも、ディスプレイの設定からして、人それぞれなのですから。
というわけで、ホームページの背景色・文字色を、閲覧者が自由に変更できるような仕組みを用意してみましょう。
今回は、その方法をご紹介致します。
閲覧者に色を自由に変更させる
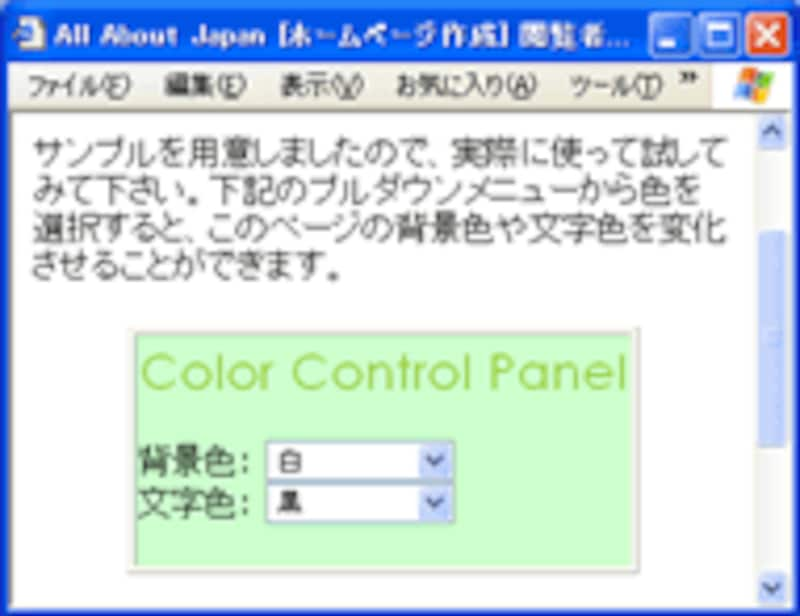
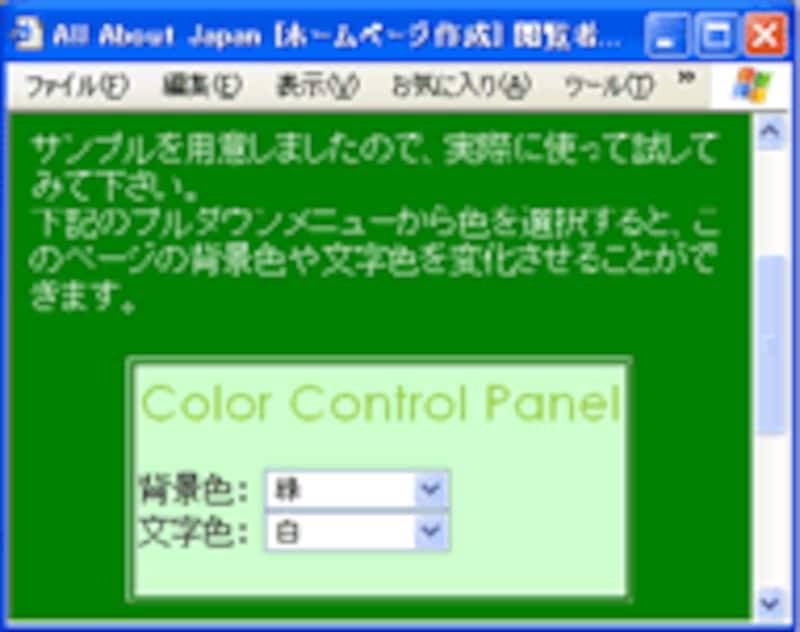
サンプルを用意しましたので、実際に使って試してみて下さい。 プルダウンメニューから色を選択すると、そのページの背景色や文字色を変化させることができます。
サンプルページはこちら
(新しいウインドウが開きます)
動作イメージ




実現の方法は...
それでは、この機能を実現する方法をご紹介致しましょう。






